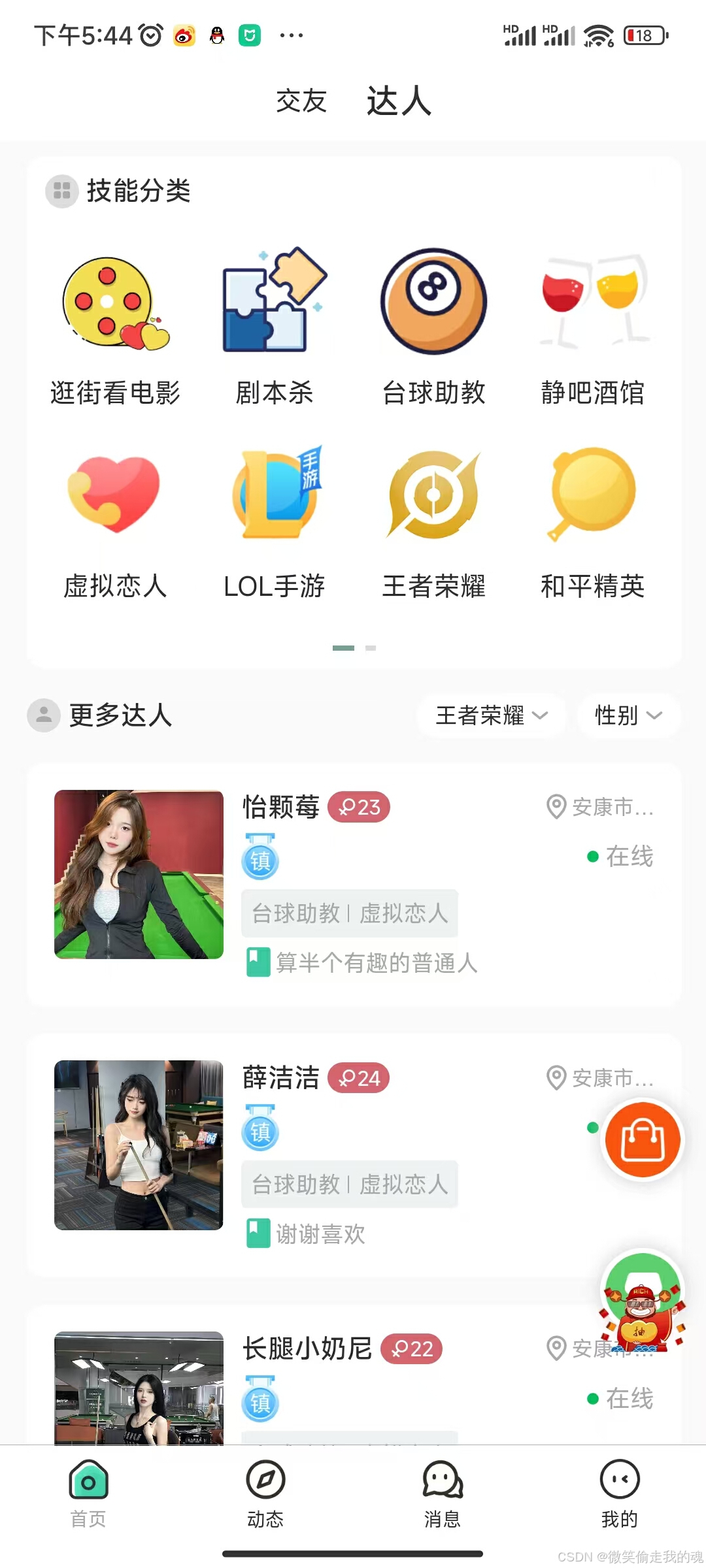
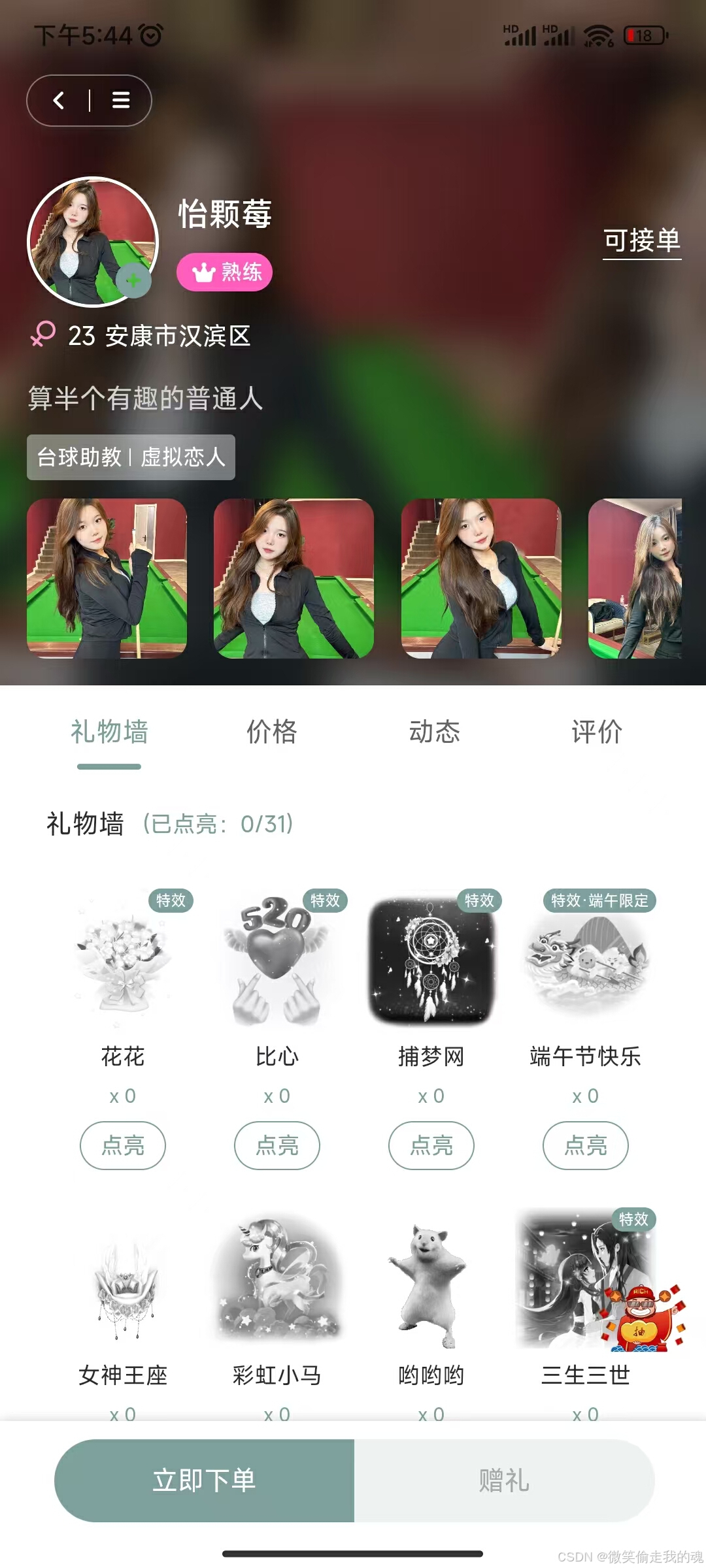
树洞陪聊系统源码/陪聊/陪玩/树洞/陪陪/公众号开发/微信小程序/源码交付/树洞系统源码
独立版本+源码交付,自研UI和前后端代码
支持盲盒订单、指定下单等多个模式
支持钱包预充值、店员收藏、订单评价等功能
支持上下级分销,多分销返点开通制度


<template>
<view class="content">
<su-navbar color="var(--ui-BG-Main)" :title="title" statusBar></su-navbar>
<view :style="{paddingTop: paddingTop + 'px', paddingBottom: paddingBottom + 'rpx'}">
<view class="game-card">
<view class="title">
<u-icon name="tags" color="#f5736a" size="34"></u-icon>
<view class="name">达人性别</view>
</view>
<view class="sex-option">
<view class="sex-tab" @click="sexChange(1)">
<view class="img-span">
<img v-if="form.sex == 1" class="img" src="https://rbtnet.oss-cn-hangzhou.aliyuncs.com/16d050d0b229f12a8997a8118ca815c936bdb9b580db48ab8b2737181ca8518a.png"></img>
<img v-else class="img" src="https://rbtnet.oss-cn-hangzhou.aliyuncs.com/15c4eb12397fb3374be6e8bf38854b708abb09f61fb076eaa0c23d5f92cc9583.png"></img>
<view class="sex-ok" v-if="form.sex == 1">
<u-icon name="checkmark-circle-fill" color="#fe8497" size="34"></u-icon>
</view>
</view>
<view class="name">小姐姐</view>
</view>
<view class="sex-tab" @click="sexChange(0)">
<view class="img-span">
<img v-if="form.sex == 0" class="img" src="https://rbtnet.oss-cn-hangzhou.aliyuncs.com/74e49dd19affb2c8016df4805d3947bab3a93af83236e4f875b5ea18bf57d8b3.png"></img>
<img v-else class="img" src="https://rbtnet.oss-cn-hangzhou.aliyuncs.com/d0757757a5b4c0559f1bc1d373ab983902bd056bda7ca4be6c2fa04553b4665d.png"></img>
<view class="sex-ok" v-if="form.sex == 0">
<u-icon name="checkmark-circle-fill" color="#6497f8" size="34"></u-icon>
</view>
</view>
<view class="name">小哥哥</view>
</view>
</view>
<view class="title">
<u-icon name="tags" color="#e475e5" size="34"></u-icon>
<view class="name">达人等级</view>
</view>
<view class="level-option">
<view @click="levelChange(option)" class="tab" :class="option.id == form.workerClerkLevelId ? 'active' : ''" v-for="(option,t) in levelList">{{option.name}}</view>
</view>
<game-box v-model="game" :optionList="goodsList"></game-box>
<view class="input-box">
<view class="title">
<u-icon name="tags" color="#e475e5" size="34"></u-icon>
<view class="name">购买数量</view>
</view>
<view class="step-span">
<tui-numberbox iconBgColor="var(--ui-BG-Main)" iconColor="#fff" backgroundColor="#fff" :min="1" :value="form.num" @change="change"></tui-numberbox>
</view>
</view>
<view class="input-box">
<view class="title">
<u-icon name="tags" color="#e475e5" size="34"></u-icon>
<view class="name">排除下单过的达人</view>
</view>
<view class="step-span">
<u-switch active-color="var(--ui-BG-Main)" size="40" v-model="form.blind"></u-switch>
</view>
</view>
</view>
<view class="bottom-box">
<view class="price-box">
<text>总价:</text>
<text class="price">{{ fen2yuan(game.price*form.num) }}</text>
<text>爱心</text>
</view>
<view class="btn-box">
<view class="pay-btn" @click="confirm">立即下单</view>
</view>
</view>
</view>
</view>
</template>























 1617
1617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








