在qml中,Item是所有可视窗口的基类,虽然他自己什么都不绘制,但是他定义了图元所需要的大部分通用属性,比如x, y,z, width ,height,锚点(anchoring),按键处理,以及透明度等。
下面我们就来学习下Item的使用例子:
import QtQuick 2.2
import QtQuick.Window 2.1
Rectangle{
width:300;
height: 480;
Rectangle{
x:20;
y:20;
width: 150;
height: 100;
color: "#000080";
z: 0.5;
}
Rectangle{
x:100;
y:70;
width: 100;
height: 100;
color: "#00c000";
z:1;
opacity: 0.6;//透明度
}
}
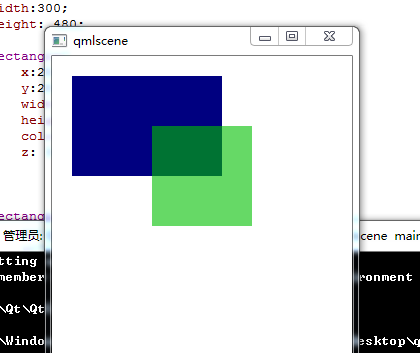
在一个Rectangle中包含了两个小的矩形框,并且指定了他们的大小,位置,z轴范围(z越大离屏幕越近),还设置了透明度等。
具体运行效果如下:























 2630
2630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








