cocosbuilder 最大的优点在于动画的编辑, 就好比 flash CS 可以快速有效得帮助我们给游戏中将会使用到的 对象编辑动画。配合cocos2dx无疑能提高不少开发效率。
其详细的使用方法可以参考官方文档
https://github.com/cocos2d/CocosBuilder/tree/master/Documentation
在此记录一些文档中没有说到,或容易忽略的实现细节:
1、首先是 resolution 设置
创建mainScene 认是横屏 480 * 320 ,如果想要竖屏可以自定义 resolution 320 * 480
当我们需要自循环运动的对象时,就需要创建 子ccb文件,这个时候可以 使用 0 * 0 的分辨率
关于分辨率适配见
http://www.ityran.com/archives/4825
2、设置 ACTION
除了可以通过使用 timeline 来设置 scale rotate opaque position等
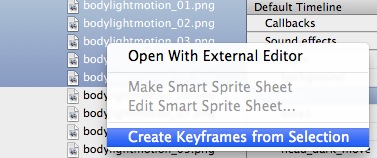
还可以 框选多张图片,右键点击Animation create 来创建 anmation,每张图片都会生成一个关键帧
3、X Y Z 轴
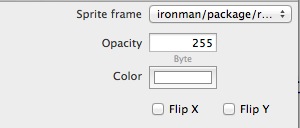
右边工具栏: flipX flipY 可以根据 X,Y 轴来反转图片
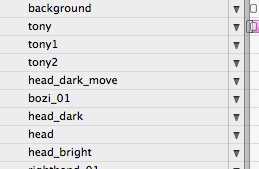
在timeline控制块可以通过上下拖动对象来调整对象在Z轴上的位置,即可决定谁将覆盖谁。
4、timeline
通过按住键盘 option,点击timeline上任意位置来快速创建关键帧
通过将timeline 链接到自己来实现循环
通常我们在实际游戏中,可以创建一个 intro 时间轴,和一个loop 游戏时间轴,
intro - > loop - > loop (播放一次intro ,最后形成loop循环)
5、资源路径
要想保证我们在Xcode中引用了publish生成的CCBI文件后,能够找到图片等资源文件,就必须保证 图片与CCBI的相对路径没有发生变化。
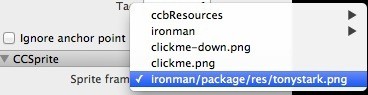
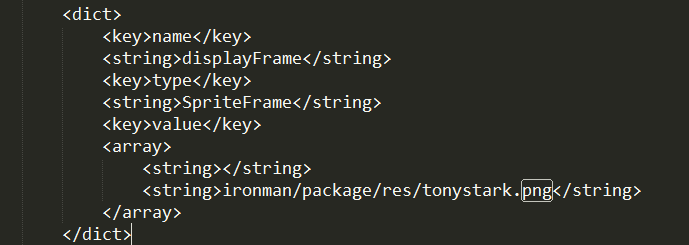
比如我们在项目创建了一个ironman.ccb文件,其中引用了一张图,路径如下
生成ironman.ccb中通过XML就会指定到该路劲的资源文件,最后生成的CCBI 文件同样会指向这里
(如果我们发现项目中有资源文件找不到,也可以通过文本编辑CCB中的资源路径来达到批量修改的目的)
在XCODE项目中引用到该ironman.ccb导出的CCBI文件
local node = CCBReaderLoad("ironman/package/bin/ironman.ccbi",proxy,true,"XXX")
这个XXX 与ccb文件中的 custom class 对应
cocosbuilder 文件目录如下:
Xcode 文件目录如下
这里一定要确保两者的ccbi和图片资源的相对路径一致。
6、多个动画的叠加
如何实现 一个对象 自身运动的同时在场景中运动?比如一只龙变煽动翅膀边横向飞翔。
(1)建立一个ccb文件,创建好龙的原型,点选autoplay,
在该ccb种做好煽动翅膀的动画,并且timeline链接自己来循环播放
并且设置自循环。创建好以后必须publish一次,这样才能在mainScene中引用到该ccb。
(2)在mainScene中引用该ccb 文件,但是不能直接引用!否则实际的游戏中,龙不会循环播放自己的动画。 而是先创建一个CCNode,将龙的CCB文件作为CCNode的子类插入。并且在CCNode 的timeline设置position等动画,这样才能实现两种动画的叠加。
补上一个demo,包含XCODE项目文件和ccb项目文件。
地址:http://download.csdn.net/detail/u011639126/6531575
其中建立了3个引用CCB的对象,其中两种是不能 循环执行 action的,只有一种是正常工作的。
cocos2dx版本 2.1.5 cocosbuilder 3alpa5 请采用对应的版本,因为cocosbuilder版本不对也会踩到很多坑




































 7173
7173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








