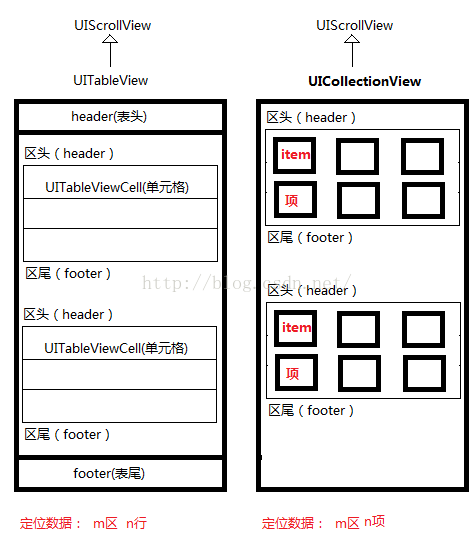
1. UICollectionView 和 UITableView 的UI区别

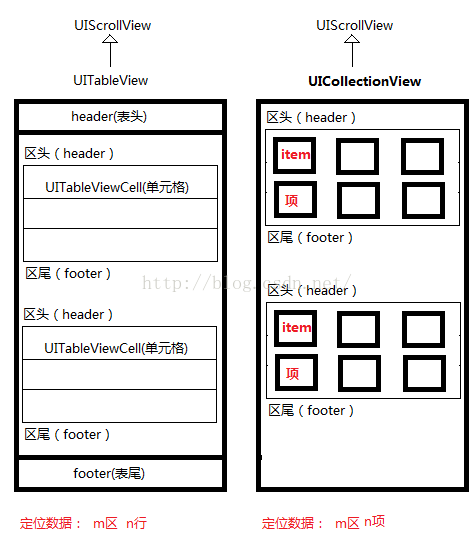
UICollectionView默认没有表头, UITableView: 有表头和表尾;
UICollectionView的区里面是项Item, UITableView:区里面是单元格Cell
UICollectionView布局使用UICollectionViewLayOut的子类(UICollectionViewFlowLayOut 流式布局:流式布局的特点就是会自动根据屏幕的宽度适当的显示列数,如果屏幕款显示的列数可能就多,例如iphone 6s Plus, 如果屏幕相对较窄,显示的列数则较少,例如 iphone 4s)
UICollectionView和UITableView都是分区(段)的
影响UICollectionView显示的列数的因素有:
①:UICollectionView宽度,宽度越大,显示列数越多;
②:Item宽度, 每一项的宽度越窄,则显示的列数越多;
③: 每个Item的列间隙,列间距越窄,显示的越多;
影响UICollectionView 行数的因素:
UICollectionView 的行数是不能显式指定的,行数是系统自动计算出来的,行数的计算因素有: Item 宽度 和 列间隙 共同决定
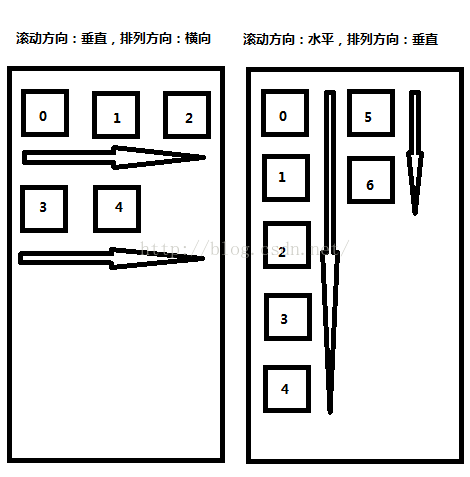
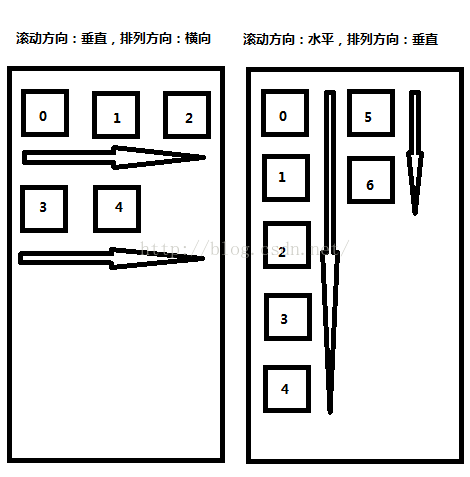
UICollectionView 滚动方向与Item的排列方向
滚动方向不同,每个Item的出现顺序也不同;
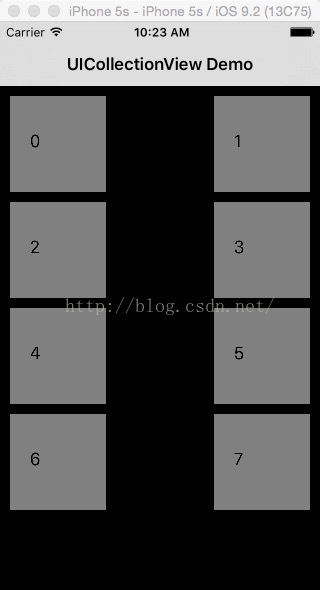
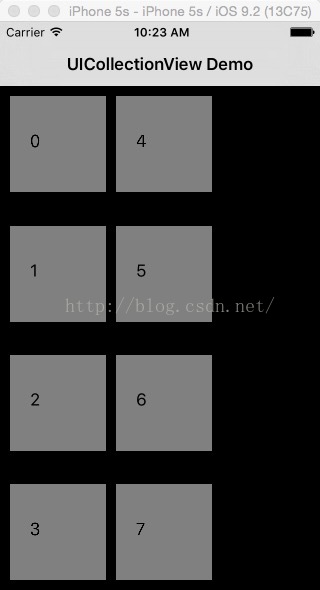
滚动方向如果是垂直方向,那么Item是横着排列,先排第一行,如果一行排列不完,就继续排第二行;
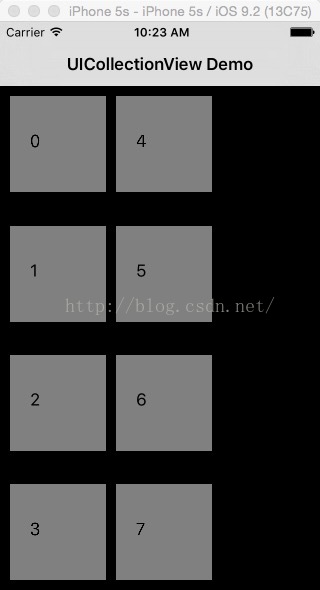
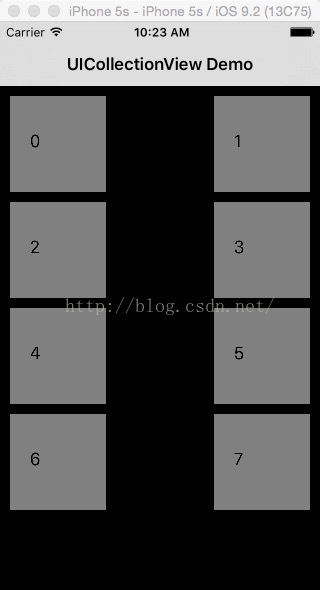
滚动方向如果是水平方向,那么Item是垂直排列,先排第一列,如果一列排列不完,就继续排序第二列,如果有多个分区,每个分区的第一项肯定再第一行,而不会排在排在上一个分区的尾部,而是另起一列
UICollectionViewScrollDirectionVertical(垂直方向) UICollectionViewScrollDirectionHorizontal (水平方向)

 由图可见,滚动方向 垂直和水平 第二个Item出现的位置不同
由图可见,滚动方向 垂直和水平 第二个Item出现的位置不同
滚动方向和排列方向 成垂直关系, 如下图解:

2.UICollectionView 知识点
UICollectionViewFlowLayout:Item 的流式布局
- @interface UICollectionViewFlowLayout : UICollectionViewLayout
-
- @property (nonatomic) CGFloat minimumLineSpacing;
- @property (nonatomic) CGFloat minimumInteritemSpacing;
- @property (nonatomic) CGSize itemSize;
- @property (nonatomic) CGSize estimatedItemSize NS_AVAILABLE_IOS(8_0);
- @property (nonatomic) UICollectionViewScrollDirection scrollDirection;
- @property (nonatomic) CGSize headerReferenceSize;
- @property (nonatomic) CGSize footerReferenceSize;
-
- @property (nonatomic) UIEdgeInsets sectionInset;
-
- @property (nonatomic) BOOL sectionHeadersPinToVisibleBounds NS_AVAILABLE_IOS(9_0);
- @property (nonatomic) BOOL sectionFootersPinToVisibleBounds NS_AVAILABLE_IOS(9_0);
-
- @end
UICollectionView
- @interface UICollectionView : UIScrollView
-
- - (void)registerClass:(nullable Class)cellClass forCellWithReuseIdentifier:(NSString *)identifier;
-
- @end
UICollectionViewFlowLayout 的属性设置
流式布局的Item设置:
①:使用UICollectionViewFlowLayout的属性进行设置(此种方法是对所有Item都统一设置)
②:使用UICollectionViewDelegateFlowLayout协议进行设置(此种方法即可以统一设置又可以对某些Item进行特殊设置)
UICollectionViewDelegateFlowLayout 协议不是必须要实现的,可以通过属性来设置,例如
- - (void)viewDidLoad {
- [super viewDidLoad];
-
- _dataSource = [NSArray arrayWithObjects:@"0", @"1", @"2", @"3", @"4", @"5", @"6", @"7", nil nil];
-
- UICollectionViewFlowLayout * layout = [[UICollectionViewFlowLayout alloc] init];
- layout.scrollDirection = UICollectionViewScrollDirectionVertical;
- layout.itemSize = CGSizeMake(96, 96);
- layout.minimumInteritemSpacing = 20.0;
- layout.minimumLineSpacing = 20.0;
- layout.headerReferenceSize = CGSizeMake(100.0, 50.0);
- layout.footerReferenceSize = CGSizeMake(100









 本文详细探讨了UICollectionView与UITableView在UI上的区别,包括UICollectionView没有表头,但可自定义复杂布局,以及列数和行数的影响因素。同时,介绍了UICollectionViewFlowLayout的重要属性,如滚动方向、Item大小、间距等,并提供了示例代码展示如何设置和使用UICollectionView。
本文详细探讨了UICollectionView与UITableView在UI上的区别,包括UICollectionView没有表头,但可自定义复杂布局,以及列数和行数的影响因素。同时,介绍了UICollectionViewFlowLayout的重要属性,如滚动方向、Item大小、间距等,并提供了示例代码展示如何设置和使用UICollectionView。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








