1.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页title</title>
<style>
/*---范例1:设定圆角---*/
.c1 {
border-radius: 8px;
}
/*---范例2:设定椭圆形---*/
.c2 {
border-radius: 50px;
}
/*---范例3:创建缩略图---*/
.c3 {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
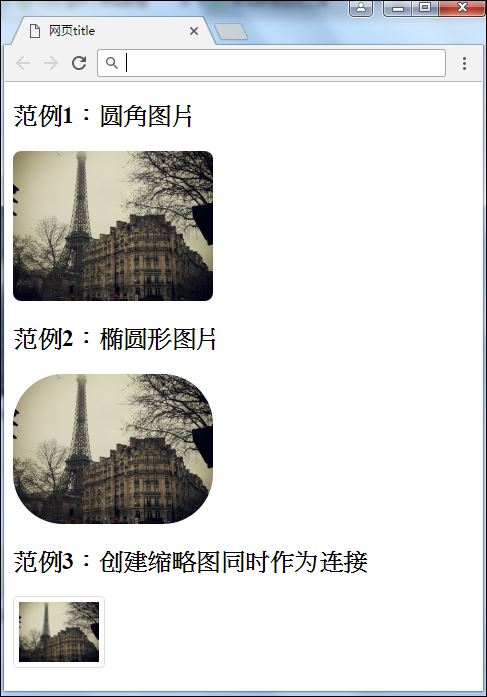
<h2>范例1:圆角图片</h2>
<img class="c1" src="paris.jpg" alt="Paris" width="200" height="150">
<h2>范例2:椭圆形图片</h2>
<img class="c2" src="paris.jpg" alt="Paris" width="200" height="150">
<h2>范例3:创建缩略图同时作为连接</h2>
<a target="_blank" href="paris.jpg">
<img class="c3" src="paris.jpg" alt="Paris" width="80" height="60"></a>
</body>
</html>2.本范例所需的素材:(paris.jpg)
3.结果:


























 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








