1.目的:了解for循环的使用方法
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
以下是for 循环语句:
1. for:循环代码块一定的次数
2. for/in:循环遍历对象的属性
-->
<!-- 范例一:for循环(循环代码5次) -->
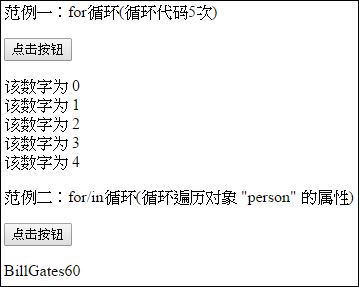
<p>范例一:for循环(循环代码5次)</p>
<button οnclick="fun1()">点击按钮</button>
<p id="demo1"></p>
<!-- 范例二:for/in循环 -->
<p>范例二:for/in循环(循环遍历对象 "person" 的属性)</p>
<button οnclick="fun2()">点击按钮</button>
<p id="demo2"></p>
<script>
//范例一:for循环(循环代码5次)
function fun1()
{
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo1").innerHTML=x;
}
//范例二:for/in循环(循环遍历对象 "person" 的属性)
function fun2()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:60};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo2").innerHTML=txt;
}
</script>
</body>
</html>3.结果:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








