一、简介
Vue.js 是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
开始安装:
1.nodejs由于我已经安装好了,跳过
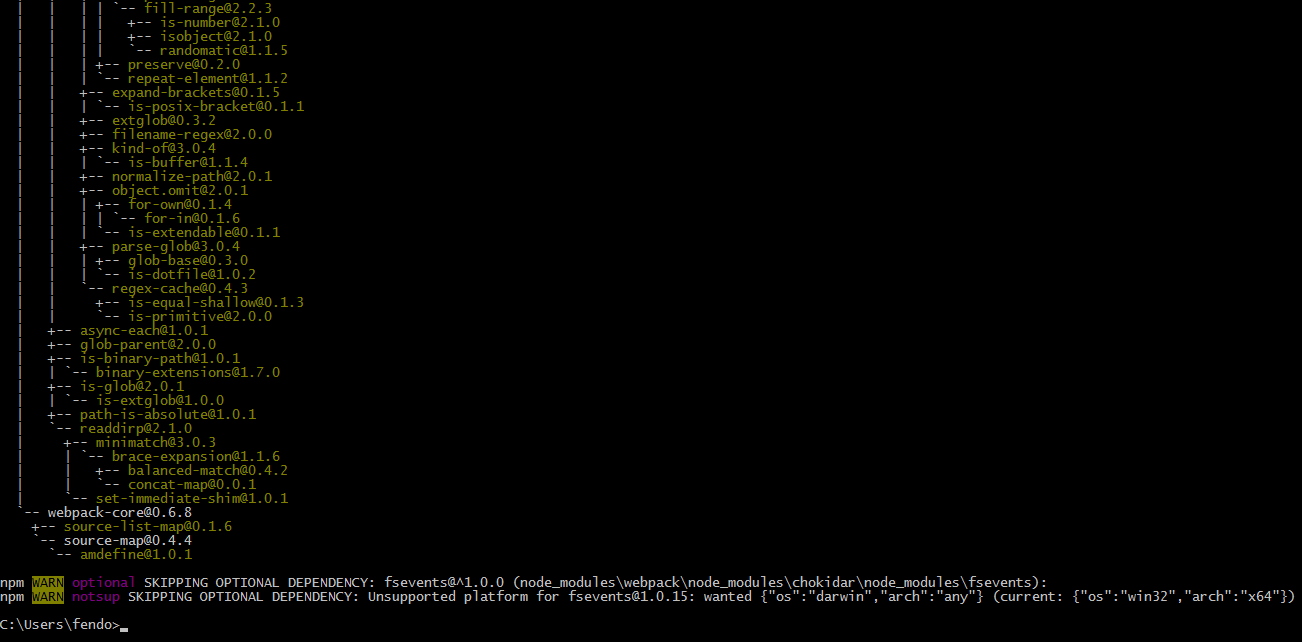
2.webpack
npm install webpack -g
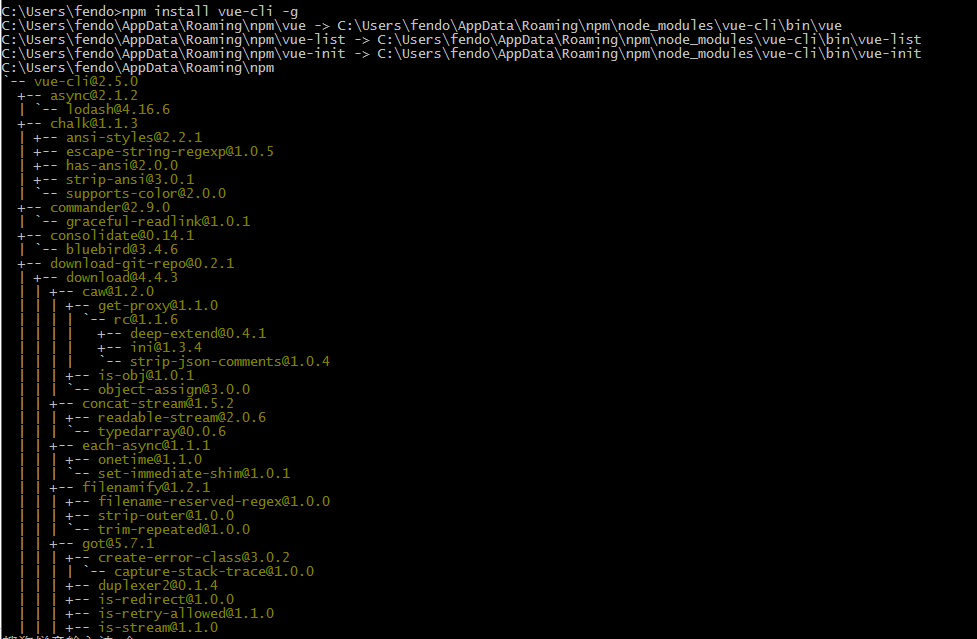
3.安装vue脚手架
npm install vue-cli -g
测试:
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径根据模板创建项目
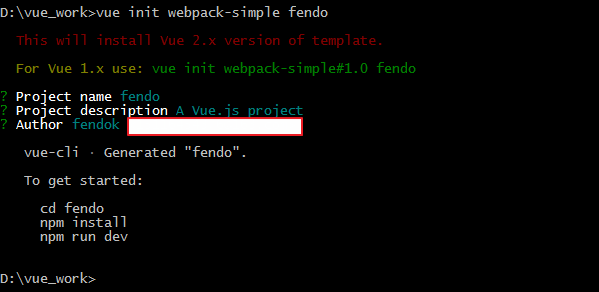
vue init webpack-simple 工程名字<工程名字不能用中文>或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>

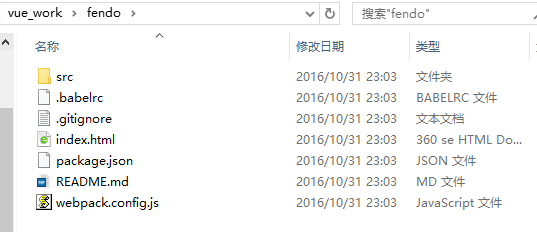
工程目录如图所示:
安装项目依赖:
安装 vue 路由模块vue-router和网络请求模块vue-resource
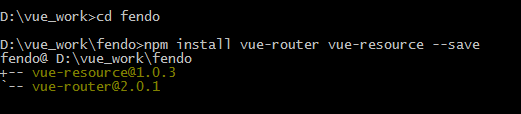
进入该项目执行
npm install vue-router vue-resource --save
启动项目
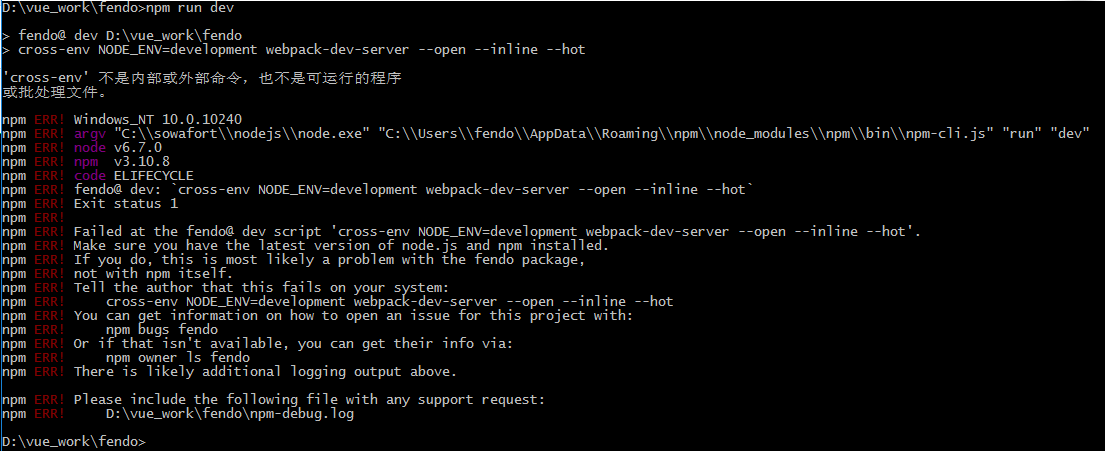
npm run dev运行就报错
'NODE_ENV' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! Windows_NT 6.1.7601
npm ERR! argv "D:\\nodejs\\node.exe" "D:\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"
npm ERR! node v4.0.0-rc.5
npm ERR! npm v2.14.2
npm ERR! code ELIFECYCLE
npm ERR! yy-ydh-web@1.0.7 start: `npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool ev
al --progress --color --profile`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the yy-ydh-web@1.0.7 start script 'npm run clear&& NODE_ENV=development && webpack-dev-server --host
0.0.0.0 --devtool eval --progress --color --profile'.
npm ERR! This is most likely a problem with the yy-ydh-web package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color
--profile
npm ERR! You can get their info via:
npm ERR! npm owner ls yy-ydh-web
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! D:\workspace\node_modules\yy-ydh-web\npm-debug.log
这是windows不支持NODE_ENV=development的设置方式
解决方法:
●安装across-env: npm install cross-env --save-dev
●在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
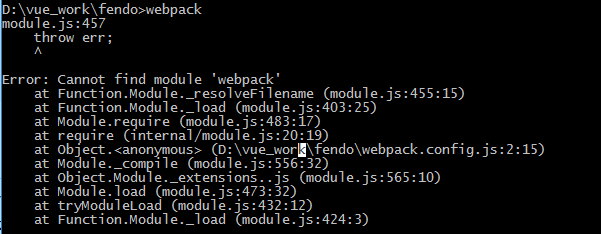
运行还是报错:
找不到webpack这个模块
module.js:457
throw err;
^
Error: Cannot find module 'webpack'
at Function.Module._resolveFilename (module.js:455:15)
at Function.Module._load (module.js:403:25)
at Module.require (module.js:483:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (D:\vue_work\fendo\webpack.config.js:2:15)
at Module._compile (module.js:556:32)
at Object.Module._extensions..js (module.js:565:10)
at Module.load (module.js:473:32)
at tryModuleLoad (module.js:432:12)
at Function.Module._load (module.js:424:3)
安装该模块:
ccnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了)
cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
Error: Cannot find module 'bl'
at Function.Module._resolveFilename (module.js:455:15)
at Function.Module._load (module.js:403:25)
at Module.require (module.js:483:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (C:\Users\fendo\AppData\Roaming\npm\node_modules\npm\node_modules\request\request.js:9:10)
at Module._compile (module.js:556:32)
at Object.Module._extensions..js (module.js:565:10)
at Module.load (module.js:473:32)
at tryModuleLoad (module.js:432:12)
at Function.Module._load (module.js:424:3)接着继续安装
cnpm install bl --save-dev
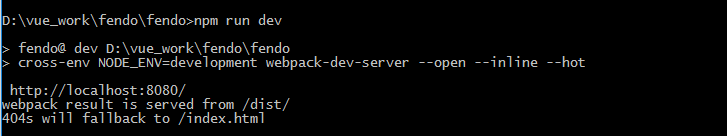
再运行:
npm run dev
访问: http://localhost:8080/ 运行成功


























 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








