版本
Xcode 9.1
@interface UILabel : UIView <NSCoding, UIContentSizeCategoryAdjusting>UILabel继承自UIView。
一、纯代码创建
// 实例化一个UILabel
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 100, 200, 200)];
/* 常用属性 */
// 设置字体大小
label.font = [UIFont systemFontOfSize:23];
// 设置加粗字体大小
label.font = [UIFont boldSystemFontOfSize:23];
// 获取系统的字体库
NSArray *fontArr = [UIFont familyNames]; //返回系统所有的字体
NSLog(@"%@",fontArr);
// 设置字体
label.font = [UIFont fontWithName:@"Hiragino Sans" size:18];
// 设置label背景颜色
label.backgroundColor = [UIColor lightGrayColor];
// 设置阴影
label.shadowOffset = CGSizeMake(5, 5); // X方向的偏移量5,Y方向的偏移量5
// 阴影颜色
label.shadowColor = [UIColor redColor];
// 设置多行显示
label.numberOfLines = 2; // 最多显示两行
// 0: 一直自动换行,直到不能显示为止
label.numberOfLines = 0;
/* 自适应内容大小 */
NSString *str = @"111222333dsfghjkhgfdsfdgfhgjkgdfghjjdffghjf";
// 以下是固定格式,计算str字符串占用的区域大小
CGSize size = [str boundingRectWithSize: CGSizeMake(200, 200) // label的尺寸(最大区域)
options: NSStringDrawingUsesLineFragmentOrigin
attributes: @{NSFontAttributeName:label.font} //label.font: 按该字体来算空间
context: nil].size;
// 设置显示的label的大小和计算的大小相匹配
label.frame = CGRectMake(50, 100, size.width, size.height);
// 设置显示文字
label.text = str;
// 添加label到view
[self.view addSubview:label];效果如下:

二、storyboard创建
和UIView类似,创建完后我们可以直接编辑属性或者关联到代码里。

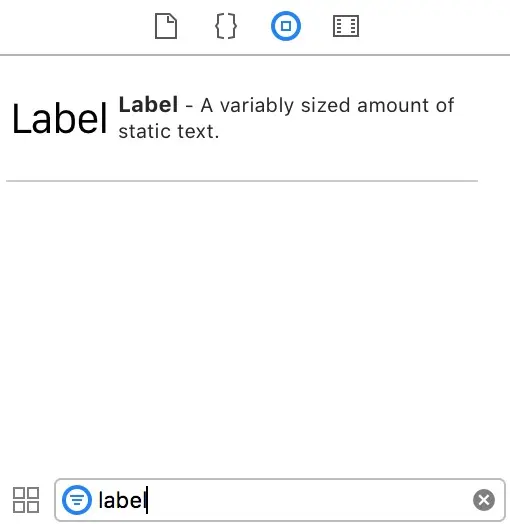
搜索label

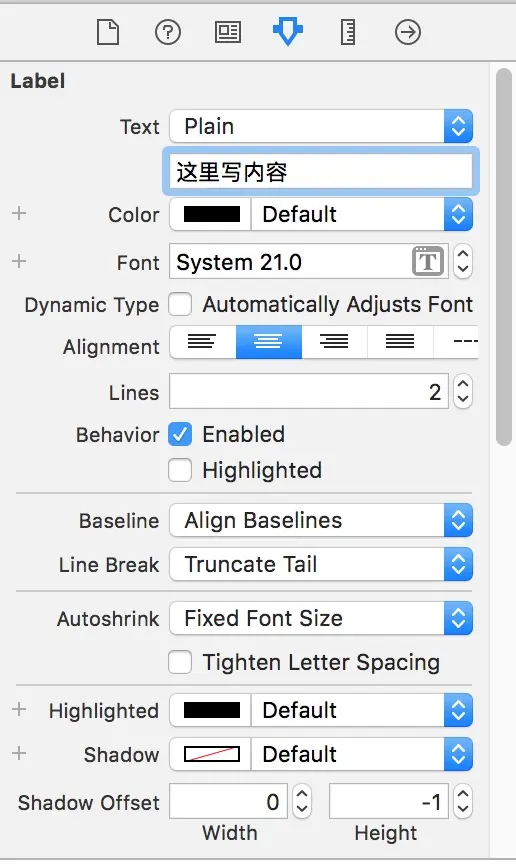
属性栏
关联到代码里:
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *label;
@end然后用代码编辑:
// 设置字体颜色
self.label.textColor = [UIColor blueColor];
// 设置圆角
self.label.layer.cornerRadius = 20;效果图:























 1403
1403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








