实现功能很简单,都是用图片代替完成。如要实现简单的指示器,这是最笨的方法。
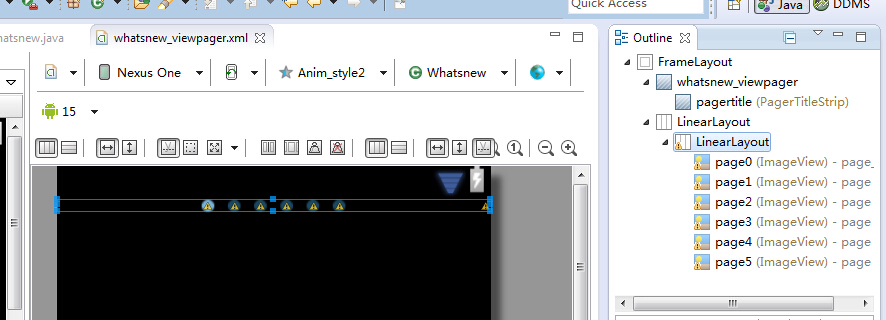
1.xml布局
由于是自定义,所以有多少个页面就添多少个指示器图片。
跟布局使用FrameLayout布局,里面加一个ViewPager,剩下的是指示器ImageView了。如下:
<android.support.v4.view.ViewPager
android:id="@+id/whatsnew_viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal" >
<ImageView
android:id="@+id/page0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/page_now" />
<!--剩下的指示器ImageView 。。。 -->
</LinearLayout>
</LinearLayout>2.活动代码,不复杂,就是比较多而已
public class Whatsnew extends Activity {
private ViewPager mViewPager;
private ImageView mPage0;
private ImageView mPage1;
private ImageView mPage2;
private ImageView mPage3;
private ImageView mPage4;
private ImageView mPage5;
private int currIndex = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.whatsnew_viewpager);
//ViewPager
mViewPager = (ViewPager) findViewById(R.id.whatsnew_viewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());//添加页卡监听器
//6个指示器图片
mPage0 = (ImageView) findViewById(R.id.page0);
mPage1 = (ImageView) findViewById(R.id.page1);
mPage2 = (ImageView) findViewById(R.id.page2);
mPage3 = (ImageView) findViewById(R.id.page3);
mPage4 = (ImageView) findViewById(R.id.page4);
mPage5 = (ImageView) findViewById(R.id.page5);
// 将要分页显示的View装入数组中
LayoutInflater mLi = LayoutInflater.from(this);
View view1 = mLi.inflate(R.layout.whats1, null);//要显示的页面1、2、3...
View view2 = mLi.inflate(R.layout.whats2, null);
View view3 = mLi.inflate(R.layout.whats3, null);
View view4 = mLi.inflate(R.layout.whats4, null);
View view5 = mLi.inflate(R.layout.whats5, null);
View view6 = mLi.inflate(R.layout.whats6, null);
// 每个页面的view数据
final ArrayList<View> views = new ArrayList<View>();
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
views.add(view5);
views.add(view6);
// 填充ViewPager的数据适配器
PagerAdapter mPagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;//object付给view
}
@Override
public int getCount() {
return views.size();//页卡总数
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(views.get(position));//页卡不在屏幕中显示将其销毁
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(views.get(position));//页卡滑到屏幕中,将其添加
return views.get(position);
}
};
mViewPager.setAdapter(mPagerAdapter);
}
//页卡改变监听器,用于改变指示器的改变
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case 0:
//第一页
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));//设置第一个指示器显示的图片
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));//设置第二个指示器显示的图片
break;
case 1:
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage0.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 2:
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 3:
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage4.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 4:
mPage4.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage3.setImageDrawable(getResources().getDrawable(
R.drawable.page));
mPage5.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
case 5:
mPage5.setImageDrawable(getResources().getDrawable(
R.drawable.page_now));
mPage4.setImageDrawable(getResources().getDrawable(
R.drawable.page));
break;
}
currIndex = arg0;
// animation.setFillAfter(true);// True:图片停在动画结束位置
// animation.setDuration(300);
// mPageImg.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
//最后一张页卡上的按钮事件
public void startbutton(View v) {
Intent intent = new Intent();
intent.setClass(Whatsnew.this, WhatsnewDoor.class);
startActivity(intent);
this.finish();//关闭当前活动
}
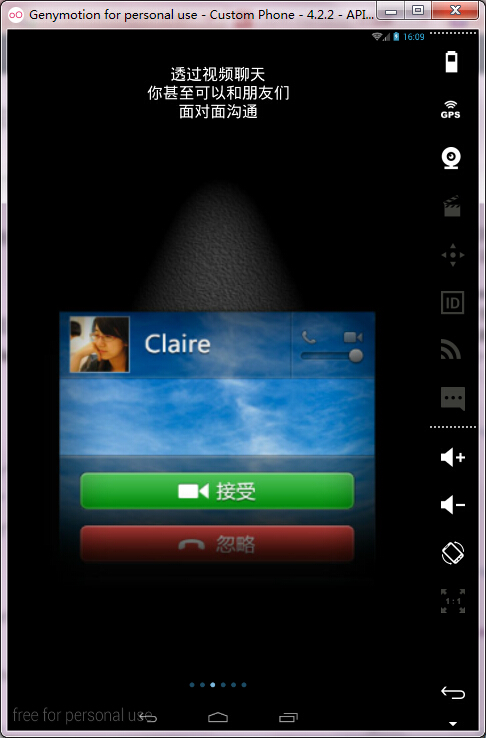
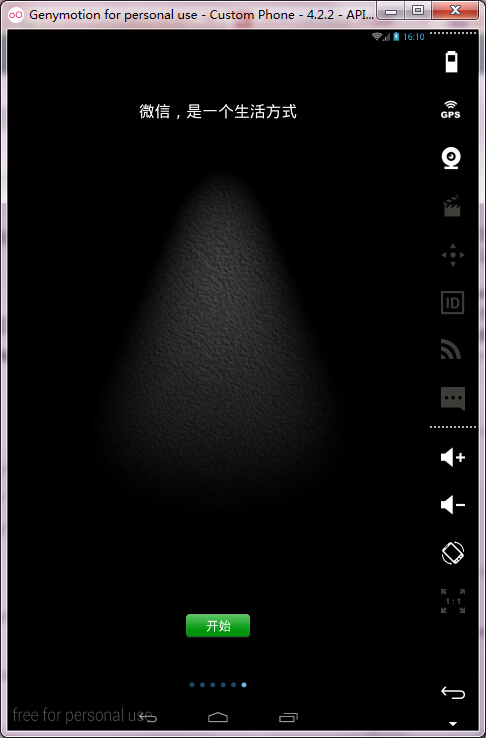
}效果:

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








