用echart做图已经很不陌生了,但是这两天却因为画k线设置颜色的问题,困扰多半天。最后解决的方法让我有点没有想到。
之前做的k线图基本上都是这样,分别用阴线阳线来表示涨跌。
但是这次的需求,不一样,是用四种颜色来进行表示上涨、回吐、回补、下跌
查看echart的配置表(地址:http://echarts.baidu.com/option.html#series-candlestick.data 点击打开链接)
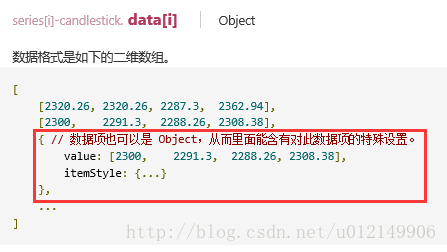
得知可以通过设置data的时候分别配置每一个小块的颜色。
但是结果很让我失望,一直报错
一直以为是自己配置的时候,对象的结构没有弄正确。
快要放弃的时候突然想到这会不会是echart.js的版本不对呢,抱着试试看的心态,重新下了一个echart.js文件。问题解决了。
ps:各种百度,官方配置文件也看了好多遍,没想到这样解决了,记录分享一下吧,也许能帮大家省点时间!
类似源码请查看:点击打开链接




























 1466
1466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








