上一篇文章描述了XAML与CS中类的数据绑定,下面来说一下XAML元素与元素之间的数据绑定。
控件实质上是有两部分的,一部分是UI界面,也就是我们能够看到的界面,另一部分则是界面之后的数据。下面这个例子表明了XAML控件之间的数据交流,主要是下面的一句话:
Text="{Binding ElementName=slide ,Path=Value}"
指明了绑定slide控件的Value属性值。
<phone:PhoneApplicationPage
x:Class="BindingExample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:src="clr-namespace:BindingExample"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="480">
<TextBox Name="box" HorizontalAlignment="Left" Height="72" Margin="10,71,0,0" TextWrapping="Wrap" Text="{Binding ElementName=slide ,Path=Value}" VerticalAlignment="Top" Width="456"/>
<Slider Name="slide" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="30,318,0,0" Width="417" Maximum="100" Value="{Binding ElementName=box, Path=Text}"/>
</Grid>
</phone:PhoneApplicationPage>
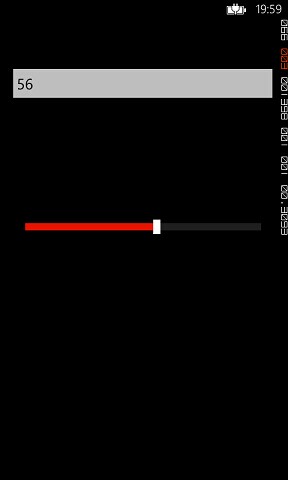
上面的TEXTBOX与下面的SLIDE的数值得到了绑定。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








