自定义控件其实是比较简单的,在VS项目里面选择添加,然后就可以添加自定义XAML控件了。
下面要实现的这个水印文本输入框比较简单,看下效果图:
然后点击输入框之后username的提示就会消失,看下效果:
上面的这个自定义控件还是很常见的,比如登陆界面我们输入用户名和密码的时候就需要这种控件,但是系统又没有提供。下面我们来看看这种控件是怎么实现的。
首先按照第一段话,我们在VS里面选择添加自定义控件,然后修改XAML代码:
<UserControl x:Class="WaterMark.WaterText"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
d:DesignHeight="480" d:DesignWidth="480">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
<TextBox Name="WaterInput" VerticalAlignment="Center" GotFocus="WaterInput_GotFocus" LostFocus="WaterInput_LostFocus"/>
<TextBlock Name="WaterHint" VerticalAlignment="Center" Margin="20,0,0,0" Text="请输入姓名" />
</Grid>
</UserControl>从上面的代码可以知道,这个控件实际上是有一个TextBox和一个TextBlock叠起来的,负责用户输入的是一个TextBox,负责提示信息(也就是刚刚截图的username)的是一个TextBlock。
下面是预览效果图:
然后修改一个code behind,提供属性和进行事件的编程
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
namespace WaterMark
{
public partial class WaterText : UserControl
{
public WaterText()
{
InitializeComponent();
}
/// <summary>
/// 获得焦点之后WaterHint消失
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void WaterInput_GotFocus(object sender, RoutedEventArgs e)
{
WaterHint.Opacity = 0;
}
/// <summary>
/// 失去焦点之后判断WaterInput是否为空,为空显示WaterHint,否则不显示
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void WaterInput_LostFocus(object sender, RoutedEventArgs e)
{
if (WaterInput.Text.Length == 0)
{
WaterHint.Opacity = 1;
}
}
public String Hint
{
get
{
return WaterHint.Text;
}
set
{
WaterHint.Text = value;
}
}
public String Text
{
get
{
return WaterInput.Text;
}
set
{
WaterInput.Text = value;
}
}
}
}
上面代码重要的都注释了,看下就行了。
然后是主界面的xaml:
<phone:PhoneApplicationPage
x:Class="WaterMark.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WaterMark"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<local:WaterText Name="Wt" local:Hint="username" ></local:WaterText>
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="174,516,0,0" Click="Button_Click"/>
</Grid>
</phone:PhoneApplicationPage>注意要引入命名空间
然后就是主界面的code behind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using WaterMark.Resources;
namespace WaterMark
{
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(Wt.Text);
}
}
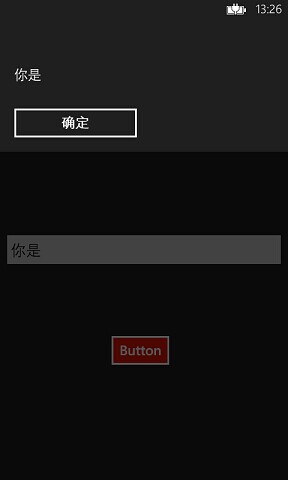
}点击按钮之后弹出一个MessageBox。下面是最后的预览图:


























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








