今天看了不少博文,整理一下关于BFC的知识
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
基本规则:
内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。
属于同一个BFC的两个相邻Box的margin会发生重叠每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
反之也如此。计算BFC的高度时,浮动元素也参与计算
当我们设置浮动,绝对定位,fixed定位,或是display设置inline-block,设置浮动之类的。都可以触发BFC。
作用:
(1)通过给父元素设置BFC(比如加上overflow:hidden)可以让父元素根据子元素大小自适应调整,哪怕子元素是浮动元素。如图所示
<div style="border:1px solid #00F;overflow:hidden;width:300px;">
<div style="float:left;background:#939;">我的父元素是 BFC</div>
</div>
<div style="border:1px solid gray;width:300px;">
<div style="float:left;background:#3C6;">我的父元素不是 BFC</div>
</div>效果如下
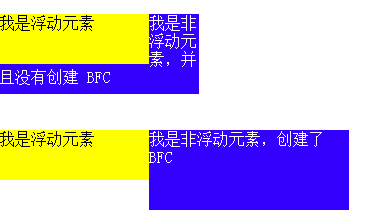
(2)-给兄弟元素加BFC避免浮动元素覆盖。代码如下
<div style="width:200px;height:80px;background:#30F;color:#fff;">
我是非浮动元素,并且没有创建 BFC
</div>
<div style="float:left;width:150px;height:50px;background:#FF0;">
我是浮动元素
</div>
这里要注意的是,如果兄弟元素超过父元素宽度,则兄弟元素自动会去下一行。
(3)BFC还能解决父子元素margin-top重叠的麻烦问题。这也是我一开始研究BFC的原因,margin重叠的时候,子元素的margin-top会作用到父元素上面的元素去,非常麻烦
代码如下
<div style="margin-top:20px;background:yellow;width:300px;">
<div style="margin-top:20px;">
我的上外边距是 20px,父级元素不是 BFC
</div>
</div>
<div style="margin-top:20px;background:yellow;overflow:auto;width:300px;">
<div style="margin-top:20px;">
我的上外边距是 20px,父级元素是 BFC
</div>
</div>

























 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








