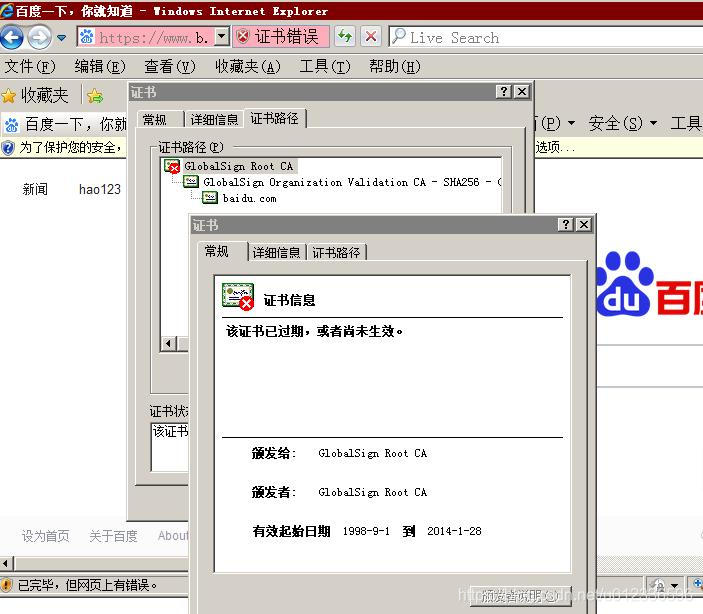
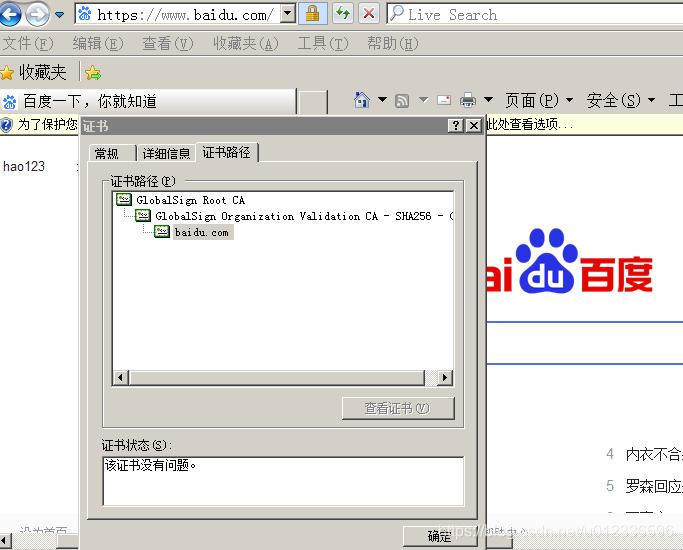
在win xp系统上的ie浏览器或者谷歌浏览器访问互联网网站的时候可能会出现很多的证书报错.
1.检查系统时间是否正确,检查系统补丁是否安装
如果系统时间没有问题,多半是由于系统缺少相应的系统补丁导致的(比如tls1.2 1.3的功能补丁),通过系统内置的window update安装完补丁后能解决大部分的证书报错问题.
(关于tls1.2和1.3功能的补丁使用可以参见:https://bbs.kafan.cn/thread-2143287-1-1.html)
但依旧会有一些网站会报证书错误.

这些报错多半由于系统内的证书过期或缺失导致的,但是我们发现使用火狐浏览器访问同样的网站就不会有这样的问题.原因是ie浏览器和谷歌浏览器使用的是windows系统内置的证书系统,而火狐浏览器使用的是火狐浏览器自己自带的证书管理系统.火狐浏览器可以更安全的去访问网站不受到windows系统内置的证书管理系统影响.
2.有少部分网站设计不规范
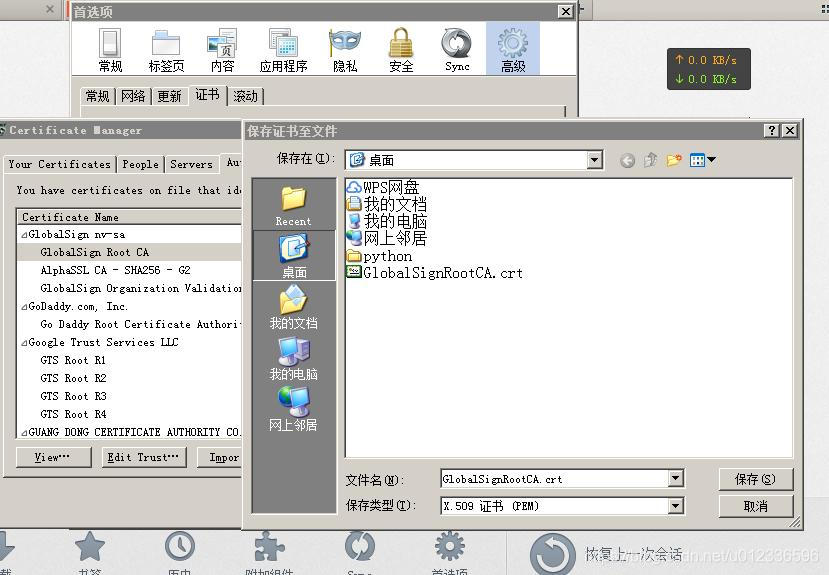
或者十分老旧只能使用ie或者谷歌浏览器.我们可以将火狐浏览器的证书先导出
(这里我用的是Mypal浏览器,大同小异.安装包: https://download.csdn.net/download/u012336596/14092979)

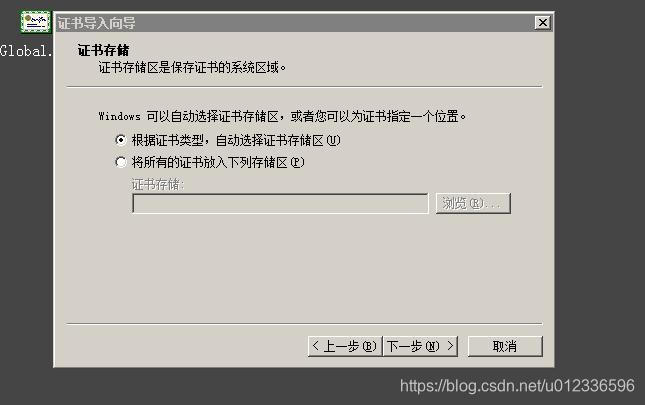
然后把导出的证书安装到系统(一些提取好的证书 lanzous.com - lanzous 资源和信息。)


这时再重启ie或谷歌浏览器访问之前的网站可以发现之前的证书错误已经消失了

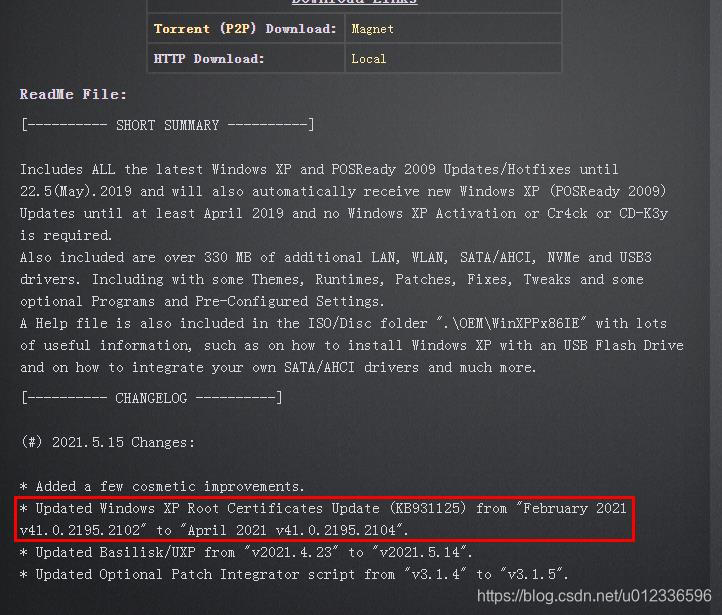
3.直接安装集成新证书的系统
如:
Windows XP Professional SP3 x86 Integral Edition-20210515-远景论坛-微软极客社区 (pcbeta.com)



























 3524
3524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










