//初始化数据
QVector<double> temp;
for (int var = 0; var < 25; ++var) {
if (rand()%2) {
temp.append(var);
}else{
temp.append(20);
}
}
QVector<double>time;
for (int var = 0; var < 25; ++var) {
time.append(var);
}
//设置坐标轴的范围
ui->CustomPlot->xAxis->setRange(0,24);
ui->CustomPlot->yAxis->setRange(0,40);
//添加图层,填充数据
ui->CustomPlot->addGraph(0)->setName("Temp/Time");
ui->CustomPlot->graph(0)->setData(time,temp);
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
ui->CustomPlot->graph(0)->setPen(pen);对QCustomPlot的认识
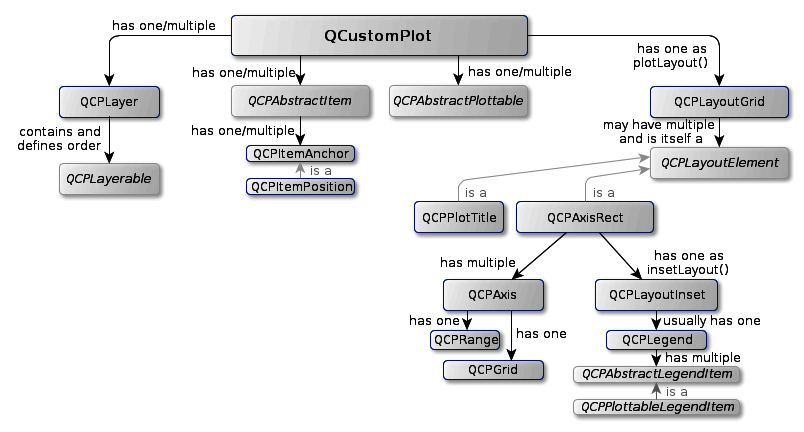
QCustomPlot是一个核心类,需要在另外添加一些属性类,即可完成目标图表的绘制。

一个QCustomPlot类有一些属性。
1. 四个轴,正常情况下只出现两个轴,xAxis和yAxis。
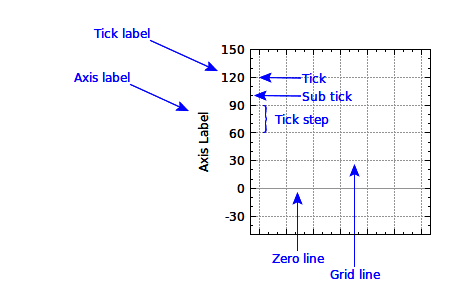
2. 取出任意的一种轴进行说明。
3. 
4. 轴(axis)和刻度(tick),然后轴和刻度又有各自的属性。通过操作这些属性即可完成一些目标的功能实现。
5. 以下是一些功能的实现函数
6.
yAxis->setTickLabelColor(QColor("red"));
yAxis->setAutoTickStep(false);//设置轴的刻度“跳跃”显示,默认为true
// AxisType 设置轴出现的位置,上,下,左,右
yAxis->setAutoTickLabels(true);
yAxis->setTickLabelType(QCPAxis::ltDateTime);//设置轴刻度的显示类型,一种为数字,一种为时间。设置后可以设置数据显示的格式化。
yAxis->setNumberFormat("hello");//一个有五种格式化方法,分别有其不同的作用,但是最后一种“hello”的没有看错效果。
yAxis->setDateTimeFormat("hh:mm:ss");
yAxis->setTickLabelSide(QCPAxis::lsOutside);//设置轴刻度显示的方面,选项为in或者out
yAxis->setTickLabelPadding();//设置轴刻度与轴之间的距离
yAxis->setTickLabelRotation(40);//设置轴刻度的显示方向为倾斜向下
yAxis->setTickLabels(false);//设置轴刻度是否显示
yAxis->setTickLength(20,0); //设置轴刻度的长度
yAxis->setTickStep(1);
yAxis->setAutoTickStep(false);//设置轴刻度的一跳为1
// 默认类型刻度类型为线性类型
ui->CustomPlot->yAxis->setScaleType(QCPAxis::stLogarithmic);
ui->CustomPlot->yAxis->setScaleType(QCPAxis::stLinear);
//设置不显示子刻度
yAxis->setSubTickLength(0);
//checkBox控件置顶层
ui->checkBox->raise();
void mainWidget::on_checkBox_clicked(bool checked)
{
qDebug() << checked;
if (checked) {
ui->CustomPlot->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom );
} else {
ui->CustomPlot->setInteraction(QCP::iRangeDrag,false);//一个鼠标拖拽
ui->CustomPlot->setInteraction(QCP::iRangeZoom,false);//一个滚轮缩放
}
}待更。。。
























 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








