1. 前言
大家好,我是若川。我倾力持续组织了一年多源码共读,感兴趣的可以加我微信 lxchuan12 参与。另外,想学源码,极力推荐关注我写的专栏《学习源码整体架构系列》,目前是掘金关注人数(4.7k+人)第一的专栏,写有20余篇源码文章。
2. 看开源项目学习是怎样的步骤?
看一个开源仓库,第一步一般是看 README.md 和 contributing.md 贡献指南文档。
README.md中一般有提到贡献指南文档的链接的。贡献指南文档就是为了让别人参与项目贡献。
而贡献指南写了很多关于参与项目开发的信息。比如怎么跑起来,项目目录结构是怎样的。怎么投入开发,需要哪些知识储备等。
第二步的克隆下来。按照贡献指南文档,把项目跑起来。
3. 如何调试 vue3 源码
我们这次来学调试 vue3 源码,看 vue3 源码[1]仓库 contributing.md[2]。
contributing.md 部分内容
Development Setup
You will need Node.js[3]version 16+, and PNPM[4]version 7+.
We also recommend installing ni[5] to help switching between repos using different package managers.
nialso provides the handynrcommand which running npm scripts easier.
After cloning the repo, run:
$ pnpm i # install the dependencies of the project关于上方提到的 ni,我曾经写过源码文章,可供参考。
尤雨溪推荐神器 ni ,能替代 npm/yarn/pnpm ?简单好用!源码揭秘!
从贡献指南中,我们可以得知一些信息,那么先来克隆项目安装依赖。
git clone https://github.com/vuejs/core.git
cd core
# 安装依赖
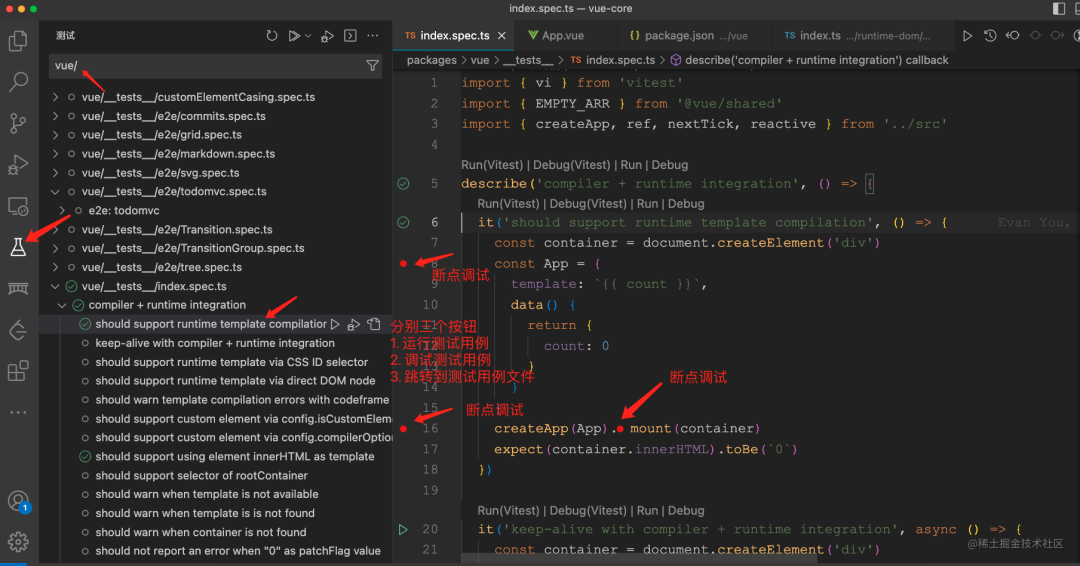
pnpm i4. 使用 vitest vscode 扩展的调试方式
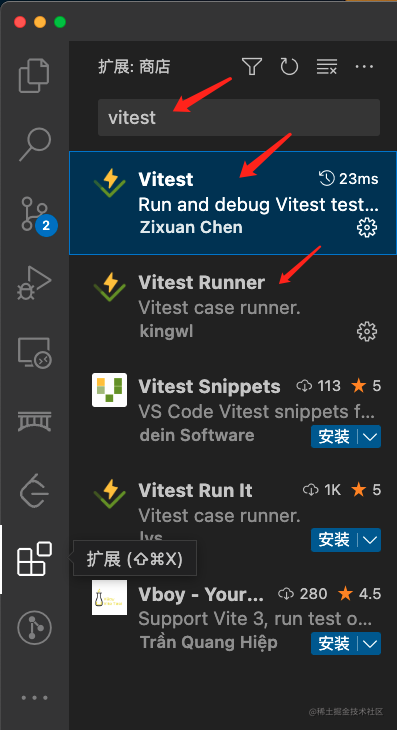
安装vitest vscode 扩展链接[6]、vitest vscode 扩展 github[7]
安装vitest-runner vscode 扩展链接[8]、vitest-runner vscode 扩展 github[9]










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








