一、标签语义化
HTML标签专注于结构,标签的职能只限于告诉你,“这是一个标题”、”这是一个段落“,并不告诉你,“这是红色的“。
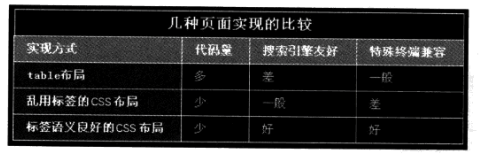
CSS布局弱化了标签的“布局能力”,将布局完全放到样式中进行控制。与table布局相比,css布局代码量少,结构精简,语义清晰。(代码量少,浏览器的下载时间更短;结构清晰,对搜索引擎更友好。)
正确的做法是:先确定HTML,确定语义的标签,再来选用合适的CSS。
判断网页标签语义是否良好的一个简单方法:
去掉样式,看网页结构是否良好有序,是否仍然有很好的可读性。(可以利用Firefox的一个插件,Web Developer)
二、一些tips
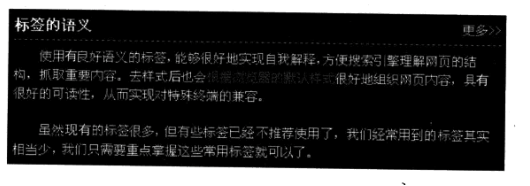
1.标题和内容
效果:

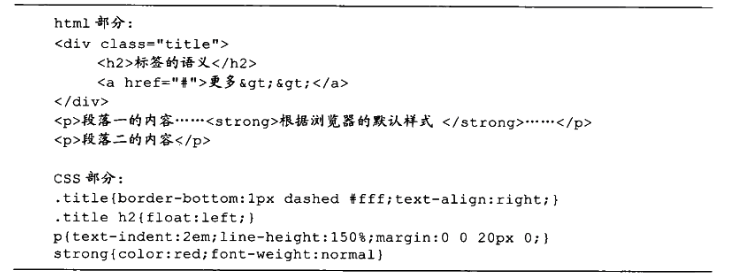
代码:

当页面内标签无法满足设计需要时,才会适当添加div和span等无语义标签来辅助实现。
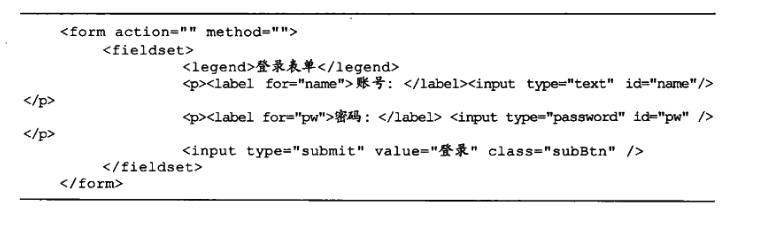
2.表单

一般来说,表单域要用fieldset标签包起来,并用legend标签说明表单的用途。因为fieldset默认有边框,而legend也有默认的样式,我们可以把fieldset的border和legend的display设置为none。 每个input标签对应的说明文本都需要使用label标签,并通过为input设置id属性,在label标签中设置for="someId"来让文本和相应的input关联起来。
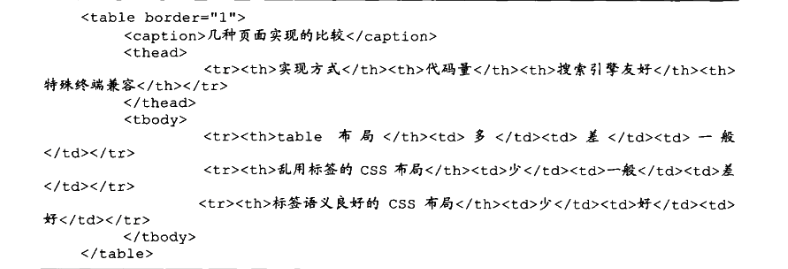
3.表格
在css布局中不推荐使用table布局,但在二维数据展示方面table是最好的选择。
效果:

代码:

表格标题用caption,表头用thead包围,主题部分用tbody包围,尾部用tfoot包围,表头和一般单元格要区分开,表头用th,一般单元格用td。
4.其他要注意的























 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








