1.this关键字的指向
(这部分转自http://blog.csdn.net/kkdelta/article/details/8457358)
JavaScript中的this关键字是一个难以琢磨的概念,是一个依赖于它的执行环境而被解析的关键字。简单说就是谁调用这个方法,方法里的this就是谁.
1,在JS文件中直接alert(this);this代表的是window,当前的执行环境是在JS的顶层域里面。
2,下面这个例子中this指向的是调用该方法的对象,button标签。
- <script type="text/javascript">
- function test() {
- alert(this.value);
- this.style.color = "red";
- }
- </script>
- </head>
- <body>
- <input type="button" id="ipt" value="test this">
- <script type="text/javascript">
- document.getElementById("ipt").onclick = test;
- </script>
- </body>
- </html>
- <script type="text/javascript">
- function test() {
- alert(this.value);
- this.style.color = "red";
- }
- </script>
- </head>
- <body>
- <input type="button" id="ipt" value="test this">
- <script type="text/javascript">
- var button = document.getElementById("ipt");
- test.call(button);
- </script>
- </body>
- </html>
- function Test(){
- alert(this);
- }
- Test();//outputs window
- var obj = new Test(); // outputs object
var obj = new Test(); 其相当于 obj.Test();
2.利用map传参
比如一个函数,参数有很多,可能会有如下情况:

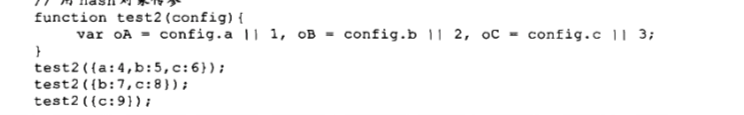
所以可以把需要的参数包在一个map中传入,比如:

3.面向对象
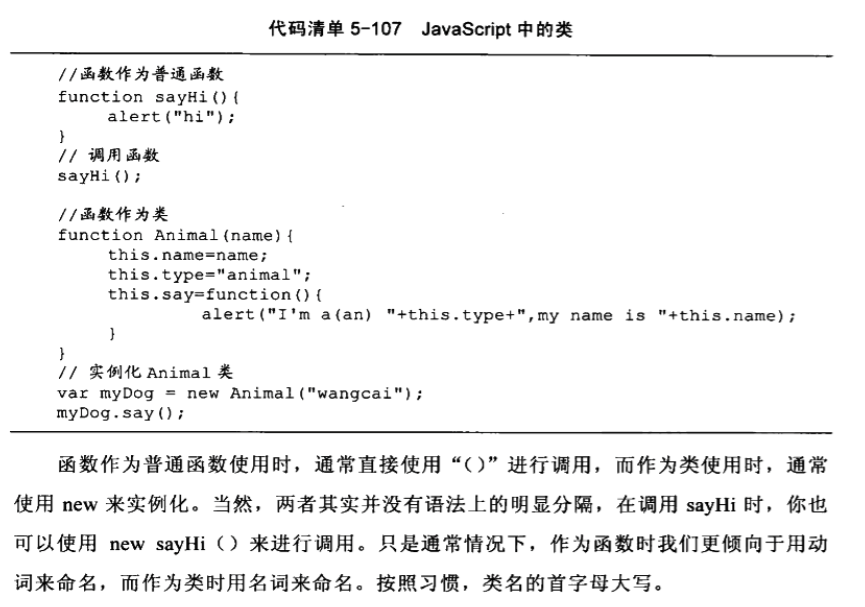
1.类定义
1)构造函数

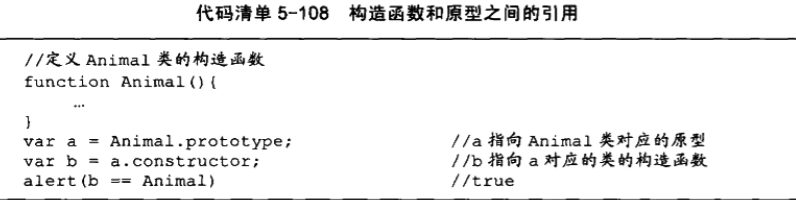
2)原型
在声明一个类时,同时生成了一个对应的原型,例如Animal.prototype可以指向Animal类的原型,原型可以通过constructor指向Animal类的构造函数。

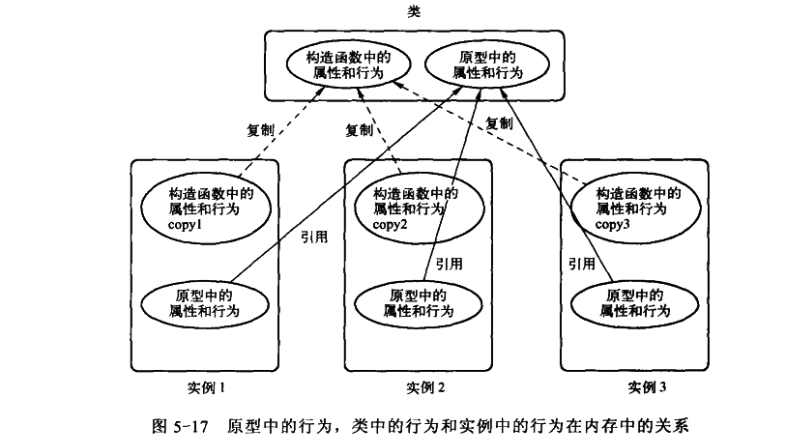
3)关系
1.当new Animal()时,返回的Animal实例会结合构造函数中的定义的属性、行为以及原型中定义的行为,如果有同名的,构造函数中的优先级更高。
2.一般来说,习惯把属性放在构造函数中,方便接受参数。
3.this在构造函数和原型中都指向实例对象,通过这个关键字可以让构造函数和原型实现通信。
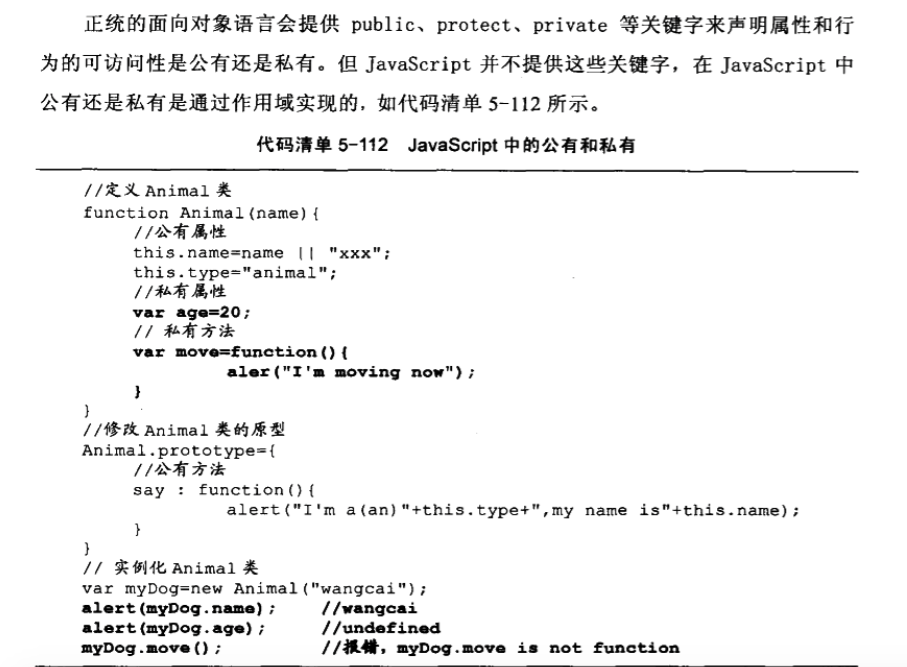
2.公有和私有

构造函数中var的私有属性在原型中不能被访问到。
把所有的属性和行为都写在构造函数中的确是最方便的做法,但并不推荐这么做,因为内存中的原型只有一个,写在原型中的行为被所有实例共享,写在类里的行为会被每个实例复制一份。

更常见的做法:
通过命名约定来模拟私有属性:在私有属性前加上 _ ,如:this._age=20。
另外可以通过set和get方法来对属性的值进行一些约束,对值的变动进行监听。
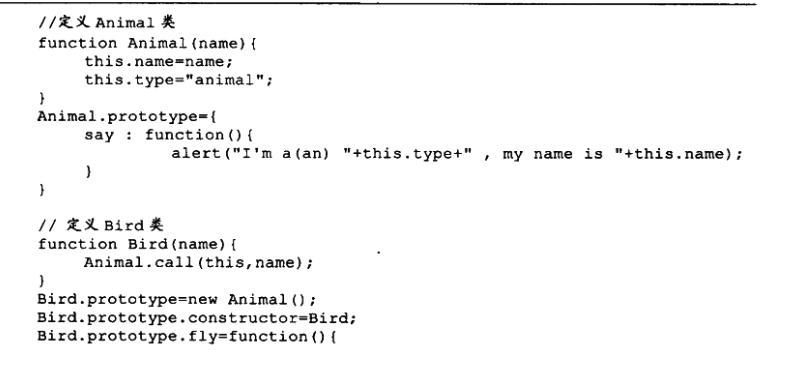
3.继承

Bird.prototype=new Animal()使得Bird.prototype.constructor指向了Animal,所以要用Bird.prototype.constructor=Bird将它重新指回Bird。
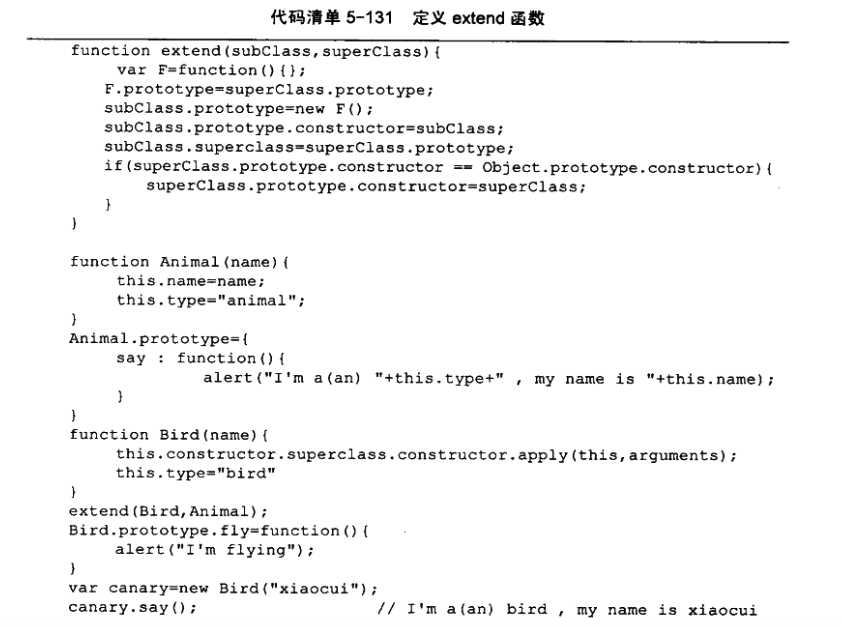
可以进一步封装为extend函数:

4.一些别的
1.通过node.XXX的方式获取HTML标签的属性值,跨浏览器兼容性比node.getAttribute("XXX")好。但是对于自定义属性,在Firefox下,只能使用node.getAttribute("XXX")的方法。所以推荐:对于常规属性,使用前者;对于自定义属性,使用后者。
2.js改变dom节点样式的三种方式
1)如node.style.color
2)node.className=""
3)通过js增加<style></style>标签,在内部修改






















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








