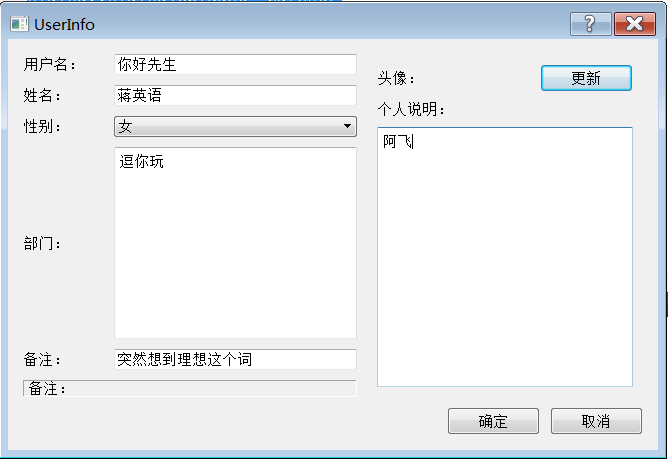
(1)新建Qt Widget Application,项目名UserInfo,基类QDialog,取消创建界面;
(2)打开dialog.h头文件,在头文件中声明对话框中的各个控件,添加代码
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
//添加头文件
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private://添加代码如下
//左侧
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *NameLineEdit;
QLineEdit *UserNameLineEdit;
QComboBox *SexComboBox;
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
QGridLayout *LeftLayout;
//右侧
QLabel *HeadLabel;//右上角
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;
//底部
QPushButton *OkBtn;
QPushButton *CancelBtn;
QHBoxLayout *ButtomLayout;
};
#endif // DIALOG_H
(2)打开dialog.cpp文件,在类Dialog的构造函数中添加如下代码:
#include "dialog.h"
//添加头文件
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QPushButton>
#include <QFrame>
#include <QGridLayout>
#include <QPixmap>
#include <QHBoxLayout>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("UserInfo"));
/***********左侧*********/
UserNameLabel=new QLabel(tr("用户名: "));
UserNameLineEdit=new QLineEdit;
NameLabel=new QLabel(tr("姓名:"));
NameLineEdit=new QLineEdit;
SexLabel=new QLabel(tr("性别:"));
SexComboBox=new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel=new QLabel(tr("部门:"));
DepartmentTextEdit=new QTextEdit;
AgeLabel=new QLabel(tr("备注:"));
AgeLineEdit=new QLineEdit;
OtherLabel=new QLabel(tr("备注:"));
OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);
//设置控件的风格,setFrameStyle()是QFrame的方法,参数以或|的方式设定控件的面板风格,由形状(QFrame::Shape)和阴影(QFrame::shadow)两项配合决定。其中形状包括六种,分别是NoFrame,Panel,Box,HLine,VLine,WinPanel;阴影包括三种,Plain,Raised,Sunken.
LeftLayout=new QGridLayout();//左部布局,由于此布局管理器不是主布局管理器,所以不用指定父窗口
//向布局中加入需要布局的控件
LeftLayout->addWidget(UserNameLabel,0,0);//用户名
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0);//姓名
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0);//性别
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0);//部门
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0);//年龄
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2);//其他
LeftLayout->setColumnStretch(0,1);
LeftLayout->setColumnStretch(1,3);
//设定两列分别占用空间的比例,本例设定为1:3,即使对话框大小改变了,两列之间的宽度比依然保存不变
/**********右侧***********/
HeadLabel =new QLabel(tr("头像:"));//右上角部分
HeadIconLabel=new QLabel;
QPixmap icon("312.pgn");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn=new QPushButton(tr("更新"));
//完成右上侧头像选择区的布局
TopRightLayout=new QHBoxLayout();
TopRightLayout->setSpacing(20);//设定各个控件之间的间距为20
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget(HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
IntroductionLabel=new QLabel(tr("个人说明:"));//右下角部分
IntroductionTextEdit=new QTextEdit;
//完成右侧的布局
RightLayout=new QVBoxLayout();
RightLayout->setMargin(10);
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
/*******底部********/
OkBtn=new QPushButton(tr("确定"));
CancelBtn=new QPushButton(tr("取消"));
//完成下方两个按钮的布局
ButtomLayout=new QHBoxLayout();
ButtomLayout->addStretch();
//在按钮之前插入一个占位符,使两个按钮能够靠右对齐,并且在整个对话框的大小发生改变时,保证按钮的大小不发生改变。
ButtomLayout->addWidget(OkBtn);
ButtomLayout->addWidget(CancelBtn);
/************/
QGridLayout *mainLayout=new QGridLayout(this);
//实现主布局,指定父窗口this,也可调用this->setLayout(mainLayout)实现
mainLayout->setMargin(15);//设定对话框的边距为15
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtomLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
//设置最优化显式,即使控件按其sizeHint()的大小显式,并且使用户无法改变对话框大小。
}
Dialog::~Dialog()
{
}






















 3392
3392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








