edittext_selector
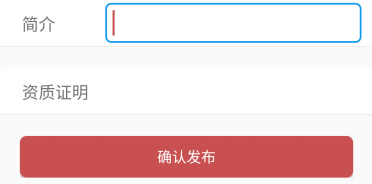
输入框过滤器,未获得焦点时为透明,获得焦点时为蓝色框体。
edittext_selector.xml(存放在drawable文件夹下)
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/editsharp_normal" />
<item android:state_focused="true" android:drawable="@drawable/editsharp_focused" />
</selector>其中selector相当于一个简单的过滤器,负责为不同的控件状态设置不同的属性,从而达到更好的交互体验。
editsharp_normal.xml(存放在drawable文件夹下)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp" />
<corners android:radius="5dp" />
<stroke
android:width="5px"
android:color="@color/transparent" />
<solid android:color="#FFFFFF" />
<!--shape-形状 padding-留白 corners-圆角弧度 stroke描边 solid-框体颜色为白色 ->
</shape>editsharp_focused.xml(存放在drawable文件夹下)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp" />
<corners android:radius="5dp" />
<stroke
android:width="5px"
android:color="@color/focused" />
<solid android:color="#FFFFFF" />
</shape>选中后设置描边颜色为蓝色,直接设置edittext的background属性即可。
<EditText
android:gravity="center_vertical"
android:id="@+id/find_announce_check"
android:layout_marginRight="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/edittext_selector"
/>button_selector
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="6dp" />
<stroke android:color="@color/red" android:width="1dp" />
<gradient android:startColor="@color/red" android:endColor="@color/red" android:angle="90"/>
</shape>确认发布按钮按下时会有阴影扩散效果

























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








