做前端开发的童鞋都知道 ol 是有序列表 ,全称是ordered list。其使用有如下几种方式:
一、使用数字编号
| 1 2 3 4 5 | <ol>
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
|

二、使用大写字母
| 1 2 3 4 5 6 7 8 9 10 | <ol type="A">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
/* 也可以通过 css 控制*/
ol{
list-style: upper-alpha;
}
|

三、使用小写字母
| 1 2 3 4 5 6 7 8 9 | <ol type="a">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
/* 也可以通过 css 控制*/
ol{
list-style: lower-alpha;
}
|

四、大写罗马数字
| 1 2 3 4 5 6 7 8 9 | <ol type="I">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
/* 也可以通过 css 控制*/
ol{
list-style: upper-roman;
}
|

五、小写罗马数字
| 1 2 3 4 5 6 7 8 9 | <ol type="i">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
/* 也可以通过 css 控制*/
ol{
list-style: lower-roman;
}
|

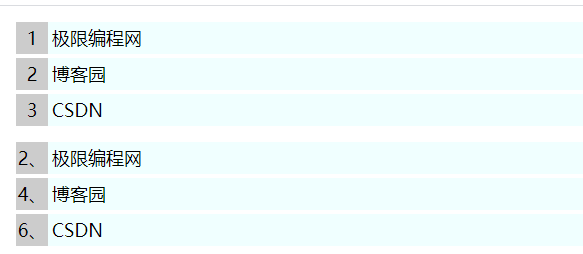
假如现在有需求,需要我们对 ol 序号做美化,实现如下效果呢?

这里我们使用css 的 counter 属性搭配 before 伪元素来实现,不过 counter 属性也需要配合其他css属性使用,接着说说这两个属性的用法。
counter-reset:主要功能是用来标识计数器的作用域的。它只能作用于选择器上,它的值包括两部分:第一部分为计数器的名字;第二部分为计数器的起始值(默认为0)
counter-increment:表明计数器实际用到的范围 。他的值也包括两部分:第一个为计数器的名字,即counter-reset设置好的名字,第二个值标识递增的值(默认为1)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 counter </title>
<style type="text/css">
ol{
list-style: none;
counter-reset: blogs 0; /* 从 0 开始 */
}
ol li{
position: relative;
font-size: 18px;
height: 32px;
line-height: 32px;
background-color: azure;
margin: 4px 0px;
padding: 0px 4px;
}
.counter1 li:before{
position: absolute;
top: 0px;
bottom: 0;
left: -32px;
counter-increment: blogs 1;/* 每次递增 1 */
content: counter(blogs);
width: 32px;
text-align: center;
background-color: #ccc;
}
.counter2 li:before{
position: absolute;
top: 0px;
bottom: 0;
left: -32px;
counter-increment: blogs 2;/* 每次递增 2 */
content: counter(blogs)"、";
width: 32px;
text-align: center;
background-color: #ccc;
}
</style>
</head>
<body>
<ol class="counter1">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
<p></p>
<ol class="counter2">
<li>极限编程网</li>
<li>博客园</li>
<li>CSDN</li>
</ol>
</body>
</html>
|






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








