市面上众多富文本编辑器
quill、wangEditor、Tinymce、ckEditor等等,这里感觉ckEditor最为丝滑~。
安装
安装vue组件相关以及富文本类型
npm install --save @ckeditor/ckeditor5-vue2
npm install --save @ckeditor/ckeditor5-build-classic
其他富文本类型
npm install --save @ckeditor/ckeditor5-build-inline
npm install --save @ckeditor/ckeditor5-build-balloon
npm install --save @ckeditor/ckeditor5-build-balloon-block
npm install --save @ckeditor/ckeditor5-build-decoupled-document
新建CkEditor5组件
<template>
<div>
<ckeditor
:editor="editor"
:value="content"
:disabled="disabled"
@input="onEditorInput"
:config="editorConfig"
></ckeditor>
</div>
</template>
<script>
import CKEditor from "@ckeditor/ckeditor5-vue2";
import ClassicEditor from "@ckeditor/ckeditor5-build-classic";
import "@ckeditor/ckeditor5-build-classic/build/translations/zh-cn";
export default {
name: "CkEditor5",
components: {
ckeditor: CKEditor.component
},
data() {
return {
editor: ClassicEditor,
editorConfig: {
language: "zh-cn"
}
};
},
model: {
prop: "content",
event: "updateContent"
},
props: {
// 文本
content: {
type: String,
default: ""
},
// 是否禁用
disabled: {
type: Boolean,
default: false
}
},
methods: {
onEditorInput(val) {
this.$emit("updateContent", val);
}
}
};
</script>
使用
<template>
<div>
<ck-editor v-model="test" :disabled="disabled"></ck-editor>
<el-button @click="getData">获取绑定数据</el-button>
<el-button @click="setDisabeld">设置是否禁用</el-button>
</div>
</template>
<script>
import ckEditor from "@/components/ckeditor/Ckeditor5";
export default {
name: "Home",
components: {
ckEditor
},
data() {
return {
test: "test",
disabled: false
};
},
methods: {
getData() {
console.log(this.test);
},
setDisabeld() {
this.disabled = !this.disabled;
}
}
};
</script>
效果
1.赋值:

2.禁用

至于其他的插件和Toolbar、图片上传等等直接参考官网进行设置即可。
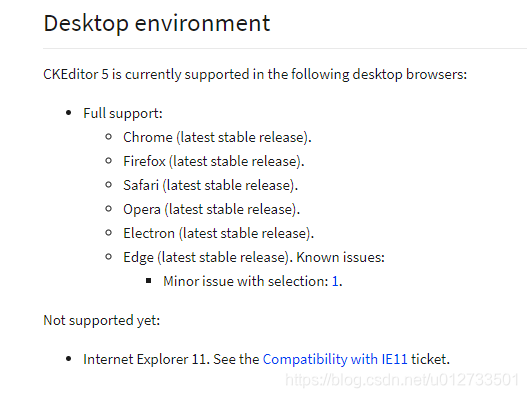
是不是感觉特简单,可惜的是CKEditor5 并没有去兼容iE11 .
ckeditor5兼容说明


所以就要说到CKEditor4了。下文富文本vue集成 CKEditor4的简单封装
千里之行
始于足下






















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








