
image.png
目录
TabHost
TabHost实现Tab切换, 实现类似通话记录界面的切换效果.
使用方式:从TabActivity中用getTabHost()方法获取TabHost,然后设置标签内容
布局:
- TabHost必须设置android:id为@android:id/tabhost
- TabWidget必须设置android:id为@android:id/tabs
- FrameLayout必须设置android:id为@android:id/tabcontent
实战
activity_main.xml文件:
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- TabWidget组件id值不可变-->
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TabWidget>
<!-- FrameLayout布局,id值不可变-->
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@android:id/tabs">
<!-- 第一个tab的布局 -->
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个tab的布局" />
</LinearLayout>
<!-- 第二个tab的布局 -->
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个tab的布局" />
</LinearLayout>
<!-- 第二个tab的布局 -->
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个tab的布局" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>代码:
package com.example.user.tabhost;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TabHost;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tab = (TabHost) findViewById(android.R.id.tabhost);
//初始化TabHost容器
tab.setup();
//在TabHost创建标签,然后设置:标题/图标/标签页布局
tab.addTab(tab.newTabSpec("tab1").setIndicator("未接来电" , null).setContent(R.id.tab1));
tab.addTab(tab.newTabSpec("tab2").setIndicator("已接来电" , null).setContent(R.id.tab2));
tab.addTab(tab.newTabSpec("tab3").setIndicator("呼出通话" , null).setContent(R.id.tab3));
}
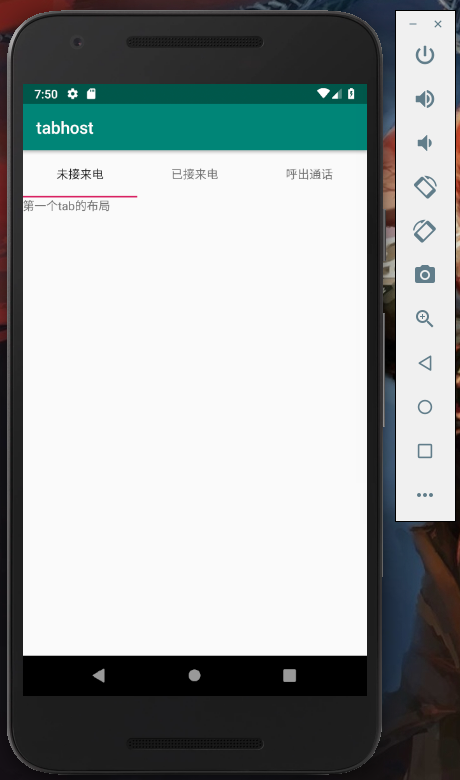
}运行效果:

image.png





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










