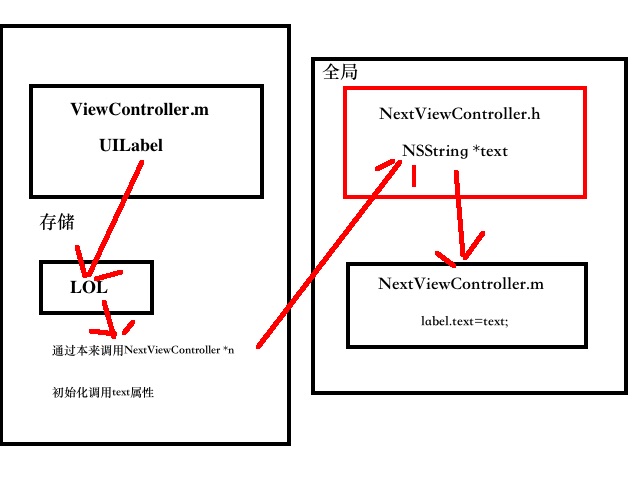
属性传值
先在ViewController.m类
1.创建一个UILabel和UIButton
记得创建导航控制器 我在这里就不创建了 我在前面的这博客中有提到
#import "ViewController.h"
#import "NextViewController.h"
@interface ViewController ()
{
UILabel *_label;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//设置背景图片
self.view.backgroundColor = [UIColor whiteColor];
//设置标题
self.title = @"ViewController";
//创建一个标签
_label = [UILabel new];
_label.text = @"LOL";
_label.backgroundColor = [UIColor yellowColor];
_label.textAlignment = NSTextAlignmentCenter;//文本居中
//关闭约束
_label.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:_label];
NSLayoutConstraint *constraint1 = [NSLayoutConstraint constraintWithItem:_label attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:100];
[self.view addConstraint:constraint1];
NSLayoutConstraint *constraint2 = [NSLayoutConstraint constraintWithItem:_label attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0];
[self.view addConstraint:constraint2];
//下面是一个自由布局
NSLayoutConstraint *constraint3 = [NSLayoutConstraint constraintWithItem:_label attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeWidth multiplier:1 constant:200];
[self.view addConstraint:constraint3];
NSLayoutConstraint *constraint4 = [NSLayoutConstraint constraintWithItem:_label attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeHeight multiplier:1 constant:30];
[self.view addConstraint:constraint4];
//设置一个按钮
UIButton *pushButton = [UIButton buttonWithType:UIButtonTypeCustom];
[pushButton setTitle:@"push" forState:UIControlStateNormal];
[pushButton setTitleColor:[UIColor purpleColor] forState:UIControlStateNormal];//默认状态文字是紫色
pushButton.translatesAutoresizingMaskIntoConstraints = NO;
//创建点击事件
[pushButton addTarget:self action:@selector(pushBtnAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:pushButton];
//按钮的自由布局
NSLayoutConstraint *constraint11 = [NSLayoutConstraint constraintWithItem:pushButton attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:_label attribute:NSLayoutAttributeBottom multiplier:1 constant:50];
[self.view addConstraint:constraint11];
NSLayoutConstraint *constraint12 = [NSLayoutConstraint constraintWithItem:pushButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0];
[self.view addConstraint:constraint12];
NSLayoutConstraint *constraint13 = [NSLayoutConstraint constraintWithItem:pushButton attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeWidth multiplier:1 constant:100];
[self.view addConstraint:constraint13];
NSLayoutConstraint *constraint14 = [NSLayoutConstraint constraintWithItem:pushButton attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeHeight multiplier:1 constant:30];
[self.view addConstraint:constraint14];
}
#pragma mark ---------------------
-(void)pushBtnAction:(UIButton *)sender
{
NextViewController *nextViewController = [[NextViewController alloc]init];
nextViewController.text = _label.text;
[self.navigationController pushViewController:nextViewController animated:YES];
}
NextViewController.h
#import <UIKit/UIKit.h>
@interface NextViewController : UIViewController
@property(nonatomic,strong)NSString *text;
@endNextViewController.m
#import "NextViewController.h"
@interface NextViewController ()
@end
@implementation NextViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"NextViewController";
UILabel *label = [UILabel new];
label.backgroundColor = [UIColor yellowColor];
label.text = self.text;//属性传值
label.textAlignment = NSTextAlignmentCenter;
label.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:label];
NSLayoutConstraint *constraint1 = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:100];
[self.view addConstraint:constraint1];
NSLayoutConstraint *constraint2 = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0];
[self.view addConstraint:constraint2];
NSLayoutConstraint *constraint3 = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeWidth multiplier:1 constant:200];
[self.view addConstraint:constraint3];
NSLayoutConstraint *constraint4 = [NSLayoutConstraint constraintWithItem:label attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeHeight multiplier:1 constant:30];
[self.view addConstraint:constraint4];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end

























 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








