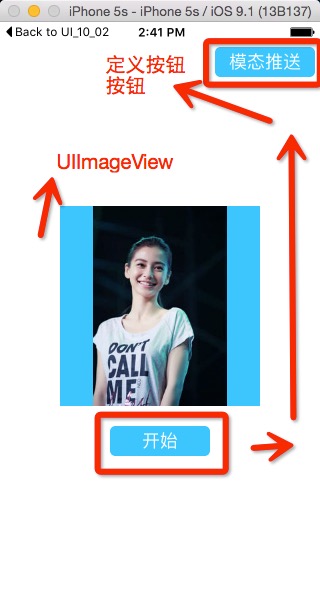
主要的UI布局就不多说了
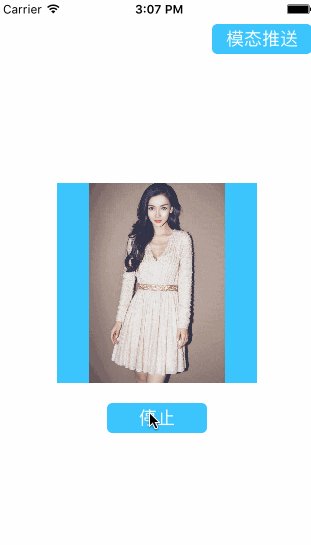
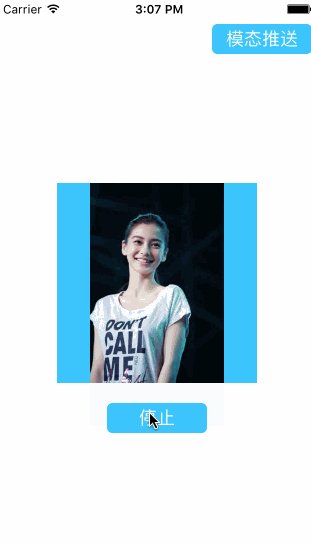
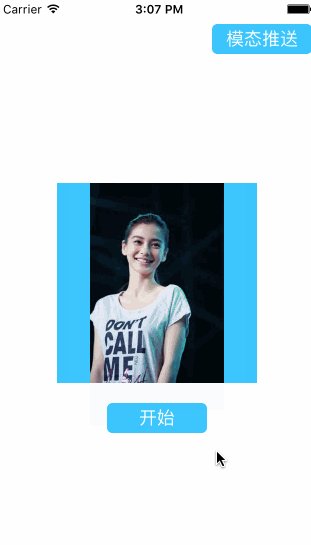
相框动画主要使用动画效果来轮播
- 1.向创建一个UIImage把图片给他(anglaybaby.jpg为图片初始化是显示的图片)
UIImage *image=[UIImage imageNamed:@"anglaybaby.jpg"];- 2.创建UIImageView把UIImage放进创建好的UIImageView(并设置UIImageView的大小)
UIImageView *imageView=[[UIImageView alloc] initWithImage:image];- 3.利用UIImageView来制作动画
imageView.animationImages=@[
[UIImage imageNamed:@"anglaybaby"],
[UIImage imageNamed:@"anglaybaby2"],
[UIImage imageNamed:@"anglaybaby3"],
[UIImage imageNamed:@"anglaybaby4"]];
//运行完成的时间长短
imageView.animationDuration=3.0;
//循环次数
imageView.animationRepeatCount=FLT_MAX;//无限循环- 4.动画停止和开始
[imageView startAnimating];//开始
[imageView stopAnimating];//停止实现代码:
ViewController.m
#import "ViewController.h"
#import "NextViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//用
//UIImageView来表示相框,用来承载图片
UIImage *image=[UIImage imageNamed:@"anglaybaby.jpg"];
//UIImage *image=[[UIImage alloc] initWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"anglaybaby" ofType:@"jpg"]];//ofType为后缀名如果为png就不用写
NSLog(@"image.size=%@",[NSValue valueWithCGSize:image.size]);
UIImageView *imageView=[[UIImageView alloc] initWithImage:image];
imageView.backgroundColor=COLOR(34, 199, 250, 1);
//添加到视图上
imageView.translatesAutoresizingMaskIntoConstraints=NO;
[self.view addSubview:imageView];
NSLayoutConstraint *constraint5=[NSLayoutConstraint constraintWithItem:imageView
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeCenterX
multiplier:1
constant:0];
[self.view addConstraint:constraint5];
NSLayoutConstraint *constraint6=[NSLayoutConstraint constraintWithItem:imageView
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeCenterY
multiplier:1
constant:0];
[self.view addConstraint:constraint6];
NSLayoutConstraint *constraint7=[NSLayoutConstraint constraintWithItem:imageView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1
constant:200];
[self.view addConstraint:constraint7];
NSLayoutConstraint *constraint8=[NSLayoutConstraint constraintWithItem:imageView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1
constant:200];
[self.view addConstraint:constraint8];
//利用image制作相框动画
imageView.animationImages=@[[UIImage imageNamed:@"anglaybaby"],
[UIImage imageNamed:@"anglaybaby2"],
[UIImage imageNamed:@"anglaybaby3"],
[UIImage imageNamed:@"anglaybaby4"]];
imageView.animationDuration=3.0;
imageView.animationRepeatCount=FLT_MAX;//无限循环
imageView.tag=1000;
//等比
/*
相框填充方式
UIViewContentModeScaleToFill,//拉伸自动适应
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, 按原始大小显示 // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
*/
imageView.contentMode=UIViewContentModeScaleAspectFit;
//图片下面
UIButton *button2=[UIButton buttonWithType:UIButtonTypeCustom];
[button2 setTitle:@"开始" forState:UIControlStateNormal];
[button2 setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[button2 setTitle:@"停止" forState:UIControlStateSelected];
button2.backgroundColor=COLOR(34, 199, 250, 1);
button2.layer.cornerRadius=5.0;
button2.layer.masksToBounds=YES;
[button2 addTarget:self action:@selector(animatiomAction:) forControlEvents:UIControlEventTouchUpInside];
button2.translatesAutoresizingMaskIntoConstraints=NO;
[self.view addSubview:button2];
NSLayoutConstraint *constraint_button1=[NSLayoutConstraint constraintWithItem:button2
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeCenterX
multiplier:1
constant:0];
[self.view addConstraint:constraint_button1];
NSLayoutConstraint *constraint_button2=[NSLayoutConstraint constraintWithItem:button2
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:imageView
attribute:NSLayoutAttributeBottom
multiplier:1
constant:20];
[self.view addConstraint:constraint_button2];
NSLayoutConstraint *constraint_button3=[NSLayoutConstraint constraintWithItem:button2
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1
constant:100];
[self.view addConstraint:constraint_button3];
NSLayoutConstraint *constraint_button4=[NSLayoutConstraint constraintWithItem:button2
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1
constant:30];
[self.view addConstraint:constraint_button4];
}
-(void)animatiomAction:(UIButton *)sender
{
UIImageView *imageView=(UIImageView *)[self.view viewWithTag:1000];
sender.selected=!sender.selected;
if (sender.selected)
{
[imageView startAnimating];
}
else
{
[imageView stopAnimating];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








