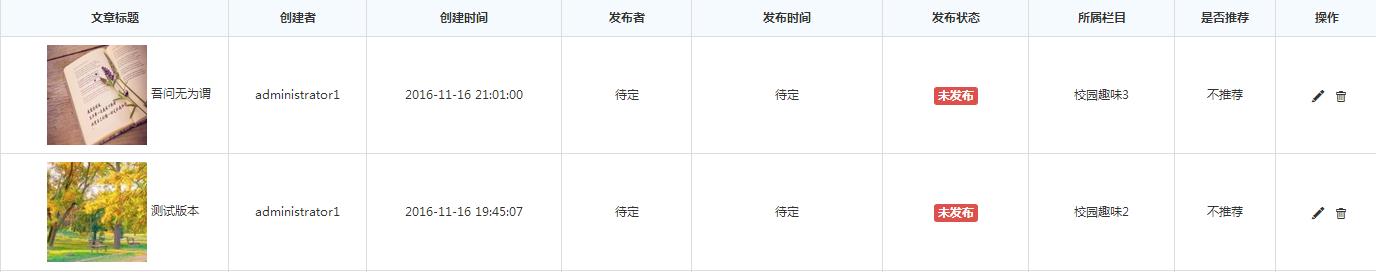
今天遇到一个问题,就是从后台传递来两个集合,这两个集合关系就是文章信息列表输出和文章封面图片输出,由于我的文章封面图片并不是用文章表进行管理,而是单独用图片表进行管理,所以我就把文章信息存到A集合,所有图片路径存到B集合。现在就是我用JSTL的foreach循环输出A集合,在A集合嵌套输出B集合,这时候不能在写一个循环输出文章封面图片。以下是我要的效果图:
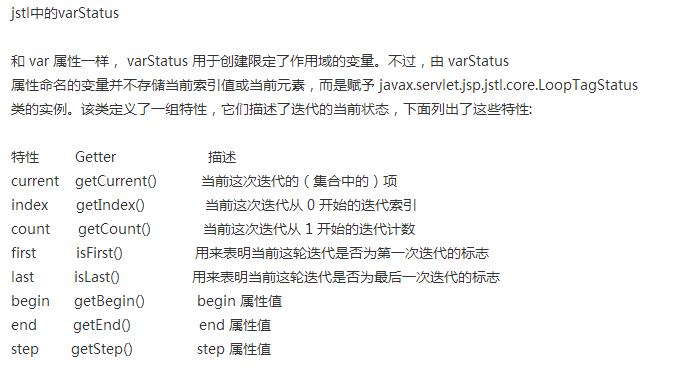
解决方法:JSTL的foreach 中添加这个属性:varStatus=”i”
图片:src=${resourceUrlList[i.index] },代码如下:
<c:forEach items="${articleVos }" var="a" varStatus="i">
<tr class="text-c" >
<td class="text-l">
<a href="javascript:;" class="text-primary" title="查看">
<img src=${resourceUrlList[i.index] } alt="默认文章封面" /> ${a.title }
</a>
</td>
<td>${a.publisher }</td>
.........
</tr>
</c:forEach >























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








