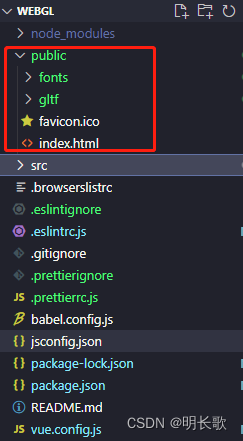
先说解决方式,将字体文件以及后续需要用到的3D模型文件放在vue的public目录下。

始末
答案在上面,下方内容记录下始末和失败的尝试可看可不看,解决方法可能会有时效性,毕竟我也在网上找了好久的答案,如果此条不适用于您烦请忽略。
忽然对three.js产生了兴趣,就试试。
然后试试就逝世,前面的例子都还正常直到创建文字。
three.js自带有文字然后我就直接搬运了,然后字体文件404了
没错就是下面这些简单的代码:
import { TextGeometry } from 'three/addons/geometries/TextGeometry.js';
const loader = new FontLoader();
loader.load( 'fonts/helvetiker_regular.typeface.json', function ( font ) {
const geometry = new TextGeometry( 'Hello three.js!', {
font: font,
size: 80,
height: 5,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 10,
bevelSize: 8,
bevelSegments: 5
} );
} );失败尝试:
1、import helvetiker from 'three/examples/fonts/helvetiker_regular.typeface.json'
2、报错404文件名都不对[object%20Object]
3、将load方法改为parse,不执行
4、下载字体放在assets文件夹,依然404
最后效果:

代码:
<template>
<div id="info">Three.js!</div>
<div ref="glRef"></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import * as THREE from 'three';
import { TextGeometry } from 'three/addons/geometries/TextGeometry.js';
import { FontLoader } from 'three/addons/loaders/FontLoader.js';
const glRef = ref(null);
onMounted(() => {
//创建场景
const scene = new THREE.Scene();
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
//设置渲染器的尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
//将renderer(渲染器)的dom元素(renderer.domElement)添加到HTML文档中
glRef.value.appendChild(renderer.domElement);
//创建相机-用的是PerspectiveCamera(透视摄像机)-参数(视野角度FOV,长宽比aspectRatio,近截面near,远截面far)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1500);
//简单模拟3个坐标轴的对象
/* const axisHelper = new THREE.AxesHelper(250);
scene.add(axisHelper); */
//绘制线条
const renderLine = () => {
//LineBasicMaterial,LineDashedMaterial
const material1 = new THREE.LineDashedMaterial({ color: 0x00ffff });
const points = [];
points.push(new THREE.Vector3(-1, 0, 0));
points.push(new THREE.Vector3(0, -1, 0));
points.push(new THREE.Vector3(1, 0, 0));
const geometry1 = new THREE.BufferGeometry().setFromPoints(points);
const line = new THREE.Line(geometry1, material1);
line.position.set(0, 4, 0);
scene.add(line);
renderer.render(scene, camera);
};
renderLine();
//绘制文字
const renderText = () => {
let geometry, mesh;
const loader = new FontLoader();
loader.load('fonts/NanFengXingShu_Regular.json', function (font) {
geometry = new TextGeometry('您好,three.js!', {
font: font,
size: 2,
height: 0.1,
curveSegments: 12,
});
mesh = new THREE.Mesh(geometry, new THREE.MeshBasicMaterial({ color: 0xffffff }));
mesh.position.set(-8, 0, 0);
scene.add(mesh);
renderer.render(scene, camera);
});
};
renderText();
//绘制立方体
const renderCube = () => {
//BoxGeometry(立方体)对象-包含了一个立方体中所有的顶点(vertices)和面(faces)
const geometry = new THREE.BoxGeometry(2, 2, 2);
//立方体材质-用MeshBasicMaterial
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
//创建立方体网格-Mesh(网格)-包含一个几何体以及作用在此几何体上的材质,我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
const cube = new THREE.Mesh(geometry, material);
//添加物体-调用scene.add()的时候,物体将会被添加到(0,0,0)坐标,此时摄像机和立方体彼此在一起
scene.add(cube);
//摄像机稍微向外移动
camera.position.z = 5;
//渲染场景
const animate = () => {
//requestAnimationFrame最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
};
animate();
};
renderCube();
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#info {
position: absolute;
top: 10px;
width: 100%;
text-align: center;
z-index: 100;
display: block;
color: white;
}
</style>
























 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








