文章目录

一、背景
- 规范目的:为了提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构。
- 规范基本准则:符合
web标准,使用具有语义的标签,使结构、表现、行为分离,兼容性优良。页面性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
二、内容
1、注释规范
(1)文件注释
- 使用说明
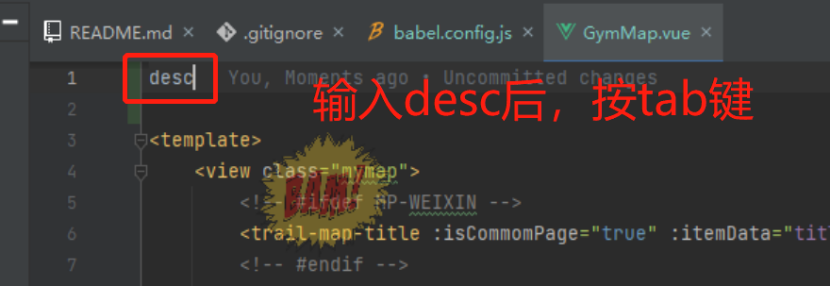
在文件中,键入desc后,按tab键就会生成文件注释,补充上文件说明。(详细配置步骤见下面的IDE配置说明)


IDE配置说明
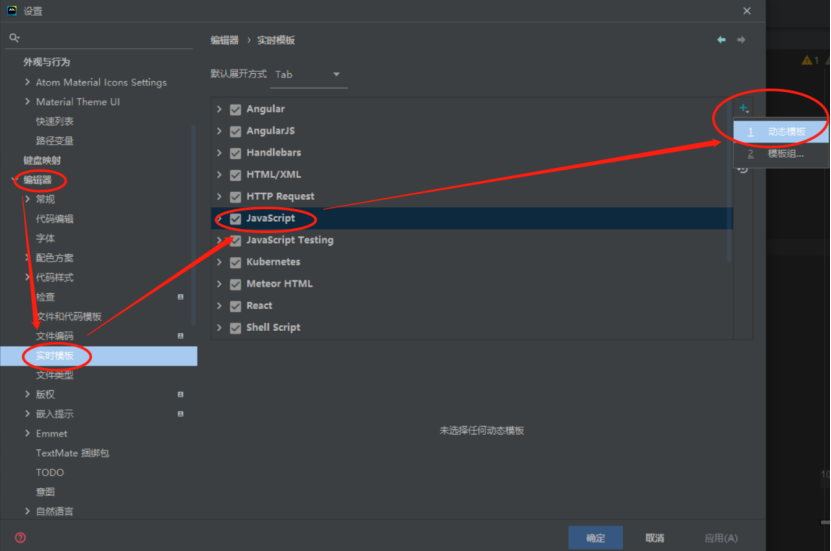
Webstorm js中,自定义js说明注释(文档描述、作者、创建日期):快捷键 Ctrl + Shift + S 打开Webstorm设置,搜索Live Template,找到JavaScript,如下:

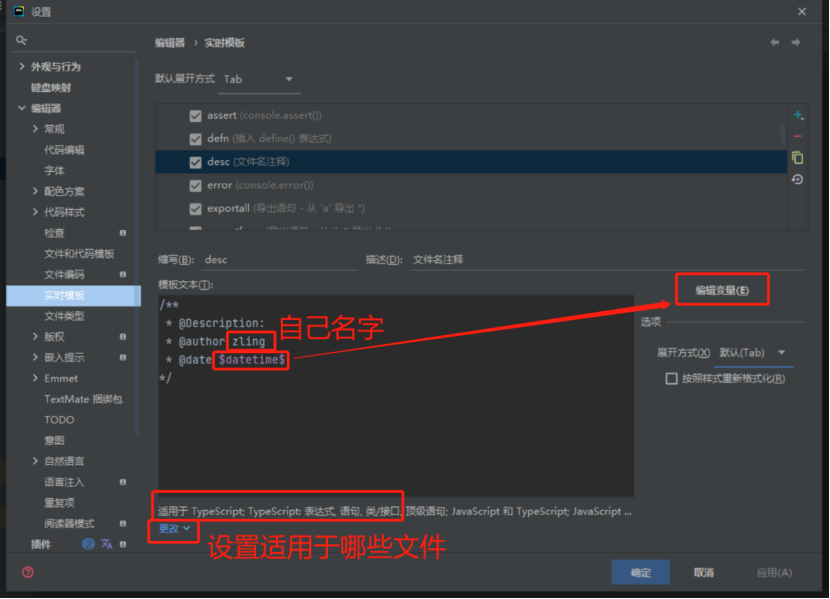
点击右上角+-> Live Template,添加注释模板,出现以下界面,填写相关的信息:

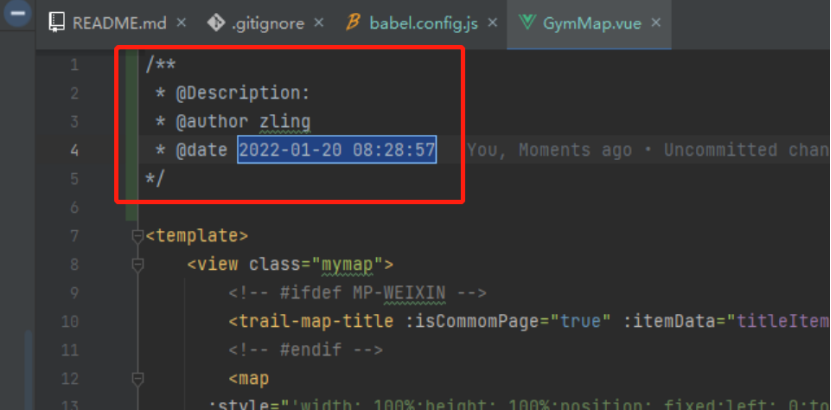
模板内容,如我需要定义文档描述、作者、创建日期:
/**
* @Description:
* @author zling
* @date $datetime$
*/
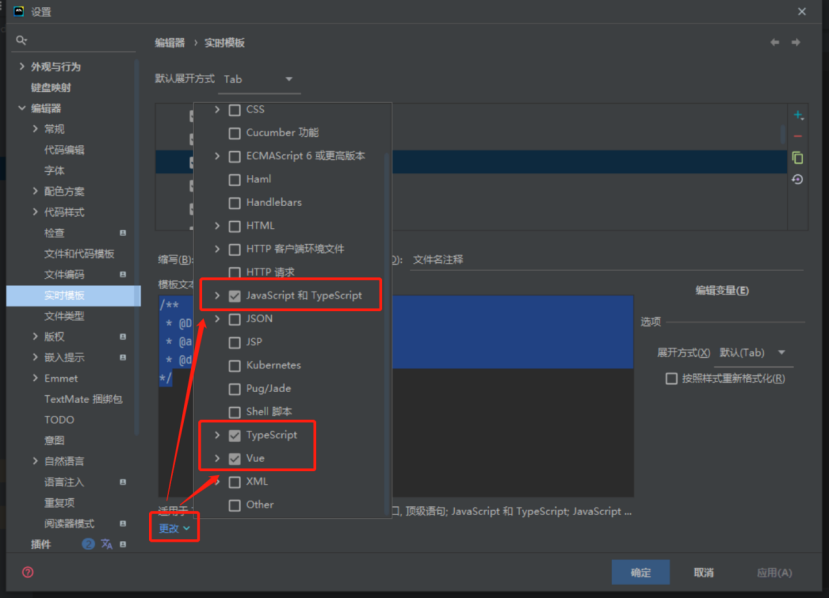
定义应用的内容,点击下方蓝色字更改’,选择JavaScript、TypeScript和Vue;

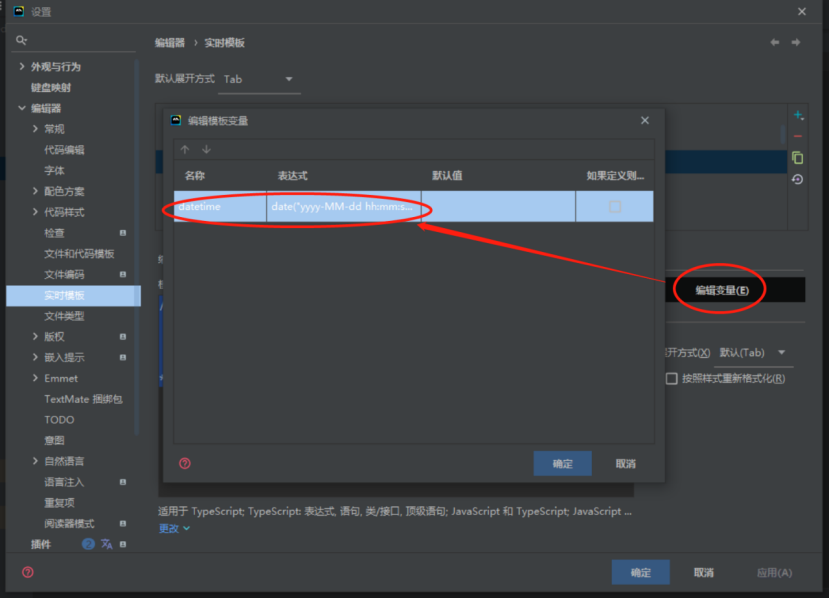
变量的设置:如日期变量$date$,点击右侧Edit variables中设置具体内容

变量设置如下:
名称:datetime
表达式:date("yyyy-MM-dd hh:mm:ss")
最后点击右下角【确定】,设置完成。
(2)函数注释
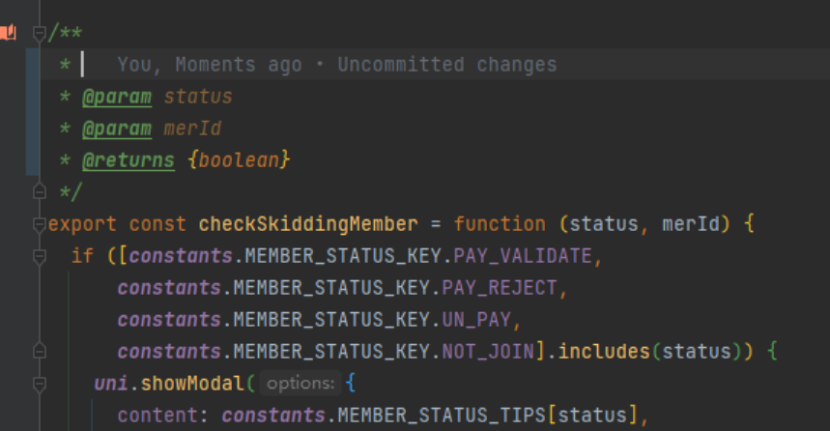
在函数声明上方键入 /** ,再按回车键:

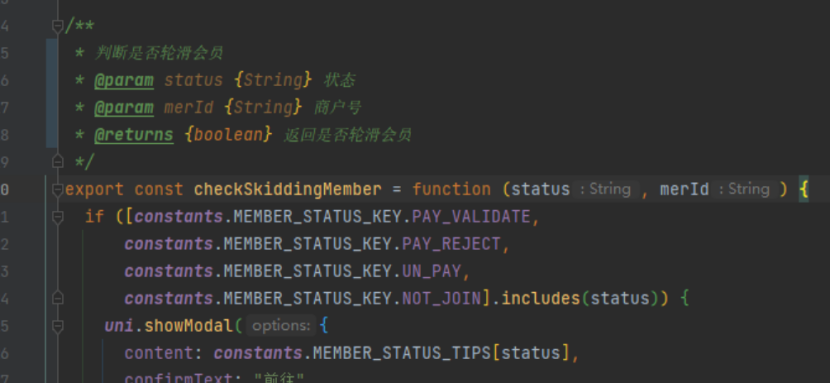
第一行默认留空,此处手动填写函数用途说明,参数名后面的数据。类型说明需要手动添加,函数内有return注释会自动加上return参数:

添加注解后,调用函数时将鼠标光标放于括号内,按Ctrl + P 可以查看函数调用所需要的参数提示(在键入参数的过程中自动显示提示):

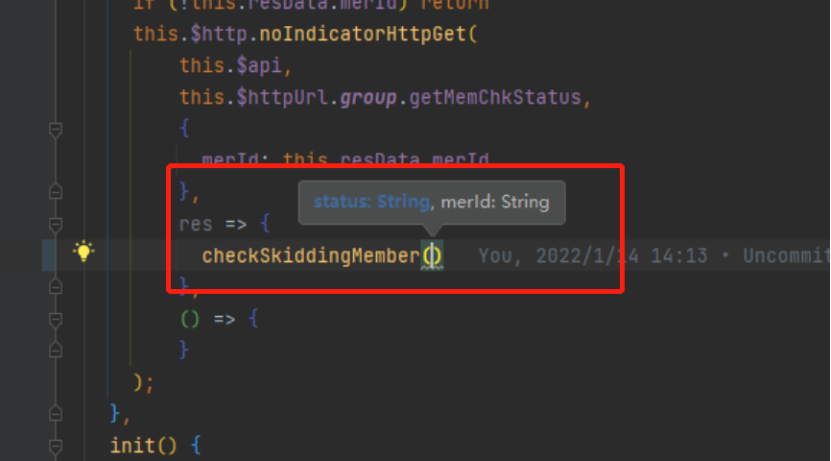
如果注解中设置了参数类型,Webstorm将在开发过程中调用函数时对参数进行类型检测,如果不符合预定义的类型,将给底部予波浪线警告提示:

(3)单行注释
- 单独一行://(双斜线)与注释文字之间保留一个空格。
- 在代码后面添加注释://(双斜线)与代码之间保留一个空格,并且//(双斜线)与注释文字之间保留一个空格。
- 注释代码://(双斜线)与代码之间保留一个空格。
// 调用了一个函数;1)单独在一行
setTitle();
var maxCount = 10; // 设置最大量;2)在代码后面注释
// setName(); // 3)注释代码
(3)多行注释
- 若开始(
/)和结束(/)都在一行,推荐采用单行注释。 - 若至少三行注释时,第一行为
/,最后行为/,其他行以开始,并且注释文字与保留一个空格。
/*
* 代码执行到这里后会调用setTitle()函数
* setTitle():设置title的值
*/
setTitle();
2、命名规范
(1)项目命名
全部采用小写方式,以中线分隔。
正例:mall-management-system
反例:mall_management-system / mallManagementSystem
(2)目录命名
全部采用小写方式, 以中划线分隔,有复数结构时,要采用复数命名法, 缩写不用复数。
正例: scripts / styles / components / images / utils / layouts / demo-styles / demo-scripts / img / doc
反例:script / style / demo_scripts / demoStyles / imgs / docs
【特殊】VUE 的项目中的components 中的组件目录,使用kebab-case 命名。
正例:head-search / page-loading / authorized / notice-icon
反例:HeadSearch / PageLoading
【特殊】VUE 的项目中的除 components 组件目录外的所有目录也使用kebab-case 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6927
6927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










