如果你无法通过手势隐藏/唤醒面板,请确认您是否打开了手势追踪相关权限。
检查方法:
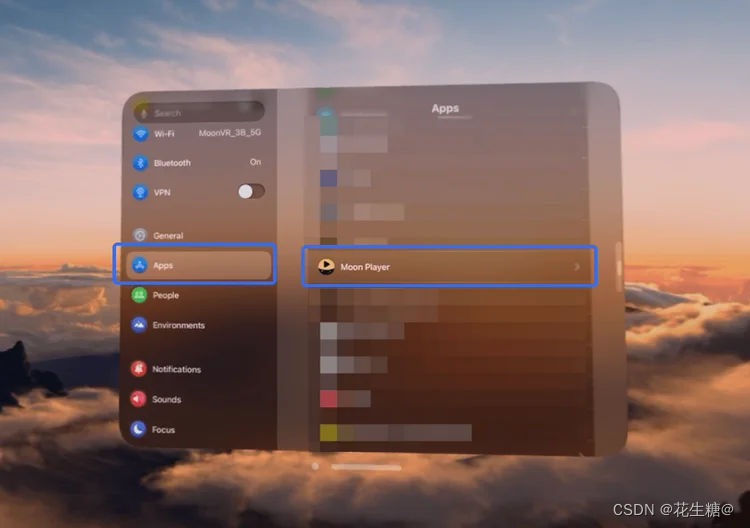
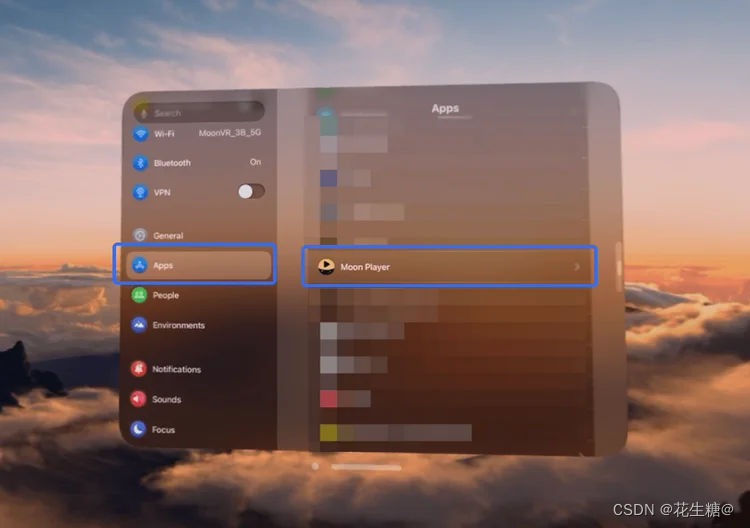
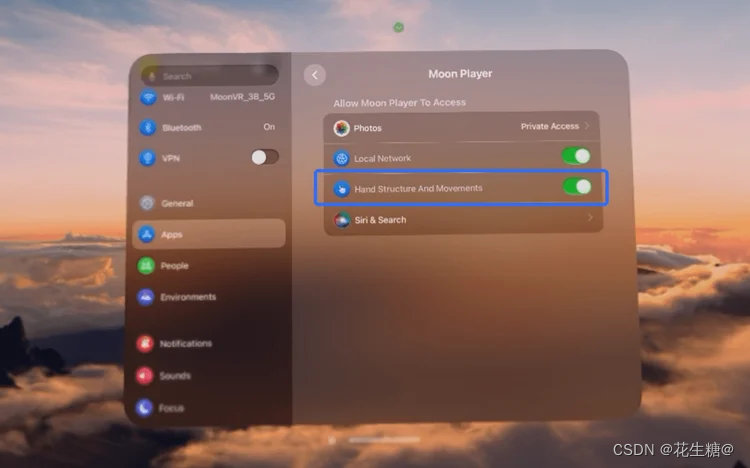
- 前往系统设置 - Apps
- 找到Moon Player

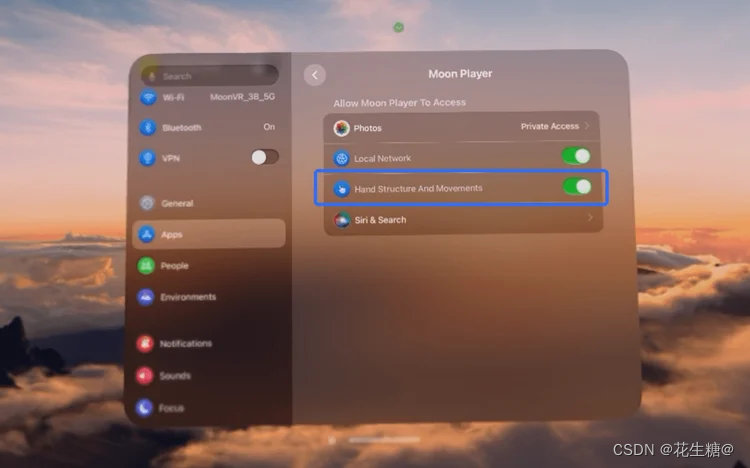
- 检查权限是否开启

后续步骤:
设置完权限后,你可能需要强制重启Moon Player,请按照以下操作:
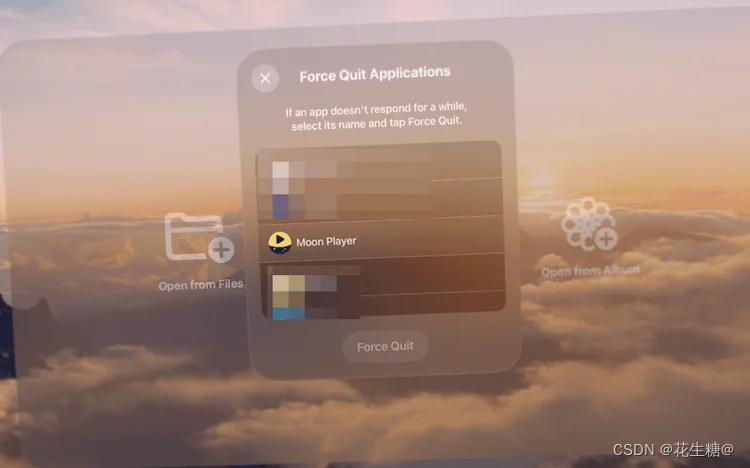
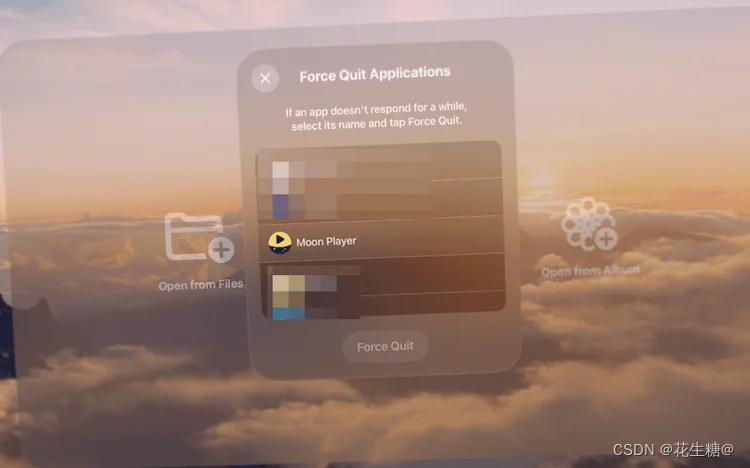
- 同时长按Apple Vision Pro顶部的两个按钮(Top Button和Digital Crown)
- 选择Moon Player,然后选择强制退出

如果你无法通过手势隐藏/唤醒面板,请确认您是否打开了手势追踪相关权限。


设置完权限后,你可能需要强制重启Moon Player,请按照以下操作:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


