新创建的VUE项目中报错Parsing error: No Babel config file detected for D:…解决方法
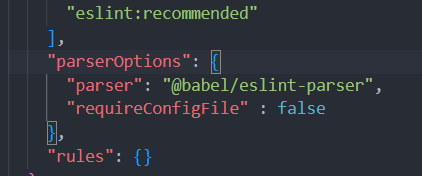
在package.json文件中添加代码:"requireConfigFile" : false
如下:

运行项目时浏览器自动打开页面
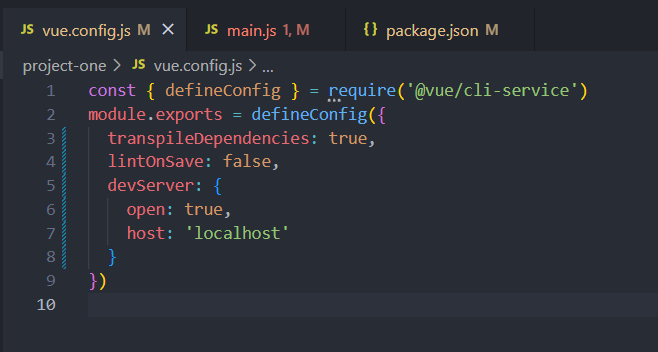
在vue.config.js的defineConfig中添加
devServer: {
open: true,
host: 'localhost'
}
如图

关闭eslint语法检查
在vue.config.js的defineConfig中添加lintOnSave: false,
如上面的图
使用vue-route及route-view后相关组件的页面不显示
可能有几个原因:
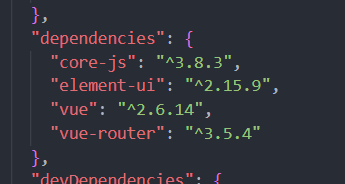
- vue-route和vue版本不匹配,经测,2.6.14版本的vue(也就是vue2.0)与vue-route3.5.4可以匹配

- 路由中有的写
new Route()有的写new vueRouter(),我是写成了后面这种,后面我会把路由文件,vue组件,入口文件(main.js)和主组件(app.vue)一起放出来 - app.vue中的route-view标签一定不能少,不然显示不出来
下面是各个文件:
子组件Index.vue:
<template>
<div class="index">
初始化页面
</div>
</template>
<script>
export default {
name: 'index',
components: {}
}
</script>
路由文件route.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Index from './views/Index.vue'
import Register from './views/Register.vue'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes: [
// { path: '*', name: '/404', component: Nofind },
{ path: '/', redirect: '/index' },
{ path: '/register', name: 'register', component: Register },
{ path: '/index', name: 'index', component: Index },
]
})
export default router
入口文件main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import router from './router'
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
主组件app.vue
<template>
<div id="app">
<router-view></router-view>
<!-- <index></index> -->
</div>
</template>
<script>
// import Index from './views/Index.vue'
// export default {
// name: 'App',
// components: {
// Index,
// // Register,
// }
// }
</script>
<style>
html,
body,
#app {
width: 100%;
height: 100%;
}
</style>
可以看到,主组件中可以不用写任何的js代码,所有的代码都可放到子组件中去写,但是template中一定要使用路由标签























 4048
4048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










