本篇简单介绍一下h5新增元素canvas的使用。
1、canvas绘制矩形
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制矩形</title>
<script type="text/javascript" src="canvas2.js"></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body οnlοad="draw('canvas')">
<canvas id="canvas" width="400" height="300"></canvas>
</body>
</html>
/**
* Created by winson on 2016/9/11.
*/
function draw(id) {
var canvas = document.getElementById(id);//用getElementById获取到canvas对象
var context = canvas.getContext('2d');//取得上下文
context.fillStyle = "green";//绘制背景的颜色
context.strokeStyle = "#fff";//绘制边框的颜色
context.lineWidth = 5; //设置画笔宽度
context.fillRect(0, 0, 400, 300);//绘制
context.strokeRect(50, 50, 180, 120);
}
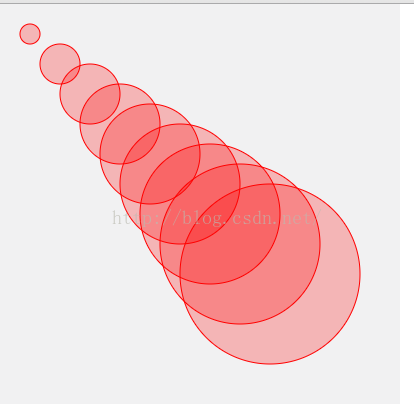
2、canvas绘制圆形
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制圆形</title>
<script type="text/javascript" src="canvas3.js"></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body οnlοad="draw('canvas')">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
/**
* Created by winson on 2016/9/11.
*/
/*
绘制圆形:
1、开始创建路径
2、创建图形路径
3、创建完成,关闭路径
4、设置绘制样式,然后调用绘制方法进行绘制
*/
function draw(id) {
var canvas = document.getElementById(id);//用getElementById获取到canvas对象
var context = canvas.getContext('2d');//取得上下文
context.fillStyle = "#f1f1f2";//绘制背景的颜色
context.fillRect(0,0,400,400);
for (var i = 0; i < 10; i++)
{
context.beginPath(); //开始创建路径
context.arc(i*30,i*30,i*10,0,Math.PI*2,true);//创建图形路径
context.closePath(); //关闭路径
context.fillStyle = "rgba(255,0,0,0.25)";
context.fill();
//context.strokeStyle = "red";
//context.stroke();
}
}
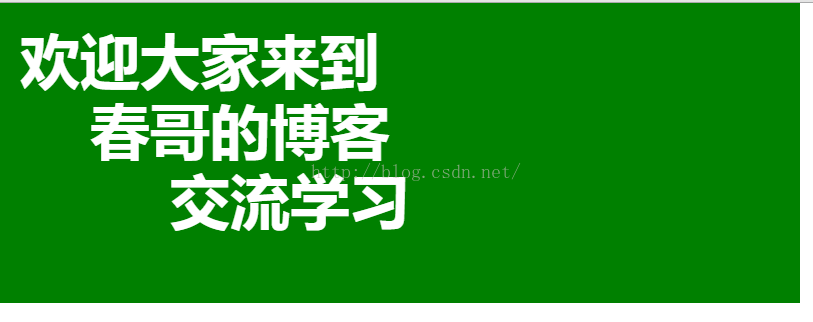
3、canvas绘制文字
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制文字</title>
<script type="text/javascript" src="canvas4.js"></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body οnlοad="draw('canvas')">
<canvas id="canvas" width="800" height="300"></canvas>
</body>
</html>
/**
* Created by winson on 2016/9/11.
*/
function draw(id) {
var canvas = document.getElementById(id);//用getElementById获取到canvas对象
var context = canvas.getContext('2d');//取得上下文
context.fillStyle = 'green';//绘制背景的颜色
context.fillRect(0,0,800,300);
//文字的绘制
context.fillStyle = "#fff"; //文字颜色
context.strokeStyle = "#fff";
context.font = "bold 60px '微软雅黑', '宋体'";
context.textBaseline = "hanging";//有几种属性值
//context.textAlign = "start";
context.fillText('欢迎大家来到',20,30);
context.fillText('春哥的博客',90,100);
//context.fillText('交流学习',170,170);
context.fillText('交流学习',170,170,800);//这个800是画布长度,这里是防止文字太多而出现溢出现象
//context.strokeText('winson的BLOG',0,40);
}附图:
4、canvas图形保存
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas图形保存</title>
<script type="text/javascript" src="canvas5.js"></script>
</head>
<body οnlοad="draw('canvas')">
<canvas id="canvas" width="400" height="300"></canvas>
</body>
</html>
/**
* Created by winson on 2016/9/11.
*/
function draw(id) {
var canvas = document.getElementById(id);//用getElementById获取到canvas对象
var context = canvas.getContext('2d');//取得上下文
context.fillStyle = 'green';//绘制背景的颜色
context.fillRect(0,0,400,300);
//将页面保存成图片
window.location = canvas.toDataURL('image/jpeg');
}5、canvas绘制动画
绘制动画有两种方式,通过变换X与Y轴、通过擦除。
不再给出demo。

























 3648
3648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








