<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" type="text/html;charset=GBK">
<title>File</title>
<script type="text/javascript">
var showFileInformation=function(){
var imageEle=document.getElementById("images");
var imageFileList=imageEle.files;
for(var i=0;i<imageFileList.length;i++){
var file=imageFileList[i];
div=document.createElement("div");
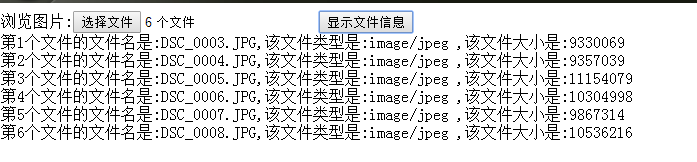
div.innerHTML="第"+(i+1)+"个文件的文件名是:"+file.name+",该文件类型是:"+file.type+" ,该文件大小是:"+file.size;
document.body.appendChild(div);
}
}
</script>
</head>
<body>
浏览图片:<input id="images" type="file" multiple accept="image/*"/>
<input type="button" value="显示文件信息" onclick="showFileInformation();">
</body>
</html>
html5中file对象
最新推荐文章于 2024-05-28 18:24:22 发布

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








