<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title></title>
</head>
<body>
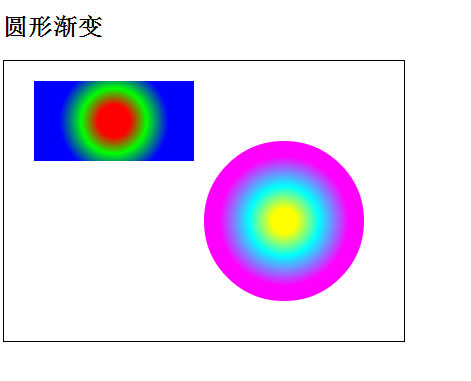
<h2>圆形渐变</h2>
<canvas id="mc" width="400" height="280" style="border:1px solid black"></canvas>
<script>
var canvas=document.getElementById('mc');
var ctx=canvas.getContext('2d');
ctx.save();
ctx.translate(30,20);
lg=ctx.createRadialGradient(80,40,5,80,40,60);
lg.addColorStop(0.2,"#f00");
lg.addColorStop(0.5,"#0f0");
lg.addColorStop(0.9,"#00f");
ctx.fillStyle=lg;
ctx.fillRect(0,0,160,80);
ctx.restore();
ctx.translate(280,160);
ctx.beginPath();
ctx.arc(0,0,80,0,Math.PI*2,true);
ctx.closePath();
ctx.lineWidth=12;
lg2=ctx.createRadialGradient(0,0,5,0,0,80);
lg2.addColorStop(0.1,"#ff0");
lg2.addColorStop(0.4,"#0ff");
lg2.addColorStop(0.8,"#f0f");
ctx.fillStyle=lg2;
ctx.fill();
</script>
</body>
</html>html5圆形渐变
最新推荐文章于 2022-04-12 16:24:37 发布























 2755
2755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








