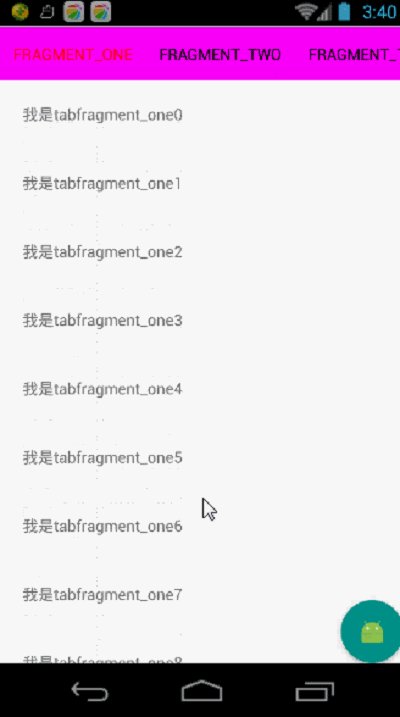
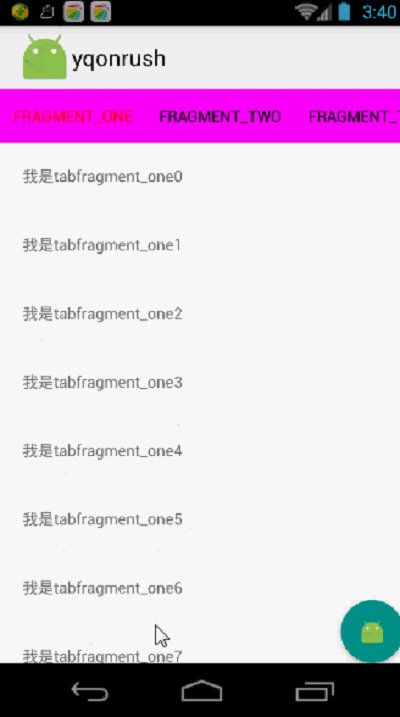
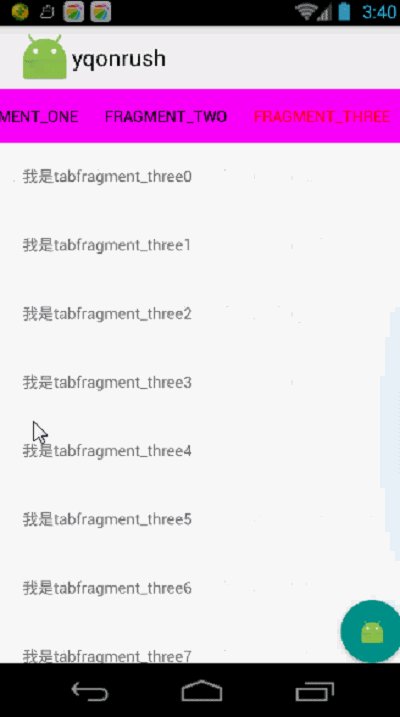
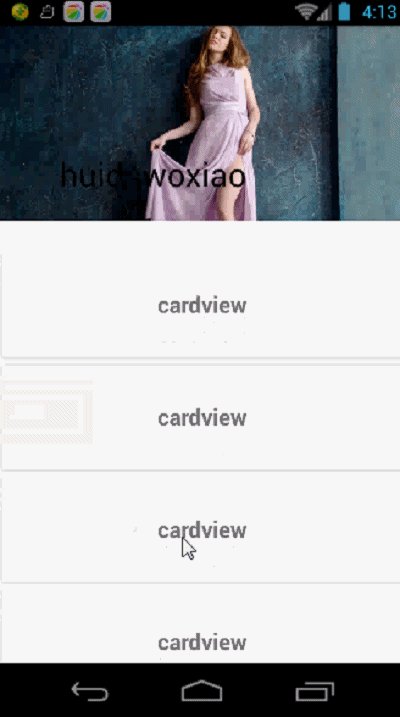
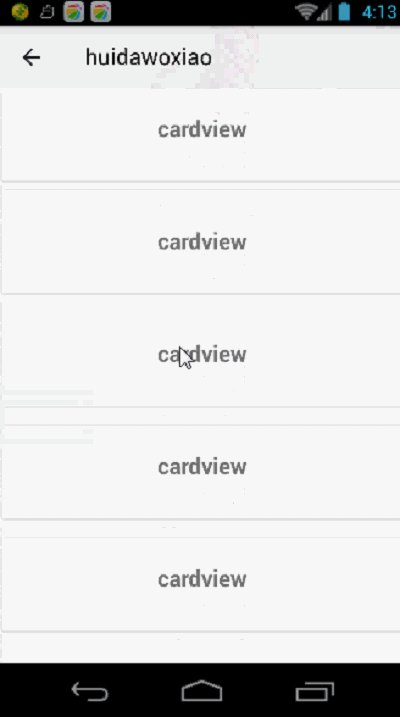
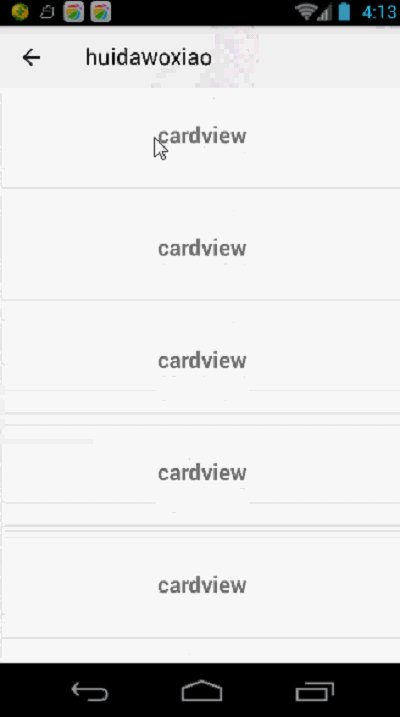
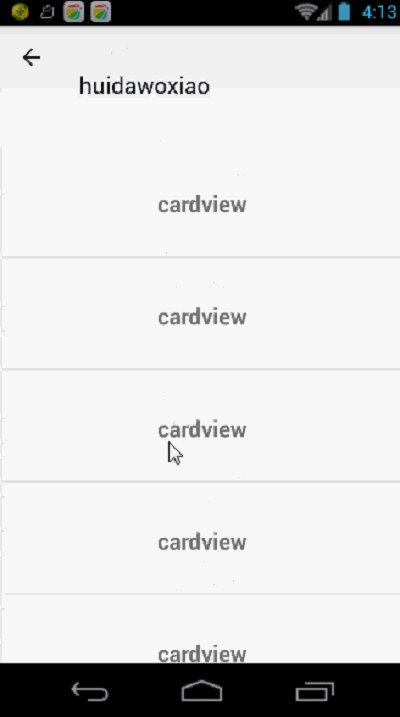
先看下两个效果图:


使用这些新控件gradle条件:
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:support-v4:24.2.1'
compile 'com.android.support:design:24.2.1'
compile 'com.android.support:cardview-v7:24.2.1'一、先看看CoordinatorLayout+Toolbar是如何布局的app:layout_scrollFlags=”scroll|enterAlways” 这个属性是可以滚动,滚动时toolbar隐藏。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_coodinator_layout_tool_bar"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:background="#ff00ff"
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" />
<!--tabTextColor 没被选中的选项文字颜色。tabSelectedTextColor 被选中的选项文字颜色。tabIndicatorHeigh选项指示器
的高度。tabIndicatorColor 选项指示器的颜色
-->
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="#ff0000"
app:tabIndicatorHeight="2dp"
app:tabIndicatorColor="#ff00ff"
app:tabGravity="fill" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>activity代码:设置setSupportActionBar(toolbar)时要指定主题样式否则会报错,这里主要是看在activity里如何添加toolbar和tablayout,fragment和fragment布局代码就不贴了,布局是用recyclerview。
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class CoodinatorLayoutToolBarActivity extends AppCompatActivity {
private Toolbar toolbar;
private TabLayout tablayout;
private ViewPager viewPager;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_coodinator_layout_tool_bar);
toolbar = (Toolbar)findViewById(R.id.toolbar);
tablayout = (TabLayout)findViewById(R.id.tablayout);
viewPager = (ViewPager)findViewById(R.id.viewPager);
initToolbar();
initTabLayout();
}
public void initToolbar(){
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle("yqonrush");
toolbar.setLogo(R.mipmap.ic_launcher);
}
public void initTabLayout(){
List<String> tabList = new ArrayList<>();
tabList.add("fragment_one");
tabList.add("fragment_two");
tabList.add("fragment_three");
tablayout.setTabMode(TabLayout.MODE_SCROLLABLE);
for (int i=0;i<tabList.size();i++){
View view_tab = LayoutInflater.from(CoodinatorLayoutToolBarActivity.this).inflate(R.layout.select_tab_layout,null);
((TextView)view_tab.findViewById(R.id.tv_tab)).setText(tabList.get(i));
tablayout.addTab(tablayout.newTab().setCustomView(view_tab));
}
List<Fragment> listFragment = new ArrayList<>();
listFragment.add(new TabFragment("fragment_one"));
listFragment.add(new TabFragment("fragment_two"));
listFragment.add(new TabFragment("fragment_three"));
adapter = new MyAdapter(getSupportFragmentManager(),listFragment,tabList);
viewPager.setAdapter(adapter);
//关联
tablayout.setupWithViewPager(viewPager);
//设置适配器
tablayout.setTabsFromPagerAdapter(adapter);
}
public class MyAdapter extends FragmentStatePagerAdapter{
private List<Fragment> fragmentList;
private List<String> titlesList;
public MyAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> titlesList) {
super(fm);
this.fragmentList = fragmentList;
this.titlesList = titlesList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titlesList.get(position);
}
}
}
//app 主题样式
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--导航栏上的标题颜色-->
<item name="android:textColorPrimary">@android:color/black</item>
<!--Activity窗口的颜色-->
<item name="android:windowBackground">@android:color/white</item>
<!--按钮选中或者点击获得焦点后的颜色-->
<item name="colorAccent">@color/accent_material_light</item>
<!--和 colorAccent相反,正常状态下按钮的颜色-->
<item name="colorControlNormal">@color/material_blue_grey_950</item>
<!--Button按钮正常状态颜色-->
<item name="colorButtonNormal">@color/button_material_light</item>
<!--EditText 输入框中字体的颜色-->
<item name="editTextColor">@android:color/white</item>
<item name="android:textColorHint">@color/hint_foreground_material_dark</item>
</style>二、CoordinatorLayout+CollapsingToolbarLayout app:layout_collapseMode=”parallax” app:layout_collapseParallaxMultiplier=”0.5” 这两个属性是使图片实现视差滚动效果和视觉差因子。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:card="http://schemas.android.com/tools">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="?attr/colorPrimary"
>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/gril"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.5" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"></android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp">
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
<include
layout="@layout/card_view_layout"
/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>card_view_layout布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="100dp"
card:cardBackgroundColor="@android:color/white"
card:cardCornerRadius="0dp"
card:cardElevation="2dp"
card:cardPreventCornerOverlap="true"
card:cardUseCompatPadding="true"
card:cardMaxElevation="2dp"
>
<!--CardView_cardBackgroundColor 设置背景色
CardView_cardCornerRadius 设置圆角大小
CardView_cardElevation 设置z轴阴影
CardView_cardMaxElevation 设置z轴最大高度值
CardView_cardUseCompatPadding 是否使用CompadPadding
CardView_cardPreventCornerOverlap 是否使用PreventCornerOverlap
CardView_contentPadding 内容的padding
CardView_contentPaddingLeft 内容的左padding
CardView_contentPaddingTop 内容的上padding
CardView_contentPaddingRight 内容的右padding
CardView_contentPaddingBottom 内容的底padding-->
<TextView
android:textSize="20sp"
android:textStyle="bold"
android:gravity="center"
android:text="cardview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>activity代码就很简单了:
public class CollapsingToolbarLayoutActivity extends AppCompatActivity {
private Toolbar toolbar;
private CollapsingToolbarLayout collapsingToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_collapsing_toolbar_layout);
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
collapsingToolbar =(CollapsingToolbarLayout)findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("huidawoxiao");
}
}这样就都OK了!






















 6203
6203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








