
在 CES 2023, NVIDIA Maxine 宣布了 SDK 更新和新的微服务,通过私有或公共云实现视频会议中的清晰通信。
NVIDIA Maxine 是一套 GPU 加速 AI SDK 和云原生微服务,用于部署优化和加速的 AI 功能,增强音频、视频和增强现实( AR )效果,以实现实时通信。
Maxine 采用最先进的 NVIDIA AI 模型,通过清晰的通信和创新功能,提高了视频会议中的个人影响力。 Maxine 中的高质量效果可以通过标准麦克风和网络摄像头实现。
新的 Maxine 微服务
NVIDIA 将于 2023 年 1 月发布两个新的微服务:实时肖像和视频效果。他们加入了更新的音频效果微服务。
Maxine 微服务已经准备好使用容器化的应用程序包,这些应用程序包是从最先进的、预训练的模型构建的,用于使用 AI 增强音频、视频和增强现实。这些容器包括所有必要的依赖项,可以轻松地部署在公共云和私有云上。微服务通过基于云的 GPU 计算将应用程序与 Maxine 算法集成。

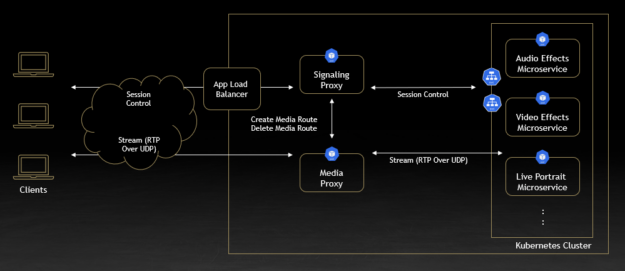
图 1 。 NVIDIA Maxine 微服务云参考应用程序架构
Live Portrait 微服务通过实时视频源为照片或风格化的肖像设置动画。通过将 Live Portrait 集成到视频会议客户端中,参与者可以保持离开摄像机,但仍然可以通过他们的动画照片发言来参加会议。观看 Live Portrait 和 NVIDIA Omniverse Avatar 云引擎( ACE )如何在 NVIDIA CES keynote 中为 2D 照片注入活力。
视频效果微服务包含两个 Maxine AI 视频功能:
- Virtual Background: 从视频流中分割人物,并应用 AI 驱动的背景移除、替换或模糊。
- Eye Contact: 通过估计和对准相机的注视来模拟眼神接触。
有关详细信息,请参见 眼神交流功能演示 。
2021 秋季 GTC 推出的 Maxine Audio Effects microservice 现在是 UCF-compliant 。 NVIDIA 统一计算框架是一个用于开发云原生、实时和多模式 AI 应用程序的低代码框架。 UCF 使您能够构建跨域的加速微服务,并将其组合成实时、多模式的 AI 应用程序。每个微服务都可以在应用程序中独立部署、管理和扩展。
Maxine SDK 更新
在最新版本中, Maxine 对其三个 SDK 进行了一系列更新:
Speaker Focus 是一种音频效果,它将前景和背景扬声器的音轨分开,使每个声音都更清晰。此功能在早期访问时可用,在性能和质量方面都有了显著改进。
音频超分辨率、虚拟背景、眼睛接触和面部表情估计的性能和质量都得到了改善。
音频超级分辨率通过增加音频信号的时间分辨率来提高音频质量。它目前支持从 8kHz 到 16kHz 以及从 16kHz 到 48kHz 的上采样。在最新版本中,音频超级分辨率延迟比上一版本减少了 50% 以上。
虚拟背景分割一个人,并应用 AI 驱动的背景移除或替换,或背景模糊。最新更新已得到改进,以减少延迟。
“眼睛接触”功能通过估计和对准相机的注视来模拟眼睛接触。最新版本通过 NVIDIA CUDA 图形功能提高了性能。
面部表情估计跟踪面部并推断对象的表情。估计的混合形状系数用于为正确装配的模型设置动画,以准确反映对象的表情。最新版本包括一个增强的 AI 模型,具有新的六自由度( 6DOF )头部姿势,以及一个具有更新的混合形状和面部区域划分的新面部模型。





















 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








