HTML样式
1, 标签:
<style>: 样式定义
<link>: 资源引用
2, 属性:
rel=”stylesheet”:外部样式表的引用
type =”text/css”:引入文档的类型
margin-left: 边距 …
三种样式表插入方式
外部样式表:
<link rel="stylesheet" type="text/css" href="mystle.css"内部样式表:
<style type="text/css">
body {
background-color: red
}
p {
margin-left: 20px
}内联样式表:
<p style="color:red">HTML 链接
1, 文本链接
文本链接
图片链接
2, 属性:
href属性: 指向另一个文档的链接
name属性: 创建文档内的链接
3, img标签属性:
alt: 替换文本属性
width: 宽
height: 高
表格
| 表格 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 表格标题 |
| <th> | 表头 |
| <tr> | 行 |
| <td> | 表格单元 |
| <thead> | 页眉 |
| <tbody> | 表格主体 |
| <tfoot> | 页脚 |
| <col> | 列属性 |
| <colspan> | 横跨列 |
创建以下表格:
1, 没有边框的表格:
<table >
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>2, 表格中的表头
<table border="1">
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>3, 空的单元格
将td中的内容去既可
4, 带有标题的表格
可以用p标签放在table之上
标准用caption标签设置
<table border="1">
<caption> 表格标题</caption>
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
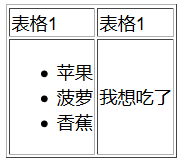
</table>5, 表格内的标签
表格中可以套入标签, 下面的例子是套入了列表
<table border="1">
<tr>
<td>表格1</td>
<td>表格1</td>
</tr>
<tr>
<td>
<ul>
<li>苹果</li>
<li>菠萝</li>
<li>香蕉</li>
</ul>
</td>
<td>
我想吃了
</td>
</tr>
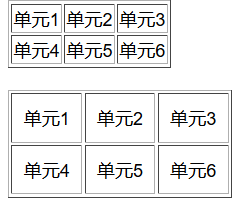
</table>6, 单元格的边距
<table border="1" cellpadding="10">
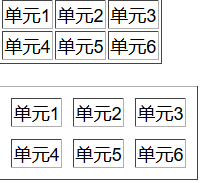
...7, 单元格间距
<table border="1" cellspacing="10">
...8, 表格内的背景颜色和图像
<table border="1" bgcolor="#cfff8c" background="1.png">9, 跨行和跨列单元格
<table border="1" bgcolor="#cfff8c">
<tr >
<td colspan="3">单元1</td>
</tr>
<tr>
<td>单元4</td>
<td>单元5</td>
<td>单元6</td>
</tr>
</table>
























 1391
1391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








