介绍完常用控件之后,我们发现,之前控件的大小位置都是通过resize()、move()来设置的,很不方便,当你修改某个控件的位置时,其他控件也需要进行调整,容易出现牵一发而动全身的情况。
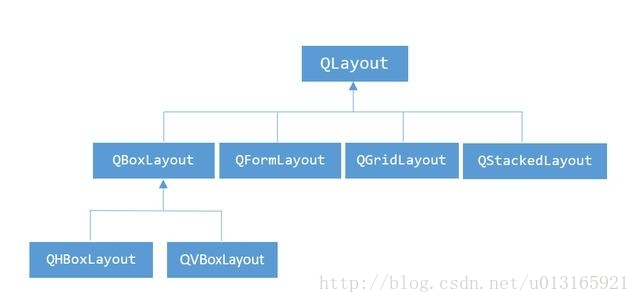
QT提供了类QLayout进行布局管理,能很好解决这一情况。常用的布局管理有QVBoxLayout、QHBoxLayout、QFormLayout、QGridLayout。通过布局嵌套基本可以实现理想的界面效果,博主的“图像处理自编软件”就是用QLayout布局管理实现的,简洁高效。在调整好界面布局后,添加各控件对应的槽函数,即可实现软件的多种功能。

QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
QformLayout:表格布局
QGridLayout:格栅布局
常用接口
设置外边距
setMargin(int); // 同时设置左、上、右、下的外边距
setContentsMargins(int left, int top, int right, int bottom); // 分别给左、上、右、下的外边距赋值
setContentsMargins(const QMargins &margins);
设置间距
setSpacing(int);
添加弹簧
addStretch() // 添加伸缩控件,理解为占位
添加控件
addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0)
设置拉伸比例
setStretchFactor(QLayout *l, int stretch);
示例
我们还是用QDockWidget来演示,在dock_Geom几何变换窗口上以布局嵌套的形式进行布局管理。
// 水平布局
QPushButton 







 本文介绍了QT中的QLayout布局管理,包括QVBoxLayout、QHBoxLayout、QFormLayout、QGridLayout等,用于方便地管理控件的位置和大小。通过布局管理,可以避免手动调整每个控件的位置,实现简洁高效的界面设计。文章还提到了常用接口如设置外边距、间距、添加控件和设置拉伸比例,并提供了一个使用QDockWidget的布局管理示例。
本文介绍了QT中的QLayout布局管理,包括QVBoxLayout、QHBoxLayout、QFormLayout、QGridLayout等,用于方便地管理控件的位置和大小。通过布局管理,可以避免手动调整每个控件的位置,实现简洁高效的界面设计。文章还提到了常用接口如设置外边距、间距、添加控件和设置拉伸比例,并提供了一个使用QDockWidget的布局管理示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








