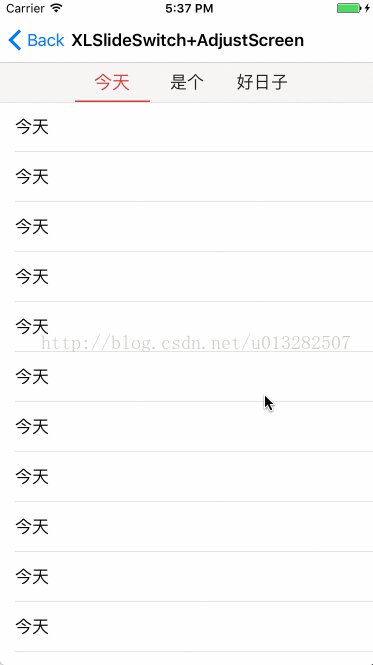
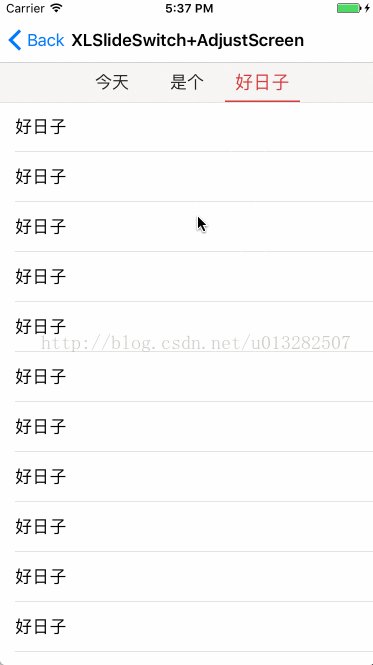
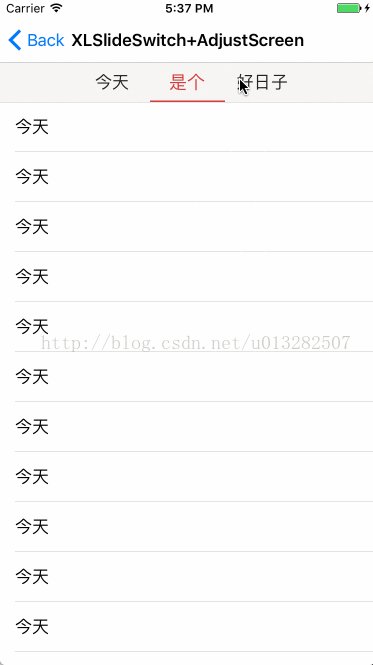
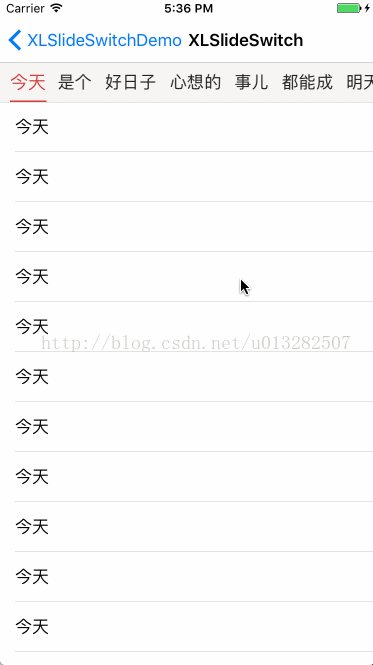
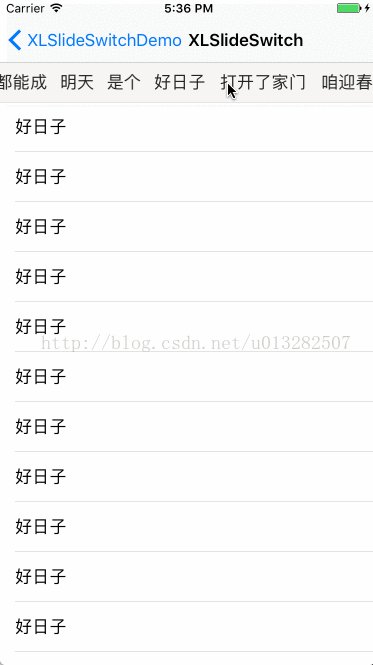
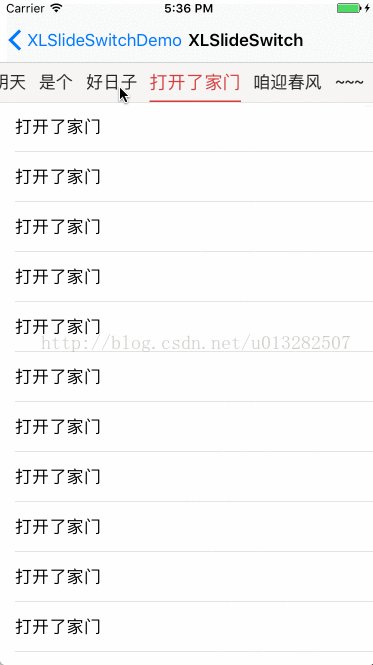
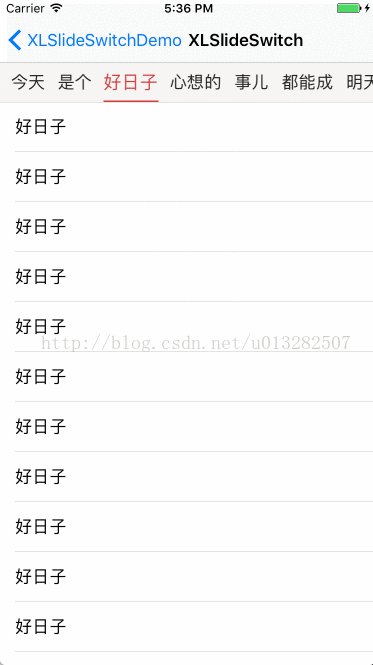
一、实现效果

二、原理说明
上面标题部分是通过UICollectionView实现的;
下面滚动部分是通过UIPageViewController实现的;
三、代码说明
1、创建方法
-(void)buildUI
{
//初始化要显示的Viewcontroller
NSMutableArray *viewControllers = [NSMutableArray new];
NSArray *titles = @[@"今天",@"是个",@"好日子",@"心想的",@"事儿",@"都能成",@"明天",@"是个",@"好日子",@"打开了家门",@"咱迎春风",@"~~~"];
for (int i = 0 ; i<titles.count; i++) {
TestViewController *vc = [TestViewController new];
vc.title = titles[i];
[viewControllers addObject:vc];
}
_slideSwitch = [[XLSlideSwitch alloc] initWithFrame:CGRectMake(0, 64, self.view.bounds.size.width, self.view.bounds.size.height - 64)];
_slideSwitch.delegate = self;
//设置按钮选中颜色
_slideSwitch.btnSelectedColor = RGB(212, 61, 61);
//设置按钮正常颜色
_slideSwitch.btnNormalColor = RGB(34, 34, 34);
//设置要显示的视图控制器
_slideSwitch.viewControllers = viewControllers;
//添加到父视图
[self.view addSubview:_slideSwitch];
}
2、代理方法
//当选中某一个tab时调用,可以通过viewcontroller的viewWillAppear方法进行数据刷新等操作
-(void)slideSwitchDidselectTab:(NSUInteger)index
{
UIViewController * vc = _slideSwitch.viewControllers[index];
[vc viewWillAppear:YES];
}
























 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








