猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243
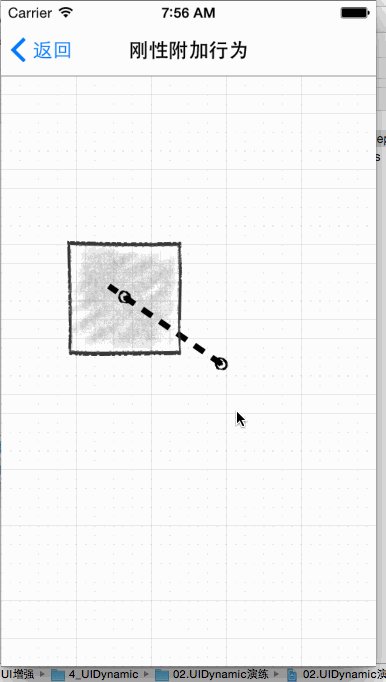
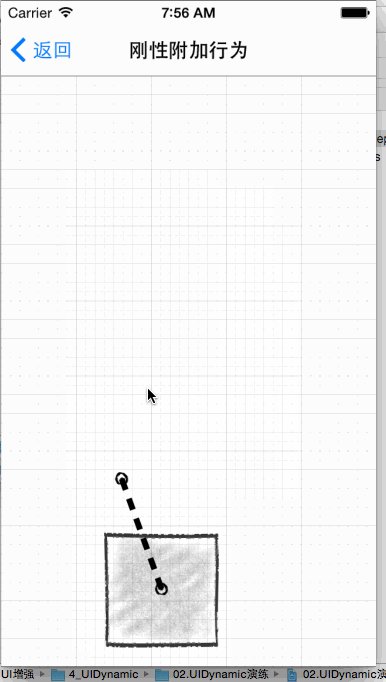
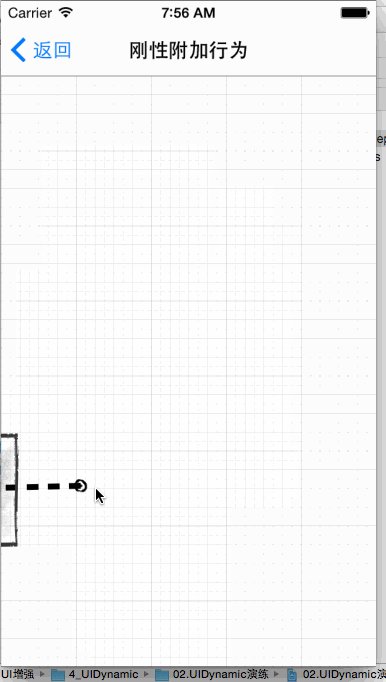
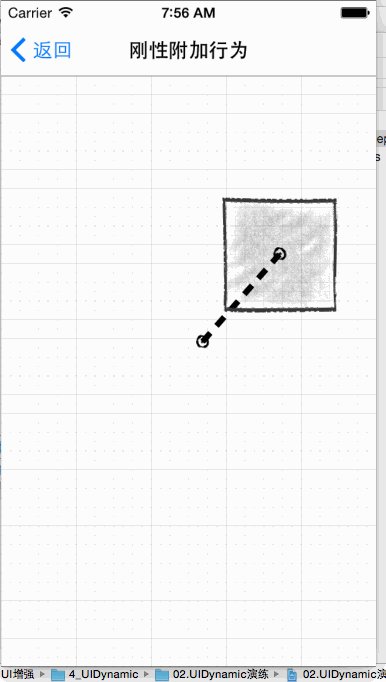
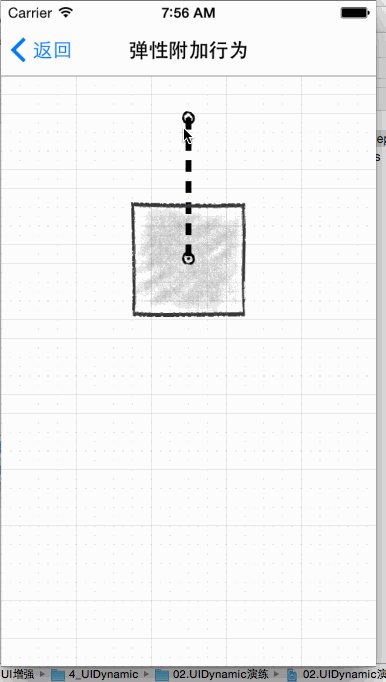
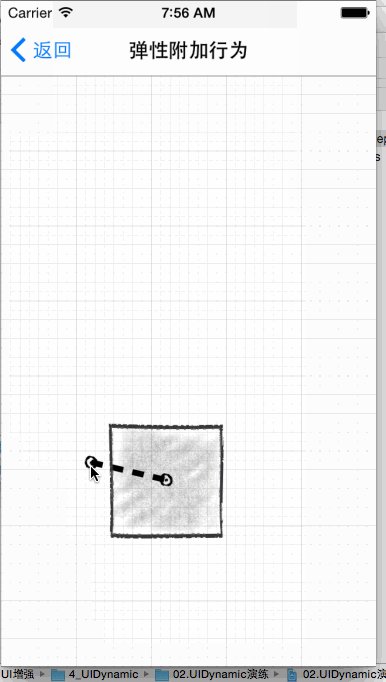
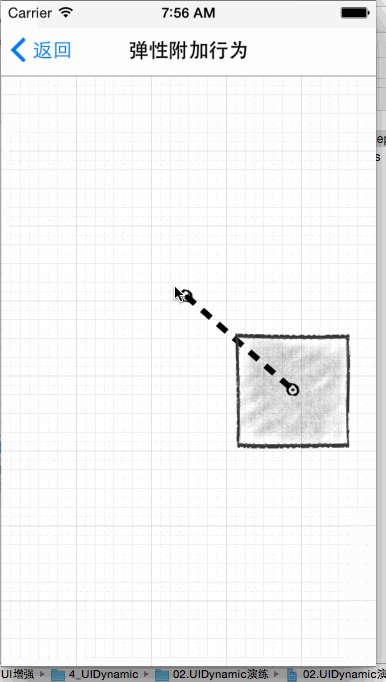
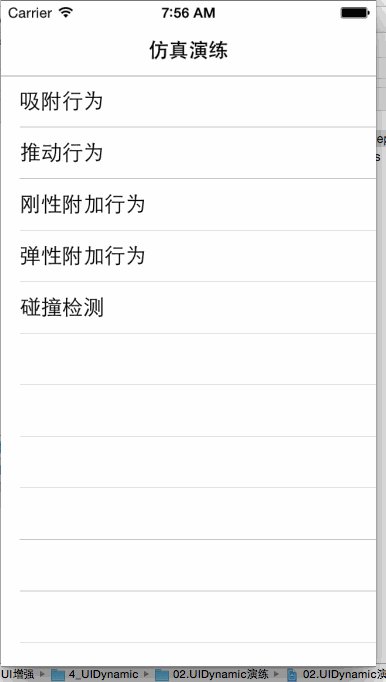
一:效果




二:代码
#import "ViewController.h"
#import "DemoViewController.h"
@interface ViewController ()
{
// 功能名称的数组
NSArray *_functions;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
_functions = @[@"吸附行为", @"推动行为", @"刚性附加行为", @"弹性附加行为", @"碰撞检测"];
}
#pragma mark - 数据源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return _functions.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 使用Storyboard建立的UITabeViewController,其中的Cell是已经注册过的
static NSString *ID = @"Cell";
// 永远都会找到一个单元格,如果缓冲池中没有,会自动新建
/**
dequeueReusableCellWithIdentifier 直接查询可重用单元格
dequeueReusableCellWithIdentifier:forIndexPath: 查询“注册的”可重用单元格,此方法中indexPath本身没有用处
* 强制判断是否注册了单元格
如果已经注册过单元格,以上两个方法等效。
如果在StoryBoard中指定了单元格的可重用标示符,单元格的优化将有系统接管,不再需要判断cell == nil
*/
// UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID forIndexPath:indexPath];
// if (cell == nil) {
// NSLog(@"come here");
//
// cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
// }
cell.textLabel.text = _functions[indexPath.row];
return cell;
}
#pragma mark - 代理方法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
DemoViewController *controller = [[DemoViewController alloc] init];
// 指定标题
controller.title = _functions[indexPath.row];
controller.function = indexPath.row;
[self.navigationController pushViewController:controller animated:YES];
}
#import "DemoViewController.h"
#import "DemoView.h"
#import "SnapView.h"
#import "PushView.h"
#import "AttachmentView.h"
#import "SpringView.h"
#import "CollisionView.h"
@interface DemoViewController ()
@end
@implementation DemoViewController
//- (void)loadView
//{
// self.view = [[DemoView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame];
//}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"功能代号: %d", self.function);
// 在此根据实际的功能代号加载实际的视图
DemoView *demoView = nil;
switch (self.function) {
case kDemoFunctionSnap:
demoView = [[SnapView alloc] initWithFrame:self.view.bounds];
break;
case kDemoFunctionPush:
demoView = [[PushView alloc] initWithFrame:self.view.bounds];
break;
case kDemoFunctionAttachment:
demoView = [[AttachmentView alloc] initWithFrame:self.view.bounds];
break;
case kDemoFunctionSpring:
demoView = [[SpringView alloc] initWithFrame:self.view.bounds];
break;
case kDemoFunctionCollision:
demoView = [[CollisionView alloc] initWithFrame:self.view.bounds];
break;
default:
break;
}
[self.view addSubview:demoView];
}
@end
主要框框就这样啦,贴出了的代码仅仅部分
三:素材代码下载地址
http://download.csdn.net/detail/u013357243/9043837
ps:很久没有上传源代码了,最近帮朋友做做项目然后自己学学习,感觉iOS学习起来比Android体验好多了,注意撒,是学习体验。。。
ps2:猫猫要找工作了,北广深有木有人收留。。。喵呜
ps3:惊喜~~~

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








