在同一个页面的table中提交用不同的按钮提交不同的表单通常需要多个form,如果为了排版需要对齐不同的button,可以用table的tbody标签实现
- 将tbody标签放在from标签中,再将from标签放在table中,通过控制table的格式对齐控件,达到目的
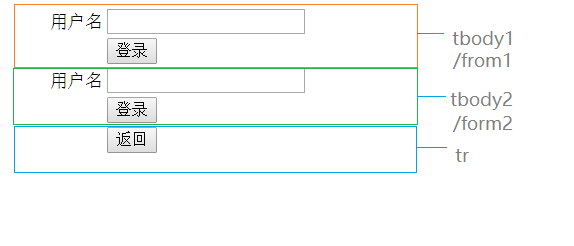
效果:

HTML页面:
<table align="center">
<form action="#" method="get">
<tr>
<td>用户名</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td></td>
<td>
<!--button/submit都可以-->
<input type="submit" value="登录"/>
<!--<button>登录</button>-->
</td>
</tr>
</tbody>
</form>
<form action="#" method="get">
<tr>
<td>用户名</td>
<td><input type="text" name="name1"/></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="注册"/>
<!--<button>注册</button>-->
</td>
</tr>
</tbody>
</form>
<tr>
<td></td>
<td>
<button>返回</button>
</td>
</tr>
</table>
</body>
</html>




















 5976
5976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








