IE6下双边距bug
在IE6下,块元素有浮动和横向的margin,横向的margin会被放大2倍
解决办法:display:inline
IE67下li下几px的间隙问题
在IE67下li本身没浮动,但是内容浮动了li就会多出来几px
譬如说,li下有a和span,a和span都加了浮动,li本身没浮动,这时就会多出来几px
解决办法
1给li加浮动
2给li加vertical-align:top;
1这样的样式
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
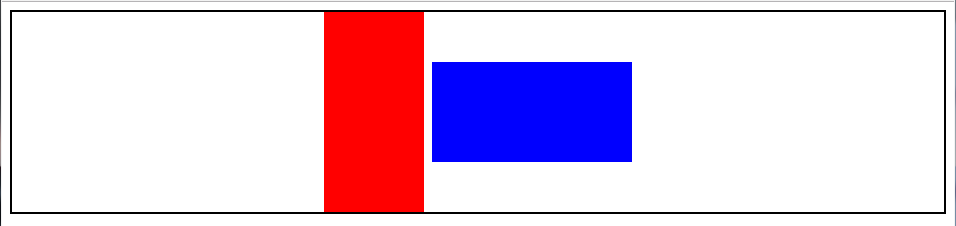
.box{height:200px;border:2px solid #000;text-align: center;}
.span1{ width:100px;height:200px;background:Red;display:inline-block; vertical-align:middle;}
.span2{ width:200px;height:100px;background:blue;display:inline-block; vertical-align:middle;}
</style>
</head>
<body>
<div class="box">
<span class="span1"></span>
<span class="span2"></span>
</div>
</body>
</html>
2原来是这样
代码变成
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
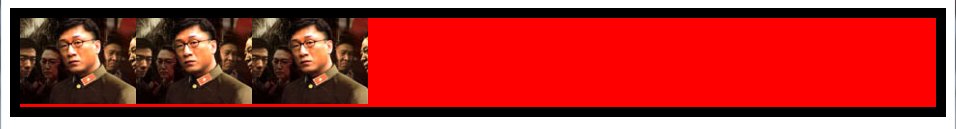
.box{border:10px solid #000;background:Red;}
img{ vertical-align:top;}/*加上这句空隙就消失了*/
</style>
</head>
<body>
<div class="box">
<img src="img/pic.jpg" /><img src="img/pic.jpg" /><img src="img/pic.jpg" />
</div>
</body>
</html>
























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








