在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的。
复合选择器可以更准确,更高效的选择目标元素(标签)
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
常用的复合选择器包括:后代选择器,子选择器,并集选择器,伪类选择器等等。
先说一下后代选择器,这个选择器可以选择父元素里面的子元素,进行设置样式,用的时候必须用空格隔开,标签发生连环嵌套关系时,内层的标签既是外层标签的后代,需可以一层一层的往后去选择,下面展示一下代码:


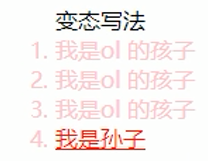
接下来是子元素选择器,它只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素。
下面展示一下代码:


如果是需要更改“我是孙子”的字体颜色则是将选择器开头的元素1变成p,p>a即可选中。
那么这边就讲解完啦,由于笔者能力有限,难免出现各种错误和漏洞。全文仅作为个人笔记,仅供参考,笔记内容来源于各类网课。





















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








