- 为VSCode安装扩展
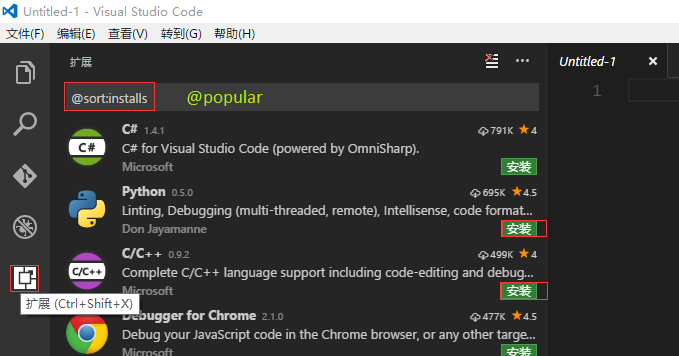
用VSCode编程是需要依赖扩展的。写python需要安装python的扩展,写C++需要安装C++的扩展。刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展:
- 修改VSCode的一些选项的默认值
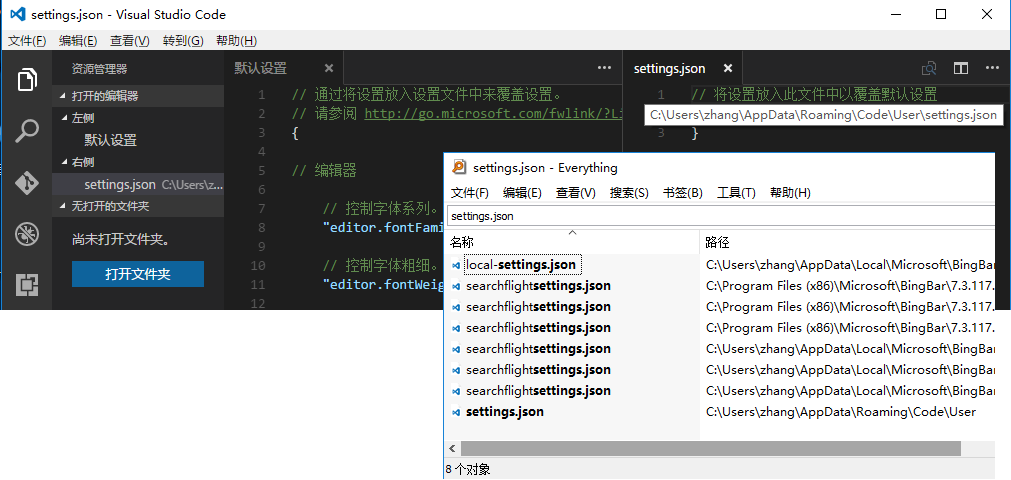
VSCode有很多选项可以被修改,其各个选项都有默认值,这些默认值存储在"\settings.json"中(不过我没找到这个文件),用户如果想修改某些选项的值(比如:修改字体的大小),VSCode会自动帮我们生成一个“settings.json”文件,然后我们直接在这个文件中配置自己想要的值即可。
VSCode还没有创建"settings.json"文件:
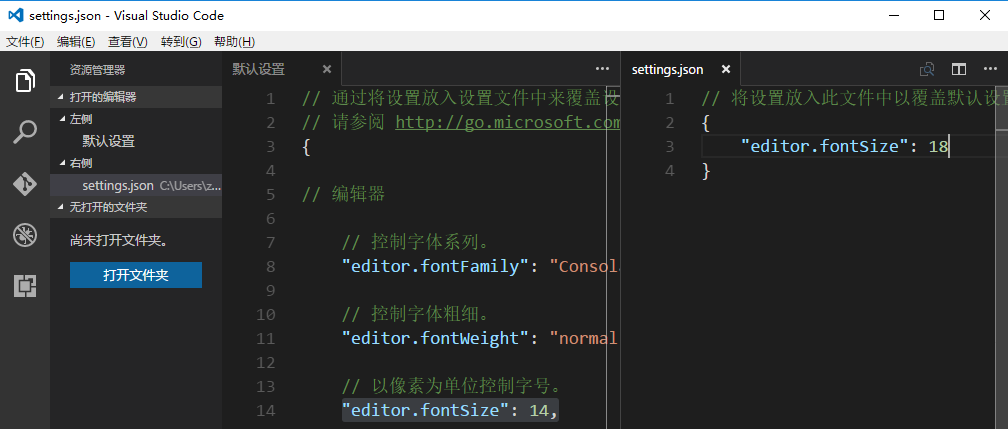
VSCode帮我们创建了"settings.json"文件:
我们修改字号,让字体大一些。修改完后,保存一下,自定义的值就会覆盖默认值,修改就生效了。
- 用VSCode编写和调试python程序
下面就开始用VSCode编程了。因为python的配置超简单,我们以python为例来说明一下。
https://segmentfault.com/q/1010000005897116
VSCode是以文件夹作为项目单位的。所以,我们如果要新建一个python项目的话,需要新建一个文件夹,然后在这个文件夹里面放置.py文件。然后让VSCode"打开文件夹",这样VSCode就能识别这个项目了。(当然可以用VSCode直接创建文件夹和文件。)
先创建test_python文件夹,里面创建一个test.py文件。
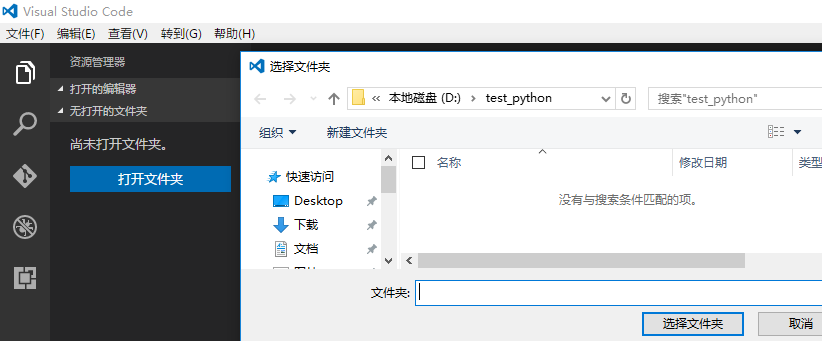
然后用VSCode加载它:
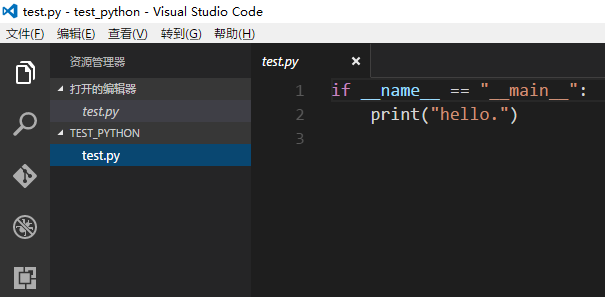
加载后的样子。可以看到,因为安装了python扩展,已经有高亮等效果了。
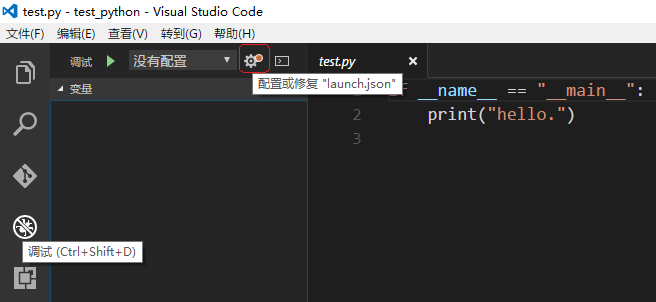
下面开始调试。
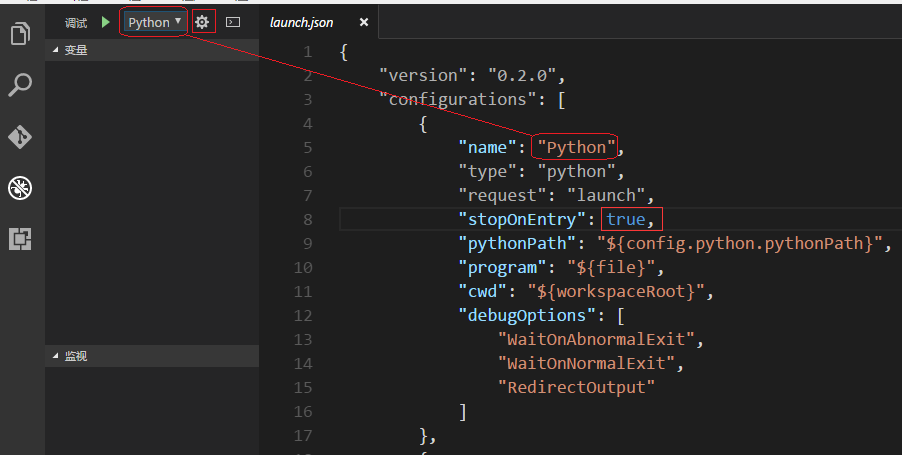
很显然要选择python选项:
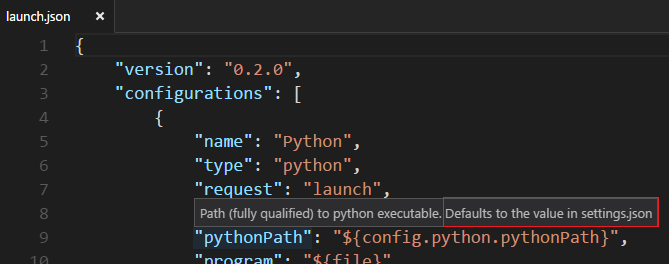
然后VSCode为我们自动生成了"launch.json"文件,此文件有很多配置项,有的选项是默认从"settings.json"中取值的(比如"config.python.pythonPath")。如果"settings.json"中没有配置它们的话,调试时可能会无法启动。
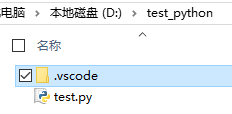
同时,项目文件夹下面还自动生成了".vscode"文件夹。文件"launch.json"就在这个文件夹中。此时VSCode才算是真正意义上接手了这个项目文件夹。
网上的教程里,直接先在"settings.json"中把"python.pythonPath"先配置了一下,我当时不是太理解。现在看来,我们也需要配置一下了。
配置完之后,就可以正常调试程序了。
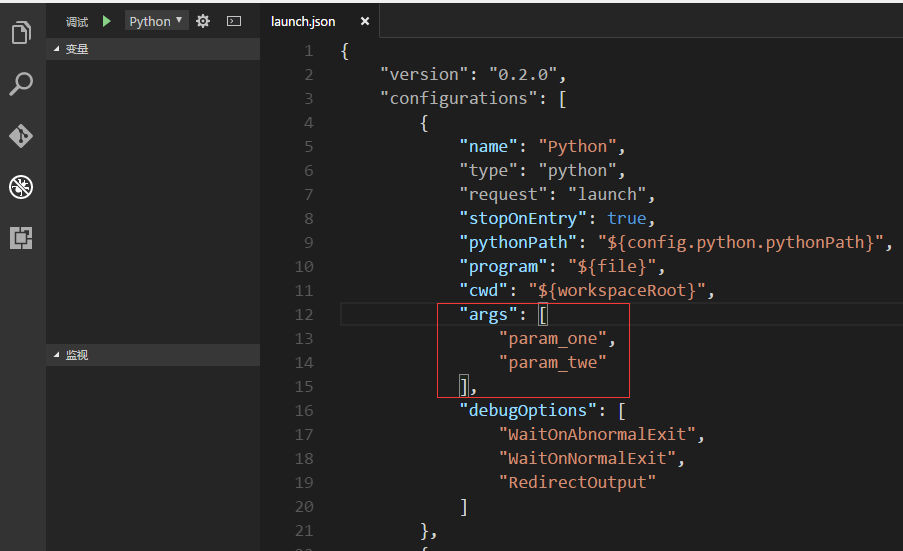
- 用VSCode调试带参的Python程序



- 用VSCode自动格式化代码
VSCode“自动格式化代码”的快捷键是“Alt+Shift+F”。要格式化Python代码,需要安装Python包yapf(或autopep8、等)。
在命令行下执行:
python -m pip install yapf
- 用VSCode对python代码进行语言分析
VSCode使用python的语言分析(写python代码的时候,编辑器会提示哪里出错,哪里的代码格式不规范),可以安装flake8(或pylint、等):
在命令行下执行:
python -m pip install flake8- 更换文件图标主题(使VSCode左侧的资源管理器根据文件类型显示图标):
你也可以安装“vscode-icons”插件,安装的方式:
在“扩展(Ctrl+Shift+X)”中,搜索“vscode-icons”,然后安装并重新加载它,然后VSCode会让你执行一些操作,以激活"vscode-icons"插件。操作为:
"文件"->"首选项"->"文件图标主题"->"VSCode Icons"。对应到英文的话,应该是"File" -> "Preferences" -> "File Icon Theme"->"VSCode Icons"。
- Guides(缩进线插件,让代码看起来更清晰):
完。






































 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








