开篇:11年接触android开始就一直想通过博客记录自己的学习点滴,可是由于“懒癌”拖到现在,几年下来,项目做了不少,也时常对自己的知识点进行梳理,可零零散散的总感觉并不系统,在此感谢鸿洋、郭霖等几位大神,经常看他们在博客中分享的一些知识点和心得体会,受益匪浅,为此在2016年初给自己定下个目标,通过博客系统的梳理下自己的知识点并和广大大大们一起分享开源精神,希望能坚持。^O^ ^O^
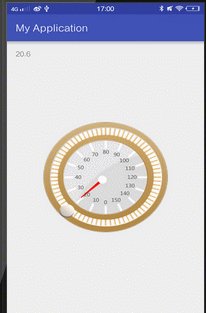
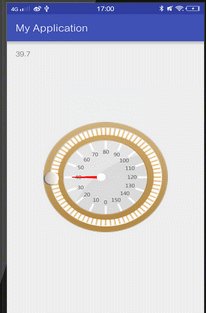
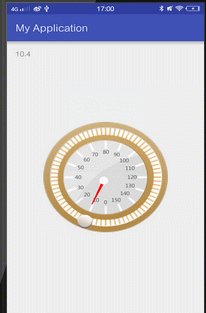
第一篇博客就以一个简单的案例开始,这是之前在一个外包项目中做到的,就是一个表盘通过手势滑动指针来选择体重,如下图:

这里我们自定义一个view,实现手势滑动指针并显示数值
直接上代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制表盘 每次触发触摸事件时旋转指针和滑块即可
Paint p = new Paint();
Bitmap b1 = BitmapFactory.decodeResource(getResources(),
R.mipmap.biaopan);
canvas.drawBitmap(b1, canvas.getWidth() / 2 - b1.getWidth() / 2,
canvas.getHeight() / 2 - b1.getHeight() / 2, p);
canvas.save();
//绘制指针
Bitmap pointer = BitmapFactory.decodeResource(getResources(),
R.mipmap.pointer);
canvas.rotate(zhizhen_angle, canvas.getWidth() / 2,
canvas.getHeight() / 2);
canvas.drawBitmap(pointer, canvas.getWidth() / 2 - pointer.getWidth()
/ 2, canvas.getHeight() / 2, p);
canvas.restore();
//绘制滑块
Bitmap button = BitmapFactory.decodeResource(getResources(),
R.mipmap.buttom_radio);
canvas.rotate(zhizhen_angle, canvas.getWidth() / 2,
canvas.getHeight() / 2);
canvas.drawBitmap(button, canvas.getWidth() / 2 - button.getWidth() / 2
+ 5, canvas.getHeight() / 2 + canvas.getHeight() / 4 - 140, p);
canvas.restore();
}手势触摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
float x = 0, y = 0;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//当按下的时候获得指针和滑块所在位置
x = event.getX();
y = event.getY();
zhizhen_angle = (float) (Math.atan2(y - getHeight() / 2, x
- getWidth() / 2) * 180 / Math.PI) - 90;
invalidate();
break;
case MotionEvent.ACTION_MOVE:
//手指移动时指针和滑块所在的位置
x = event.getX();
y = event.getY();
zhizhen_angle = (float) (Math.atan2(y - getHeight() / 2, x
- getWidth() / 2) * 180 / Math.PI) - 90;
float weight = 0;
if (zhizhen_angle > 0) {
weight = 160 * zhizhen_angle / 360;
} else {
weight = 160 * (360 + zhizhen_angle) / 360;
}
String w = String.format("%.1f", weight);
listener.getWeight(w);
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}得到体重值,定义一个回调暴露出数据
public interface ActionListener {
void getWeight(String weight);
}使用很简单,这里我们使用了动态添加的方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
CircleView mCircleView = new CircleView(this, new CircleView.ActionListener() {
@Override
public void getWeight(String weight) {
// TODO Auto-generated method stub
tvValue.setText(weight);
}
});
mRlContainer.addView(mCircleView);
}布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.christlu.myapplication.MainActivity">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rl_container"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_value"
android:layout_centerHorizontal="true"/>
</RelativeLayout>

豌豆荚上录制的,丢帧比较严重,就酱。






















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








