文章目录
一、准备
在上次工程的基础上,做这次的 Qt
qt2-无边框窗口创建、拖拽、阴影
将上次的文件夹更名为 lesson2.
二、ui 界面设计
- widget 的水平布局

1.2 水平布局后的结果

- 拖入 Horizontal Layout


- 拖入 pushbutton ,最大、最小宽度和高度均设置为 42


- 复制上面的 pushbutton,并放入 horizontal layout中,更改三者的名称

- 拖入一个 label

- 拖入 frame

- 将 shadowWidget 水平布局


- frame 设置为 expanding


- label 更该内容为
Frame Window,并设置为expanding

9.1 文字设为居中,15点大小,粗体


- 更改shadowWidget的样式表


- 更改按钮的样式表(三个按钮的操作相同)


10.1 样式表,可以在帮助中查询 style sheet


三、信号与槽
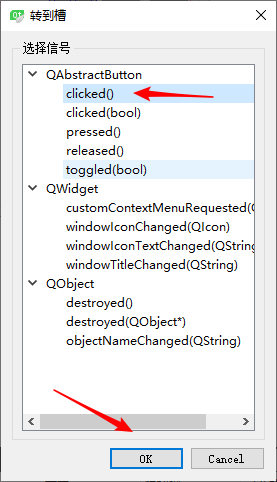
- btnMin 按钮转到槽


1.1 在打开的函数中,添加使得窗口最小化的代码如下

- 对 btnMax 按钮执行转到槽操作,添加代码如下

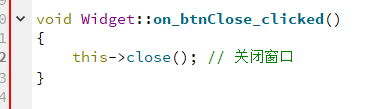
- 对 btnClose 执行转到槽操作,添加代码如下

四、对 widget 最大化后的margin 处理
- layoutName更改为 vtMain

- 在 widget.cpp 中添加代码

五、编译运行窗口,操作查看效果

六、dll 封装
shadow build 的取消
- 点击项目,将
Shadow build取消勾选(取消勾选后如图)

- 设置全部环境的无
shadow build
2.1 工具中的选项

2.2 Default build directory中输入.

c++ 库
- 新建c++项目




- 复制
Q_DECL_EXPORT

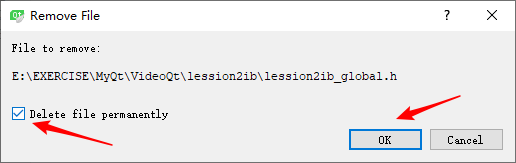
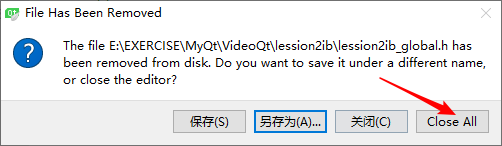
- 删除
lession2ib_global.h



- 将刚刚复制的
Q_DECL_EXPORT,粘贴到lession2lib.h中,替换LESSION2IBSHARED_EXPORT,注释掉#include "lession2ib_global.h",添加#include <QtGlobal>


5. 在lession2ib.h中添加函数,并在 lession2ib.cpp中实现


6. 构建 lession2ib (注意将项目的 shadow build 的勾选取消)

7. 复制lession2ib->debug中的文件

8. 将刚刚复制的文件粘贴到第一个项目文件夹lesson2中
9. 添加库的搜索
语句中的后面部分,是复制的文件liblession2ib.a,删去lib而成
10. 复制lession2ib.h,到 ui 项目文件中


11. 在widget.cpp中添加代码

12. 构建工程,运行查看效果
























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








