偶然发现了一个AdapterViewFlipper类,是继承自AdapterViewAnimator,发现这个类可以实现翻滚广告那种效果。
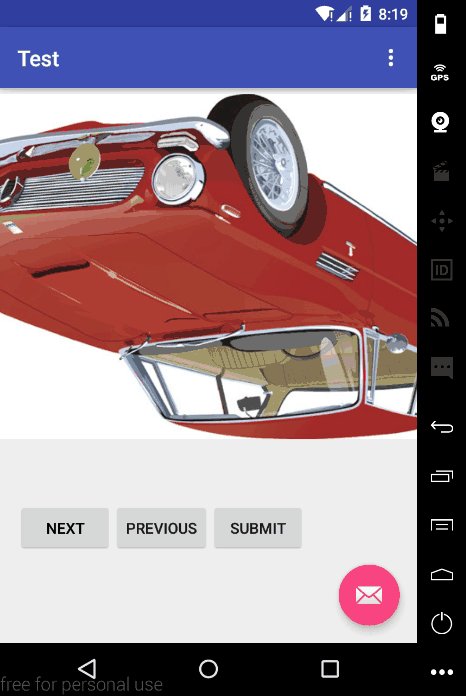
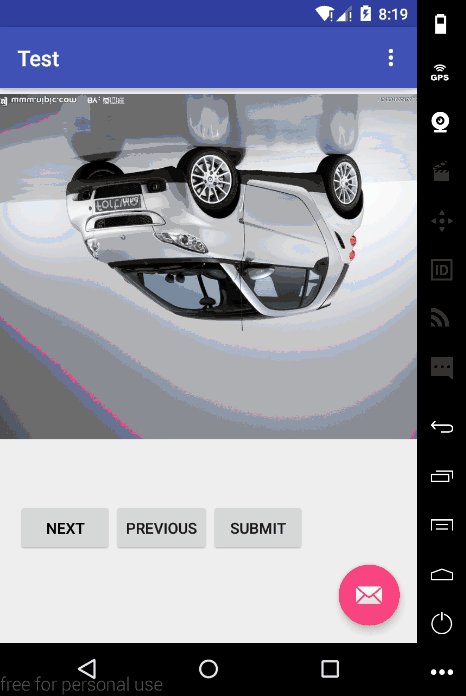
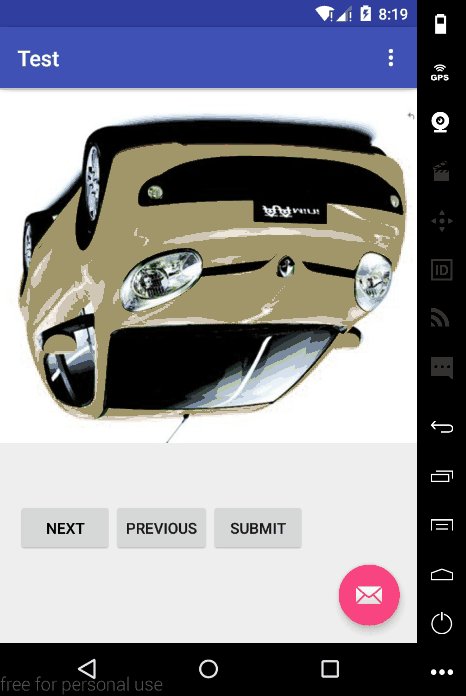
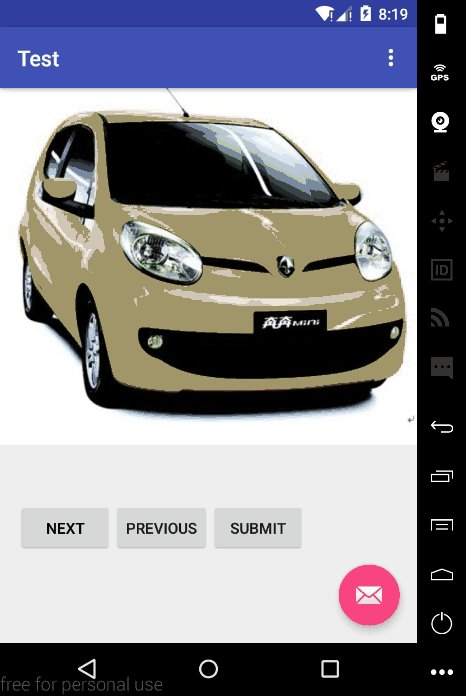
废话不多说,直接上效果:
这种效果还是很多地方需要的吧,比较主播头像切换~哈哈哈~
下面直接上代码,硬菜来啦:
- 布局代码:
<AdapterViewFlipper
android:id="@+id/id_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="100dp"
android:animateFirstView="true" <!--第一个默认显示的view是否需要动画-->
android:autoStart="true"<!--是否自动播放-->
android:flipInterval="4000"<!--播放间隔时间-->
android:inAnimation="@animator/x_in" <!--view进来的动画-->
android:loopViews="true" <!--view是否重复显示-->
android:outAnimation="@animator/x_out"<!--view出去时的动画-->
app:layout_constraintBottom_toBottomOf="@+id/id_button1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/item"></AdapterViewFlipper>- 代码显示
flipper= (AdapterViewFlipper) findViewById(R.id.id_image);
flipper.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int i) {
return images[i];
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if(view==null){
view=new ImageView(MainActivity.this);
}
ImageView imageView= (ImageView) view;
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageResource(images[i]);
return imageView;
}
});
findViewById(R.id.id_next).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipper.showNext();
}
});
findViewById(R.id.id_previous).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipper.showPrevious();
}
});- 这样就可以简单的使用AdapterViewFlipper了,主要这个类继承自AdapterViewAnimator,当然AdapterViewFlipper也有setOnItemClick,setOnItemSelected这些方法,自己去实验哈~~






















 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








