《学习记录》TextInputLayout一般用法
design库已经出现相当长一段时间了,平时除了用一用TabLayout,其他基本没用到!这怎么能忍,看到谷歌给的LoginActivity的template,里面就用TextInputLayout和TextInputEditText,于是抽时间看一看,顺便写篇博客记录一下学习记录。
直接开始:
TextInputLayout直接用来包裹一个EditText或者EditText的子类,在用户输入时做一些使用户感觉更友好的体验。
有一些enabled的属性和Appearance的属性,列举如下;
- app:counterEnabled :是否开启字数计数,开启字数计数后在EditText的右下角有一个计数的标志。
- app:counterMaxLength :设置EditText应该输入的最大字数,如果输入的字数超过设置的字数,则计数标志会有相应的提示。
- app:counterTextAppearance :计数标志的样式,不超过字数的正常模式下。
app:counterOverflowTextAppearance:超过字数时,计数标志的样式。
app:hintEnabled :hintEnabled 设置为true,则在输入状态下,hint会跑到EditText左上方。
- app:hintAnimationEnabled :hint跑到EditText左上方时是否有一个动画效果。
app:hintTextAppearance:跑到EditText左上方的hint的样式。
app:errorEnabled :是否显示错误内容,设置为true,EditText的左下方会出现错误提示信息。
- app:errorTextAppearance:错误提示的样式。
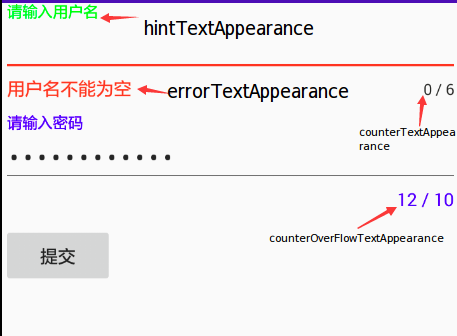
里面的TextAppearance很多,一幅图来说明:
额,图太丑了!!!!
那我们一般的用法是咋样呢?很简单,
- 布局代码如下:
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
app:counterEnabled="true"<!--设置计数开启-->
app:counterMaxLength="6"<!-设置最大长度是6-->
app:counterOverflowTextAppearance="@style/myOverFlowText"<!--设置长度超出后的样式-->
app:errorTextAppearance="@style/myErrorStyle"<!--设置错误提示样式-->
app:counterTextAppearance="@style/countStyle"<!-设置计数样式->
app:hintTextAppearance="@style/hintStyle"<!--设置hint样式-->
app:hintAnimationEnabled="true"<!--设置hint动画开启-->
app:hintEnabled="true"><!-设置hint跑到顶部开启->
<EditText
android:id="@+id/id_login_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
- 代码设置如下:
private TextInputLayout layoutName,layoutPassword;
private EditText etLoginName,etPassword;
private Button btnSubmit;
private boolean isNameValid(){
if(TextUtils.isEmpty(etLoginName.getText().toString())){
layoutName.setErrorEnabled(true);
layoutName.setError("用户名不能为空");
etLoginName.requestFocus();
return false;
}
layoutName.setErrorEnabled(false);
return true;
}
etLoginName.addTextChangedListener(new TextWatcher(){
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
isNameValid();
}
});
btnSubmit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!isNameValid()){
Snackbar.make(layoutName,"用户名无效",Snackbar.LENGTH_SHORT)
.setAction("click text",null).show();
return;
}
//go on doing something
}
});
- 当然,输入框错误提示你可以这样指定:
etPassword.setError("error msg");






















 748
748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








