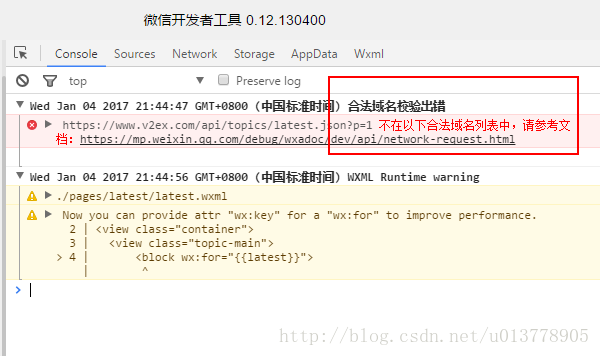
微信小程序开发,遇到这个问题怎么办?
产生原因是因为发起了wx.request请求
而请求的域名没有在微信公众平台后台设置。
1.开发者自己手动设置不检验
不管你有没有拿到App ID ,我相信很多人都会和我一样做一件事,就是二话不说先大概了解下文档,然后直接上github找项目,导入试试。我是这么做的,结果上来就报这个错,后来发现其实可以自己设置本地开发工具不校验域名,完全没有影响。
在“项目”》最后一个选项,勾选之后运行就好了。
2.管理员设置实际项目域名
如果是实际项目开发,那就需要管理员先设置好咯。
设置步骤如下:
1. 以管理员身份登录微信小程序后台
地址:








 微信小程序开发中遇到wx.request因域名未设置导致的错误。解决方法包括:1. 开发者在开发工具中手动设置不校验域名,2. 管理员在微信小程序后台设置实际项目的请求合法域名。设置后需注意微信可能存在的缓存延迟。
微信小程序开发中遇到wx.request因域名未设置导致的错误。解决方法包括:1. 开发者在开发工具中手动设置不校验域名,2. 管理员在微信小程序后台设置实际项目的请求合法域名。设置后需注意微信可能存在的缓存延迟。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4576
4576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








