wiredep
另一种思路的前端模块加载方式
很多人会选择amd的requirejs,seajs这样的方式,而wiredep则回归到原始的方式来思考
既然我需要加载n个js文件,那么我就一条条的把他们的列出来
至于他们的依赖关系,我只要拓扑排序计算出来,然后安排好先后关系就可以了
先给出一个例子
- 安装好wiredep的npm包
- 用bower去安装好要加载的js第三方包
{
"name": "my-wiredep",
"description": "",
"main": "index.js",
"license": "ISC",
"moduleType": [],
"homepage": "",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"jquery": "~2.1.0",
"angular": "~1.3.15",
"angular-animate": "~1.3.15",
"angular-ui-router": "~0.2.12",
"ui-router-extras": "~0.0.13",
"angular-bootstrap": "~0.13.0",
"ngInfiniteScroll": "~1.2.0"
}
}
- 新建一个index.html文件
<html>
<head>
<!-- bower:css -->
<!-- endbower -->
</head>
<body>
<!-- bower:js -->
<!-- endbower -->
</body>
</html> - 进入node命令行,
require(‘wiredep’)({ src: ‘index.html’ });
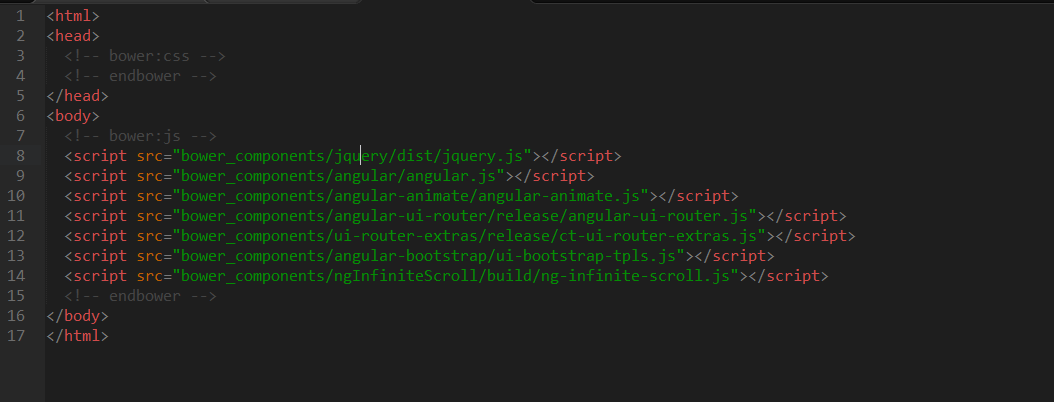
完成,这个时候你去查看index.html文件就会发现,已经被修改成如下的样子
原理
最后说下原理,wiredep首先去读取bower.json文件,然后去读bower文件夹下的各个bower.json,从而来计算出依赖关系.
可能的错误
从”原理”一章我们也可以了解到,如果缺少bower.json,或则安装的包缺少自描述的bower.json都会导致错误
提升
真实的开发中,我们往往会使用gulp或者grunt来配合使用
gulp的范例在wiredep的git仓库中有详细描述,
grunt提供一个传送门























 2036
2036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








