转眼过完春节开始上班了。
产品经理本来是说要我做一个简单的微信小游戏,就是 手机点击屏幕 一个小人 运动着 去扣篮,就是一个发泄的休闲的小项目。
cocos creator 已经对接好了微信小游戏 可以 打包成微信小游戏的格式。不过最近微信小游戏还没有对外开放注册,还不能上传微信小游戏,所以就暂时不做这个小游戏了。不过又交给我另一个项目 "摇一摇"。
项目需求: 大屏端用 pc浏览器打开,屏幕中有二维码 ,用手机微信扫码,关注完公众号后,打开消息推送链接,就打开手机操作界面,摇一摇手机控制,控制大屏中 蜗牛移动,摇的越快 你的名次越靠前。
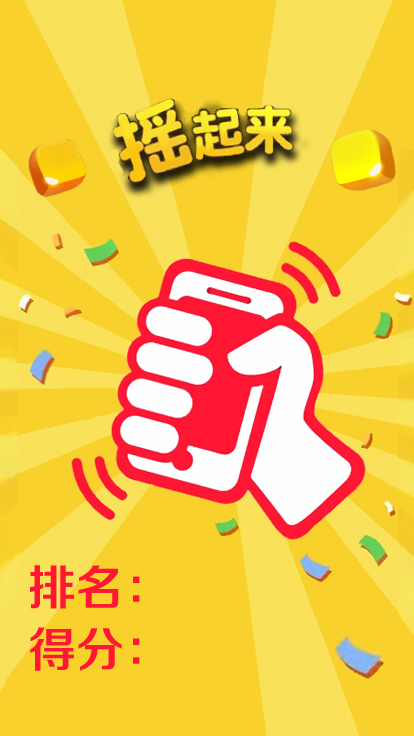
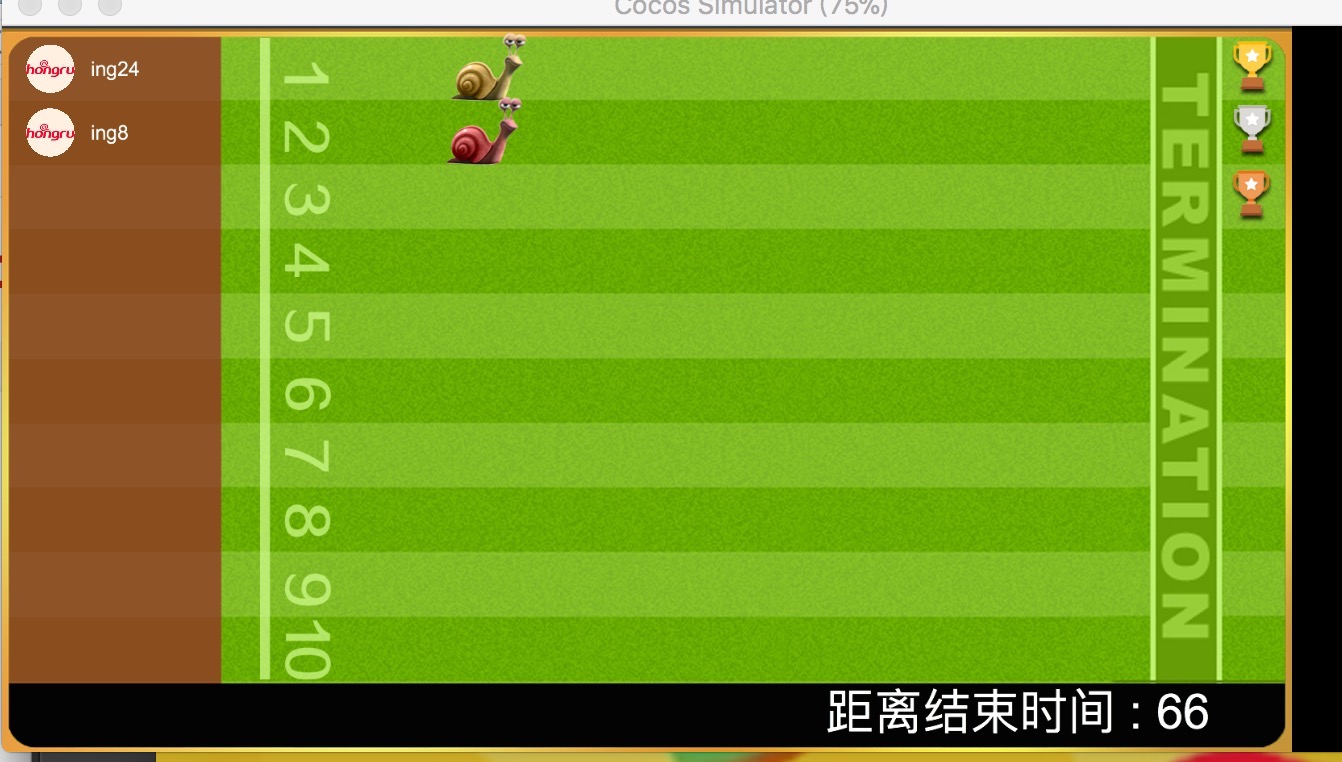
游戏截图如下:
手机端如下:
大屏端如下图:
当然这些基本都是最终效果,中间经过一些细节调整
一开始也是做一步看一步,本着先易后难的原则 选择做相对简单的手机端摇一摇的功能。
手机端也是有三个组成部分,等待页面,摇一摇游戏页面,游戏结束后的排名页面
一部分一个场景 所以 我创建了 三个场景 waiting game ranking
接着创建 对应的三个脚本 Waiting Game Ranking 为什么要首字母大写呢?我也不知道,看官方 示例这么命名的就照做了了
怎么把贴图放上图 就很简单呀,看文档“新手上路”就会了。
脚本 到底添加到那个节点上 如 waiting.js 节点如 Canvas-->waiting ,一开始 我放置在 waiting 下,为什么?没有为什么,看着“新手上路”就是放在类似的子节点上。
到这里。手机端有些模样了,哈哈。
未完待续。。。。。。


























 1655
1655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








